
일러스트레이터에서 글자 외곽선 주는 방법
일러스트레이터와 포토샵은 자신만이 가지는 다양한 팁을 갖고 더욱 빠르게 작업하거나 멋진 작업결과물을 만들어 낼 수 있습니다. 이번 시간에는 가장 많이 사용하고 유용한 팁인 일러스트레이터에서 글자의 외곽선을 표현하는 2가지 방법에 대해서 설명해드리겠습니다.
▼일러스트레이터 무료 7일 체험하는 방법안내
외곽선 주는 방법1
1. 글자를 입력합니다.

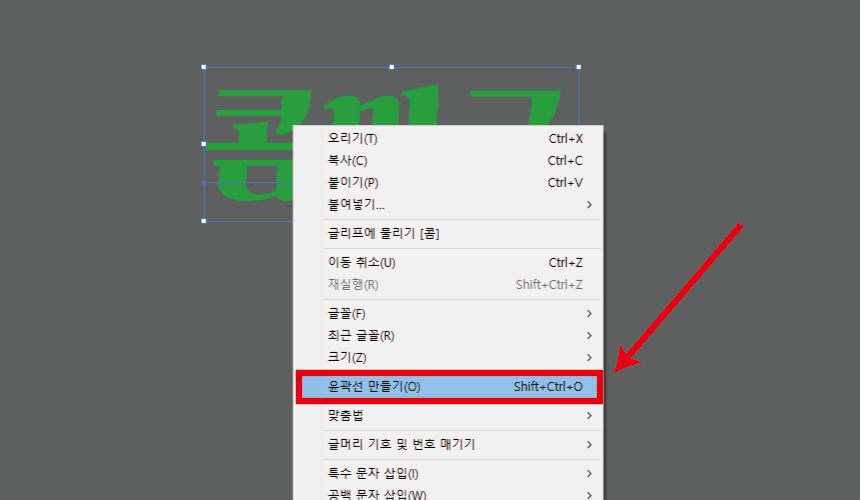
2. 글자를 윤곽선 만들기를 눌러서 글자를 깨주세요. 이렇게 하면 이제 글자는 더이상 글자가 아닌 도형이 되는거예요.

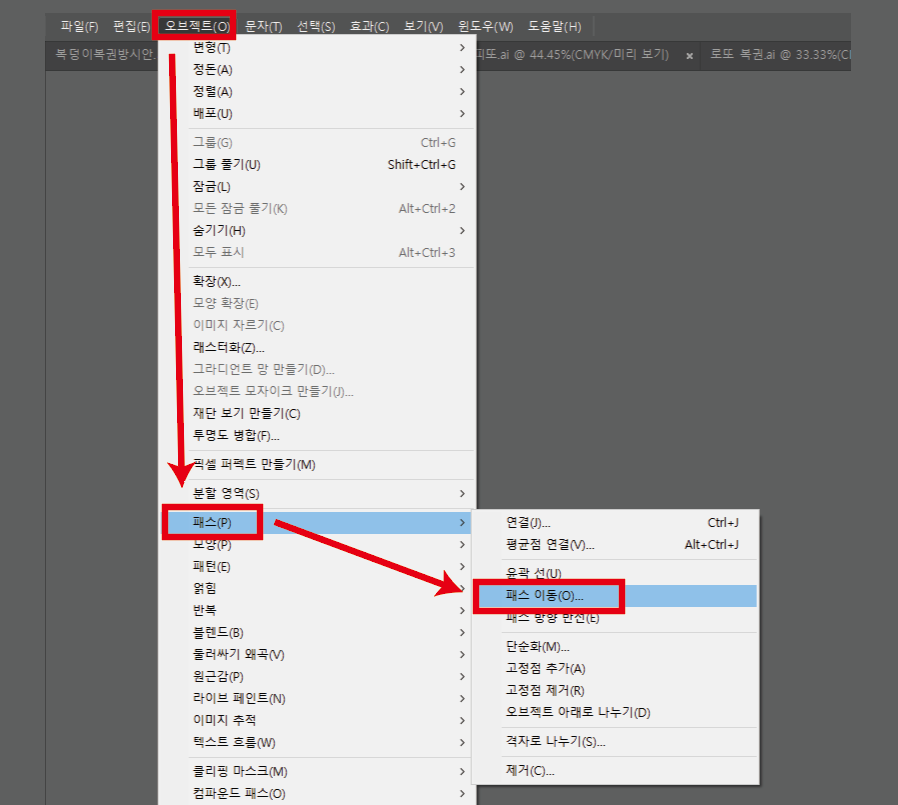
3. 글자가 선택된 상태에서 오브젝트 > 패스 > 패스 이동(Object > Path > Offset Path)순으로 이동하여 선택합니다.

