
쉽게 생각해보자.
흐리게 보내준 이미지 한장으로 최대한 비슷하게 다시 그리는 작업을 해볼겁니다. 뭐 다른작업도 마찬가지겠지만 반복작업의 연속과 쉽게 작업하는 방법을 머리속으로 간단하게 구상한 후에 작업을 시작하죠. 아래의 작업방법을 구체적으로 작성해보겠습니다.
Apple 정품 2022 아이패드 10세대를 16%할인받고 카드할인4%까지 받아보세요.▼
작업하기
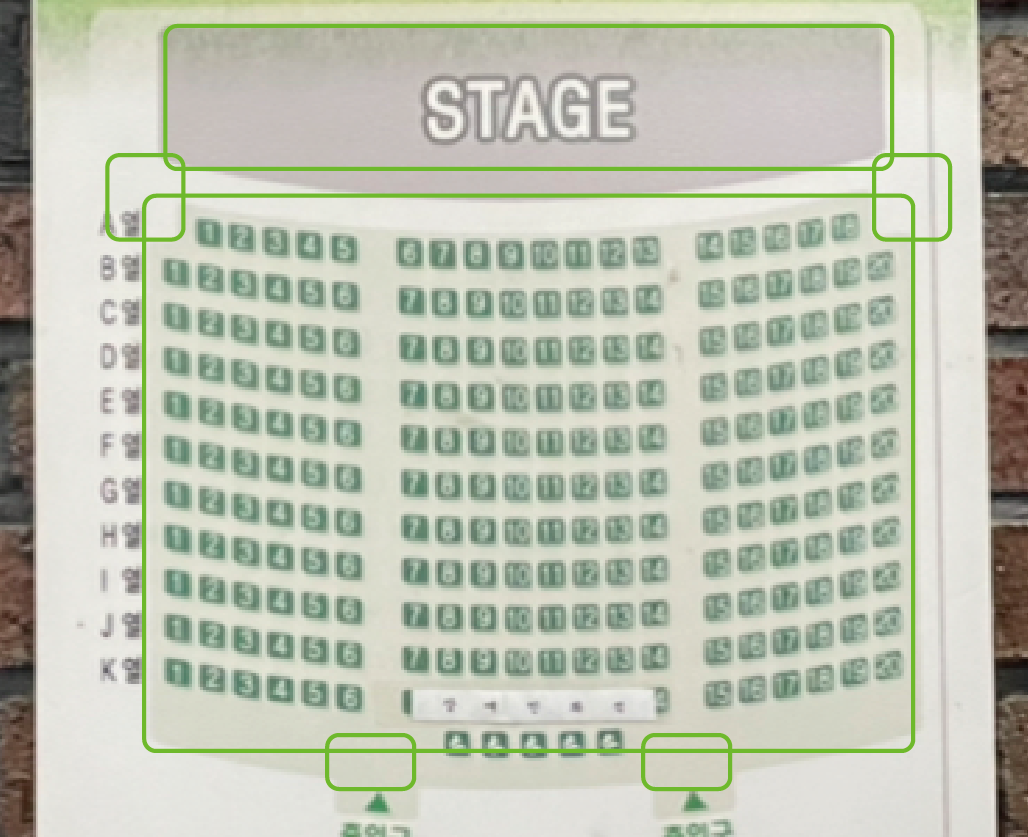
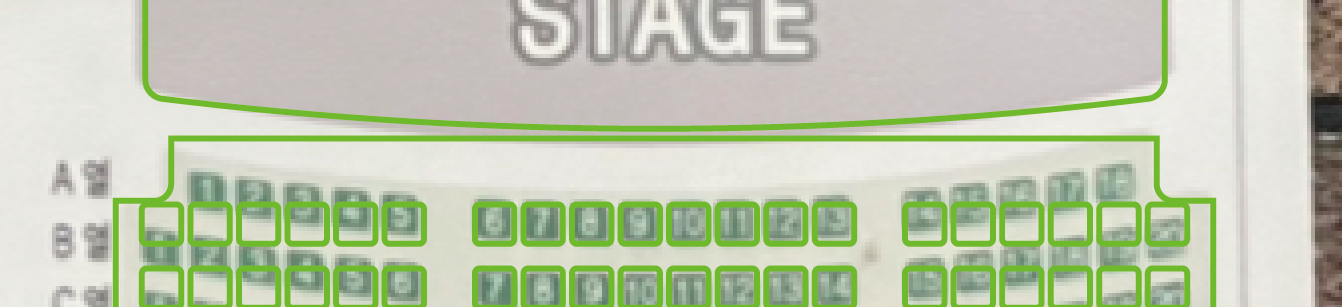
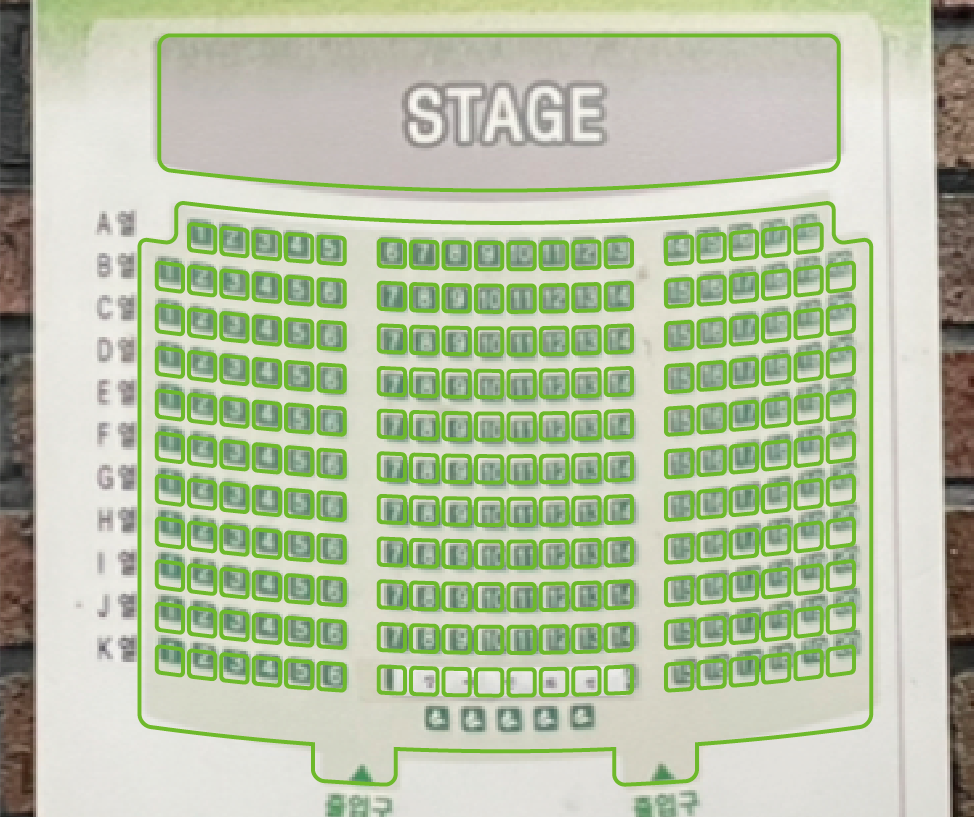
먼저 보내준 이미지를 확인해봅니다. 뿌옇게 보이는 해상도가 좋지않은 이미지입니다. 이걸 좋게 만드는게 아닌 새롭게 작업할겁니다. 저는 일러스트레이터 CS6로 작업을 하고 있으니 더 높은 버전으로 작업하는 분들은 이점을 참고하여 조금 다르거나 안맞는부분을 감안하여 보시기 바랄께요.