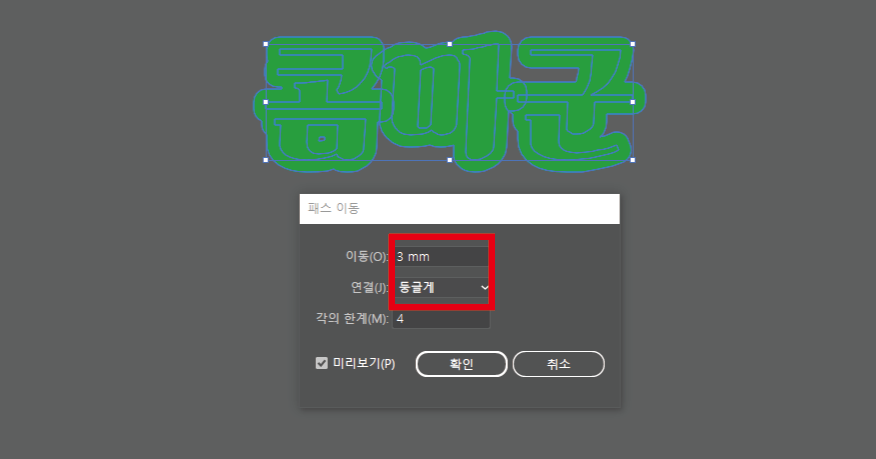
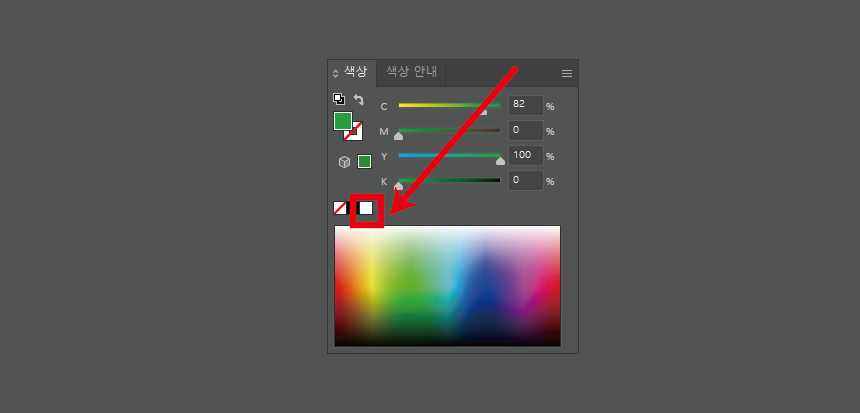
4. 외곽선의 모양이 나타납니다. 패스 이동창에서 이동을 적절하게 조절하고 연결을 둥글게 선택하여 끝부분이 매끄럽게 보이도록 설정합니다. 그리고 외곽선을 백색으로 변경해주세요.

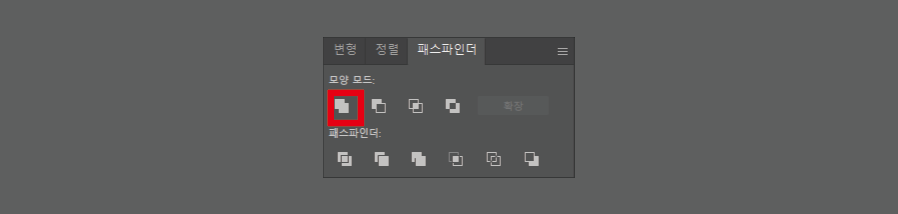
5. 각각의 글자면들을 하나로 합쳐주는 작업을 위해 패스파인더에서 합쳐줍니다.