좌석배치도에서 1,2,3번으로 구역을 나누고 각 부분을 덩어리로 작업합니다. 1번은 제일 나중에 작업하는것이 편할것 같고 2번과 3번을 먼저 그려보겠습니다.

모서리가 둥근 사각형을 크기에 맞게 잘 그려주세요. 사진이 정확하게 대칭으로 찍어진게 아니기때문에 내가 박스를 그리면서 모든 박스가 대칭이 맞게 조절해주고 전체적인 박스들도 대칭을 맞춰줘야 합니다.

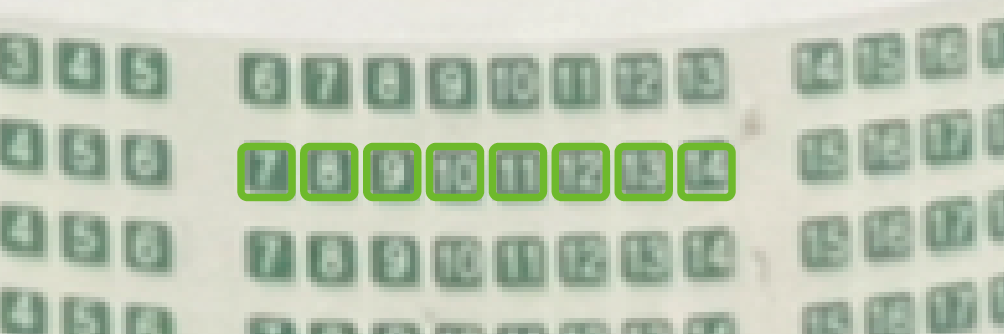
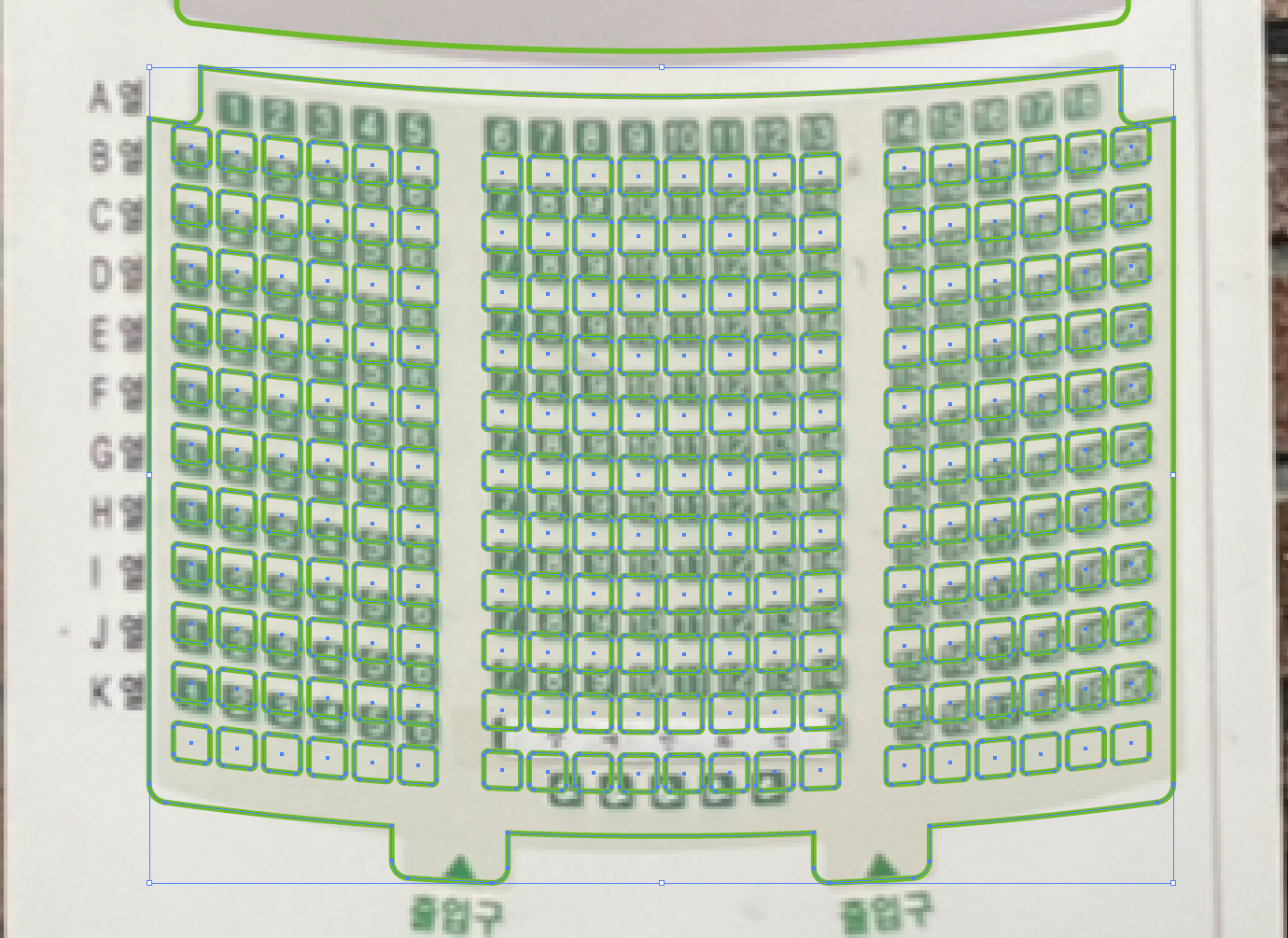
안에 좌석을 그려줍니다. 가장 기준이 될만한 좌석을 골랐습니다. 그리고 같은 사각형을 갯수에 맞게 그려주고 간격을 맞춰줍니다.

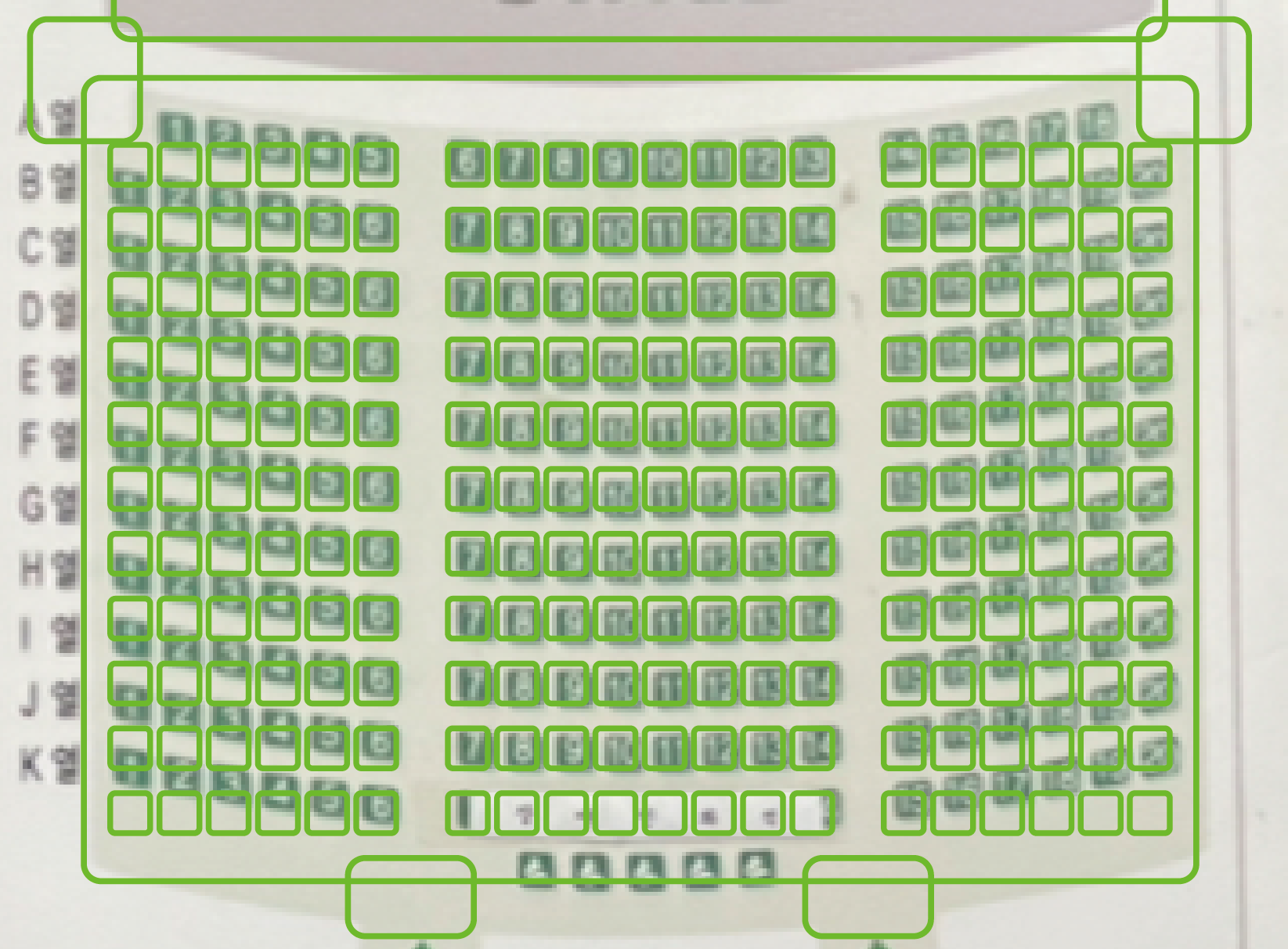
기준으로 맞춰준 좌석박스를 이제 모든 좌석에 맞게 복사하여 배열해줍니다. 좌측,중앙,우측 좌석에 모두 같은 배열로 나열해줬습니다.