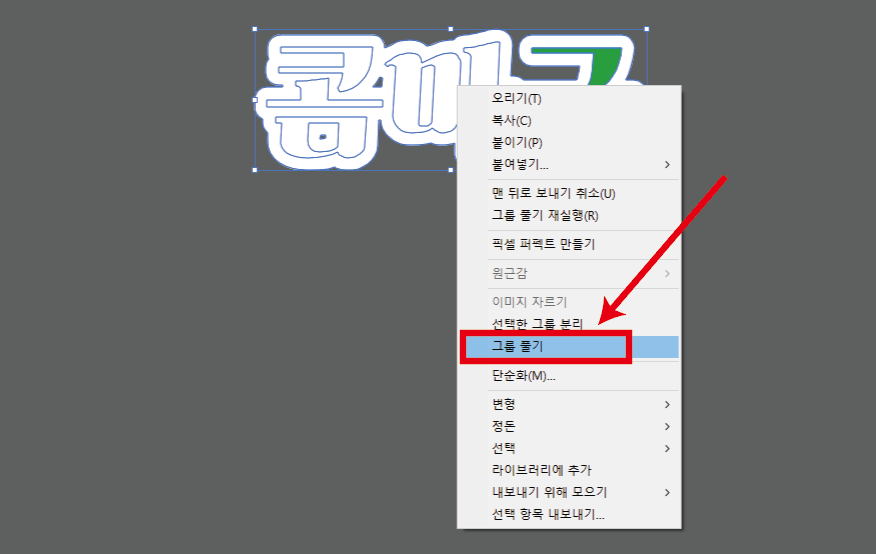
6. 합쳐주고 나면 백색 외곽선이 원래의 글자보다 위에 보이게 되는데 오른클릭 한 후에 그룹풀기를 해주세요.

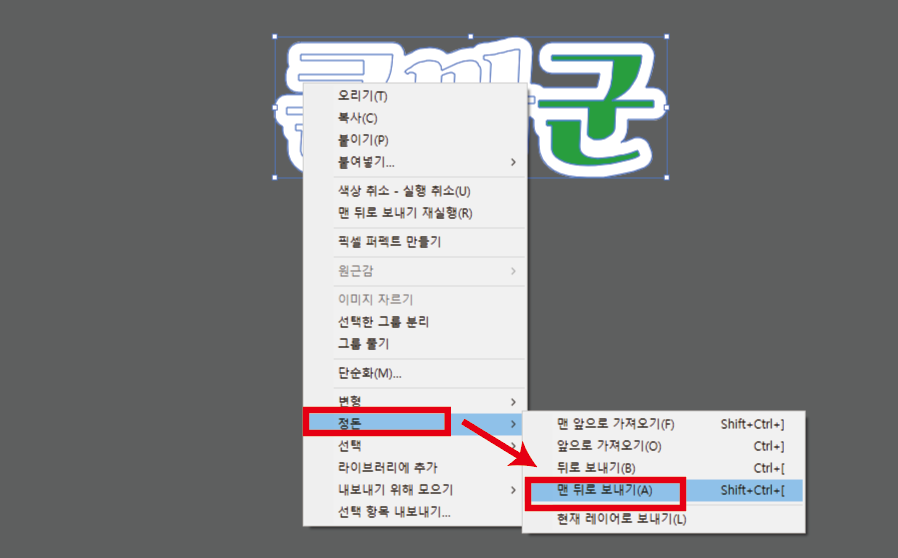
7. 다시 오른클릭 한 후에 정돈 > 맨 뒤로 보내기를 클릭하여 외곽선을 가장 아래로 위치시켜줍니다.