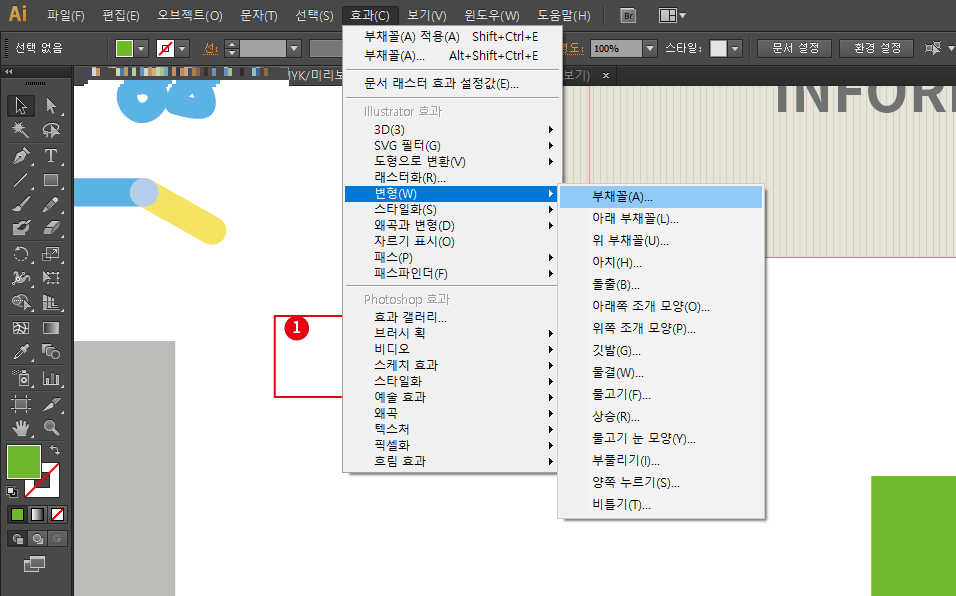
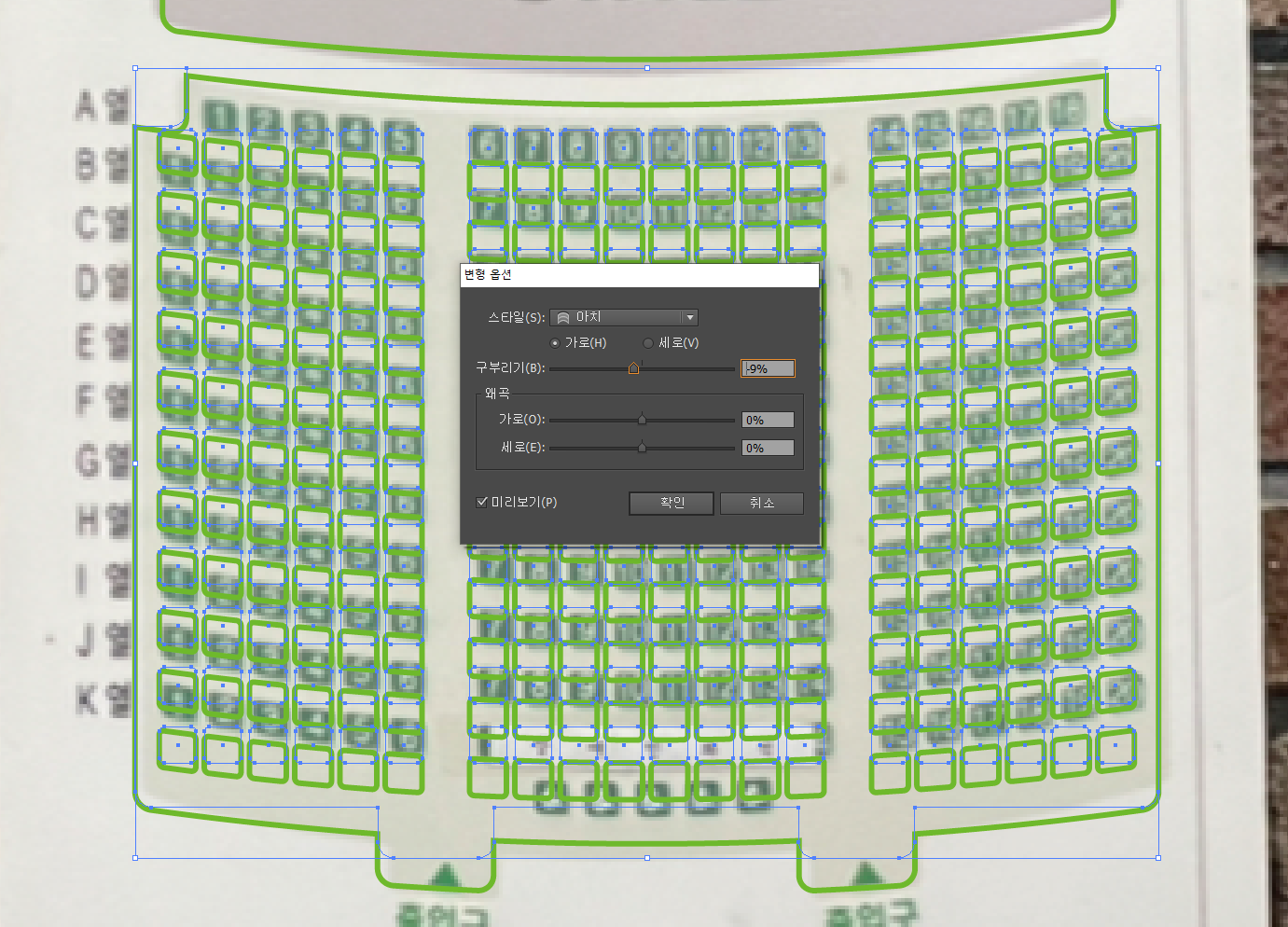
이제 2번 박스를 모양에 맞게 맞춰주겠습니다. 2번 박스를 선택한 후 효과 > 변형 > 부채꼴 메뉴를 차례로 선택합니다.

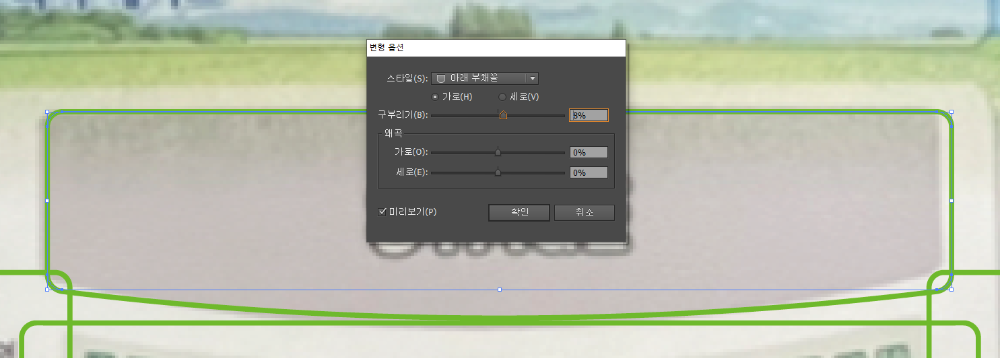
변형옵션에서 스타일을 아래부채꼴모양으로 선택하고 구부리기옵션에서 슬라이드를 적당히 움직여 미리보기를 하면 아래의 캡처이미지처럼 아랫부분만 둥글게 모양이 변형되는것을 확인할 수 있습니다.

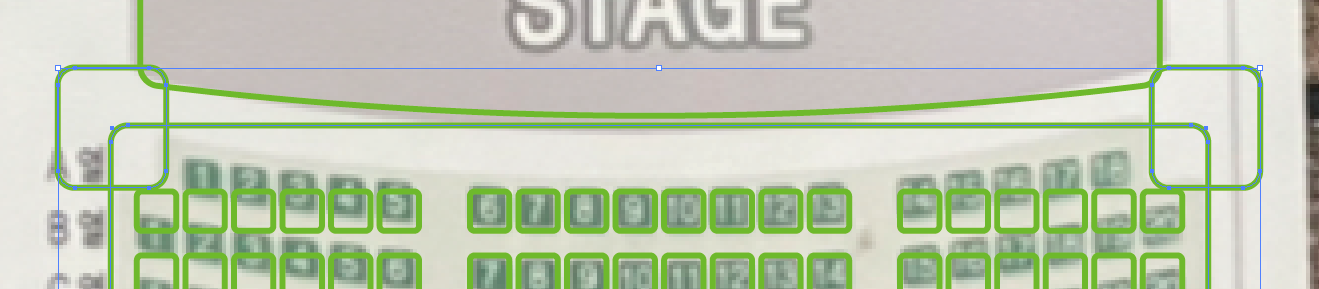
이제 3번박스의 각 모서리에 패여있는 부분을 잘라보겠습니다. 먼저 그려줬던 좌우측 박스와 함께 선택합니다.

Apple 정품 2022 아이패드 10세대를 16%할인받고 카드할인4%까지 받아보세요.▼
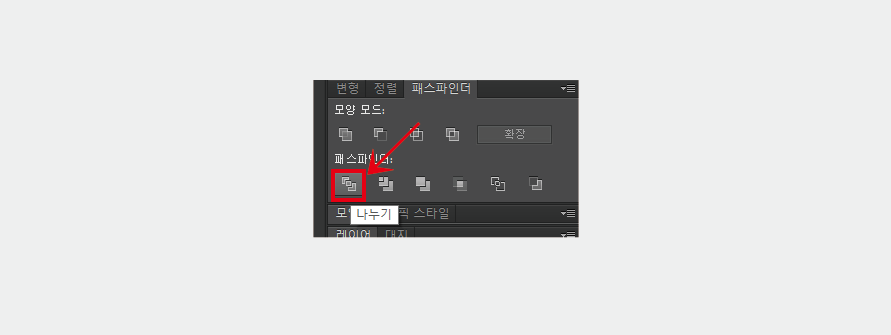
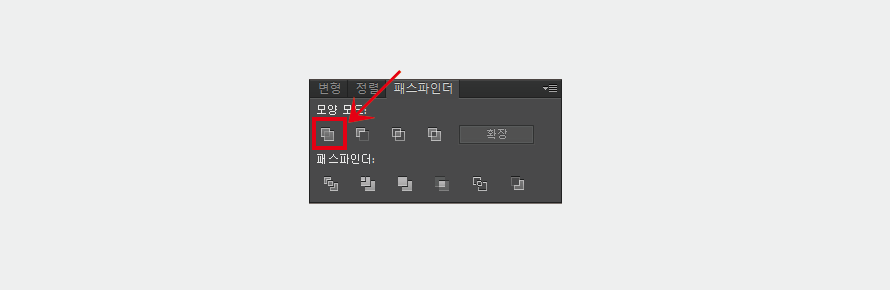
3개의 박스를 선택했다면 패스파인더에서 나누기 아이콘을 눌러서 박스를 잘라냅니다.

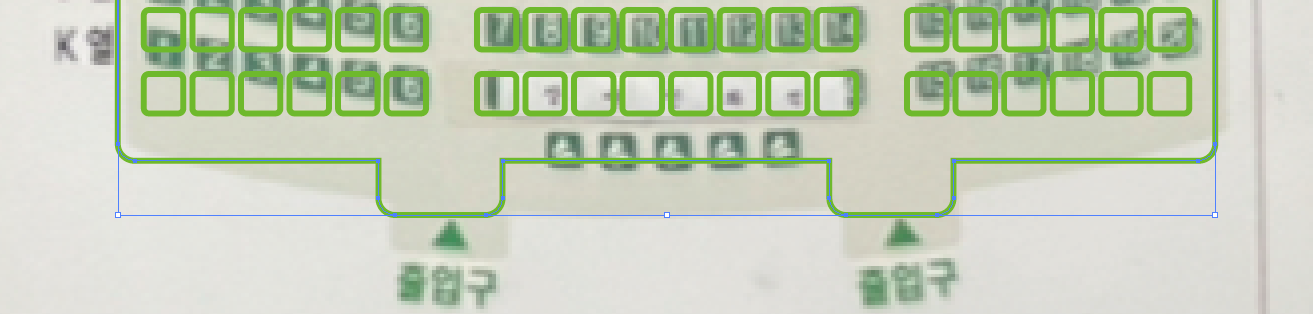
잘라내면 다음과 같은 모양을 얻을 수 있습니다.

다음으로 하단에 있는 출입구부분의 박스와 합치는 작업을 해야합니다. 위의 박스와 아래의 2개박스를 선택한 후 패스파인더에서 합치기 아이콘을 클릭합니다.

이제 박스가 합쳐졌습니다.

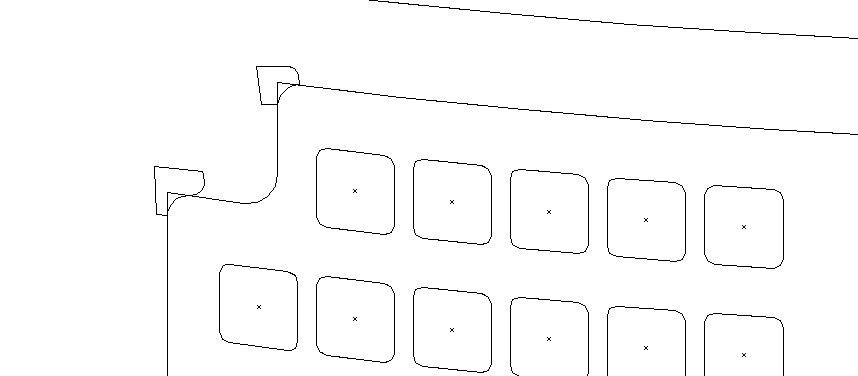
3번의 전체영역에 있는 박스들을 한번에 선택한 상태에서 효과 > 변형 > 구부리기로 아래로 휘어져있는 모양이 맞을때까지 미리보기로 보면서 슬라이드를 움직여봅니다. 다 맞췄다면 확인버튼을 누릅니다.

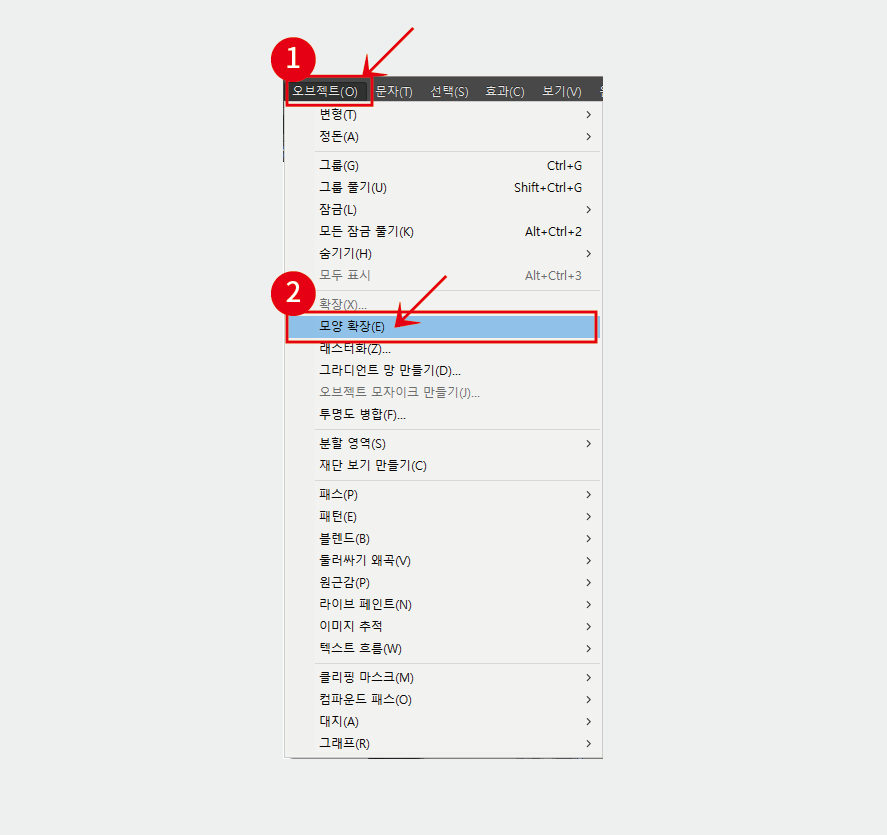
해당 오브젝트를 선택한 상태에서 오브젝트 > 모양 확장을 눌러서 완전한 모양을 만들어 줍니다.

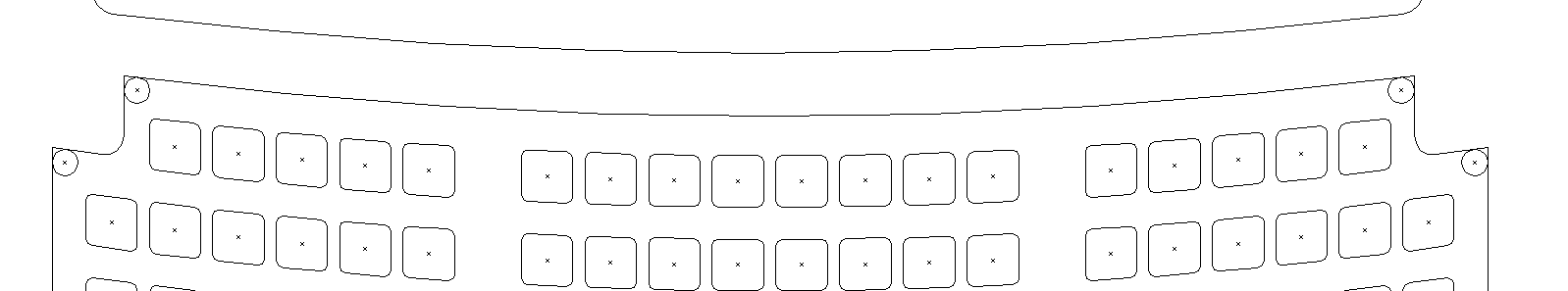
캡처이미지를 확인해보면 원래 선과 구부리기로 만든선의 오차가 없어지고 원래의 모양처럼 선이 딱맞게 작업되었습니다.

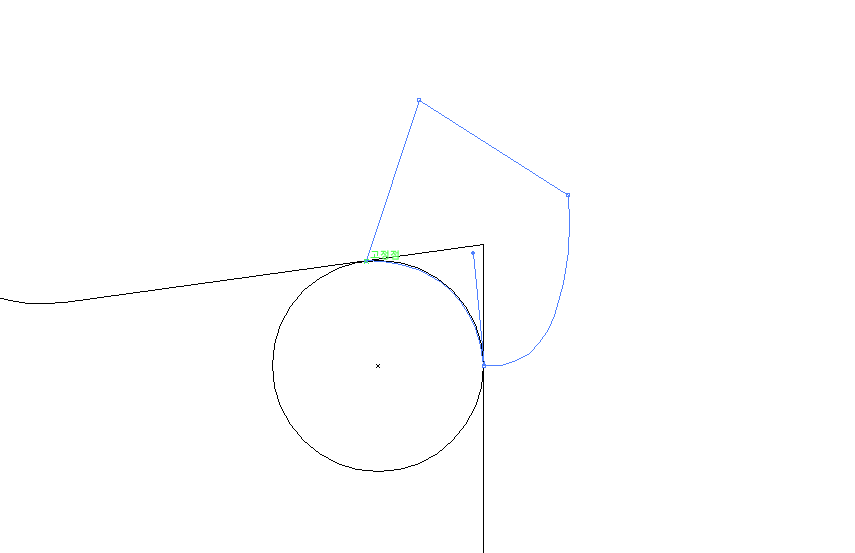
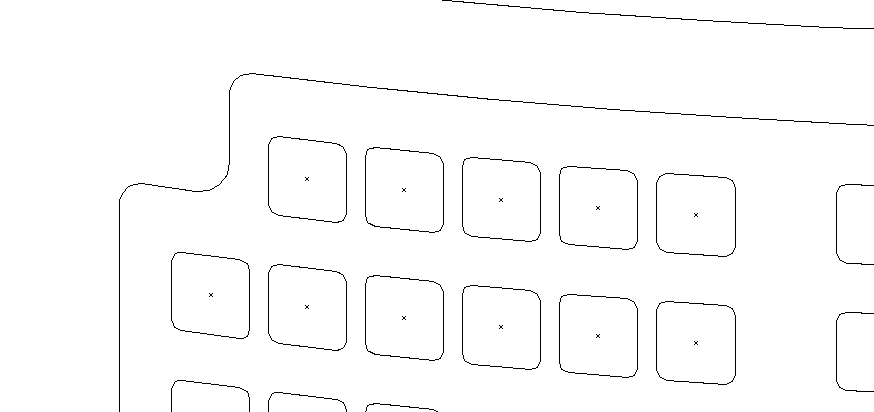
3번 박스 상단에 보면 모퉁이가 둥근모양이라 이것도 빠르게 작업해보겠습니다. 원형을 모서리에 맞게 그려줍니다.

확대한 후에 패스그리기로 아래의 캡처이미지처럼 패스를 그려줍니다. 이렇게 하여 3번박스를 패스파인더로 잘라내는 작업을 할겁니다. 4군데 모두 작업하였습니다.

이렇게 작업이 모두 완료되었습니다.

이제 패스파인더 > 나누기로 잘라내기하면 아래와 같이 깔끔하고 간단하게 둥근모퉁이의 결과물을 얻을 수 있습니다. 둥근정도가 아주 정확하지는 않지만 빠르게 작업하고 퀄리티도 크게 떨어지지않으므로 이런 작업방법을 선호합니다.

이제 전체적인 모습을 한번 볼까요? 거의 대부분의 선이 제자리를 잡은 모습입니다. 여기서 각각의 선과 면의 색상을 적용해주고 글자를 넣는 작업을 한 후에 1번과 배경작업을 마치면 되겠습니다.

캡처이미지가 많아서 한번에 모든 작업을 올리기 어려우니 완성까지는 글을 나눠서 작성해야겠습니다. 다음 작업은 2차글에서 이어서 작성하겠습니다.
Apple 정품 2022 아이패드 10세대를 16%할인받고 카드할인4%까지 받아보세요.▼
관련글
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
포토샵 - 흐린 이미지를 간단한 방법으로 선명하게 만들어보세요.
포토샵 - 흐린 이미지를 간단한 방법으로 선명하게 만들어보세요.
뿌옇게 나온 이미지 어디서 캡처를 받았는지 홈페이지에 아주 작은 이미지로 올려져 있는 그림파일을 다운로드 받은건지 알 수 없는 작은 이미지 혹은 원래 해상도가 좋지 않아서 뿌옇게 보이
commagun.tistory.com
일러스트레이터를 완전 초기화하여 깨끗하게 사용하는 방법
일러스트레이터를 완전 초기화하여 깨끗하게 사용하는 방법
일러스트레이터가 이상해요? 일러스트레이터를 사용하다보면 여러가지의 이유로 원활한 사용이 안되는 경우가 종종 있습니다. 정렬기능이 제대로 작동이 안되거나 폰트목록이 제대로 나타나
commagun.tistory.com
2023 포토샵으로 간단하게 이미지 여러개를 반으로 나누는 작업하기
2023 포토샵으로 간단하게 이미지 여러개를 반으로 나누는 작업하기
이미지를 나누는 작업 편리하게 이미지 여러장이 있는데 이미지를 모두 반으로 나누는 작업을 해야할때 일일이 하나씩 사이즈를 맞추고 반으로 나눠 자르고 별도의 이미지로 하나씩 저장하려
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 다양한 어필리에이트 활동으로 수익금을 지급받을 수 있는 링크가 있습니다.
· 이 글은 디자인정보 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.
'디자인정보' 카테고리의 다른 글
| 일러스트레이터 팝업 메세지 "심볼의 9-분할 영역 크기 조절을 처리" 에 관한 조치사항 확인하기 (0) | 2024.02.02 |
|---|---|
| 개성넘치는 스타일의 무료캐릭터 100개를 다운로드 받아보세요. (0) | 2024.02.02 |
| 잘되던 포토샵 어느순간에 파일저장 안될때 해결방법 (0) | 2024.01.19 |
| 일러스트레이터로 좌석배치도 다시 그리는 작업하기 2차 (1) | 2023.12.20 |
| 포토샵 - 흐린 이미지를 간단한 방법으로 선명하게 만들어보세요. (1) | 2023.11.14 |
| 다양한 부류의 3D 남자 캐릭터 PNG파일 모음 - 상업적 사용가능 (2) | 2023.07.12 |
| 2023 포토샵으로 간단하게 이미지 여러개를 반으로 나누는 작업하기 (3) | 2023.05.22 |
| 국민체 - 비상업용 무료폰트 글씨체 다운로드 (4) | 2023.04.20 |



댓글