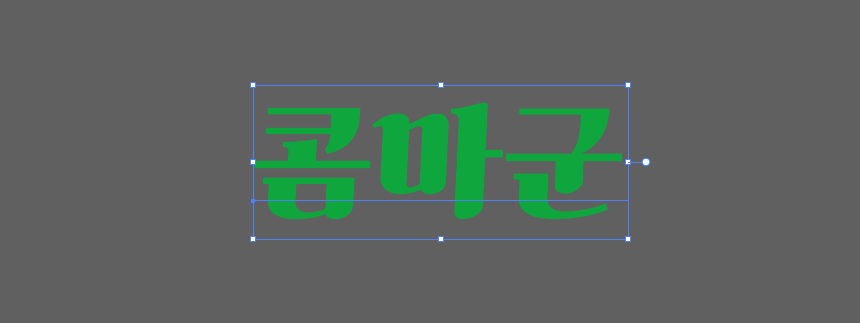
8. 그러면 원래의 글자바깥으로 예쁘게 외곽선을 완성할 수 있습니다.

▼일러스트레이터 무료 7일 체험하는 방법안내
외곽선 주는 방법2
1. 글자를 준비한 후 글자가 선택되어 있는 상태에서 키보드의 단축키 Ctrl+C > Ctrl+B하여 글자를 제자리에서 복사하여 원래복사물의 뒤에 위치시켜줍니다.

2. 복사한 글자를 백색으로 변경해줍니다.

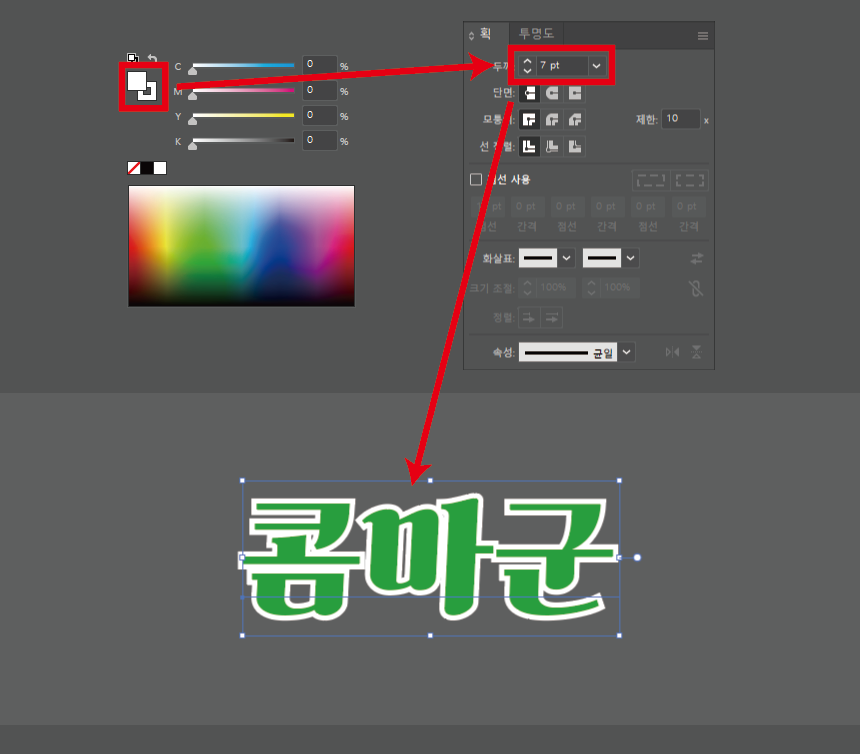
3. 백색으로 만든 뒤의 글자 테두리를 적당하게 획의 두께를 조절하여 줍니다. 그러면 아래와 같이 결과물이 나옵니다. 이 방법의 장점은 글자를 그대로 수정할 수 있게 남겨둔 상태로 글자의 외곽선을 줄 수 있다는 점과 외곽선의 두께를 계속해서 수정이 가능하다는 점이 장점입니다.

영상이 아닌 이미지로 내용을 전달하기에 캡처이미지가 많아보일 수 있으나 실제로는 간단한 조작으로 외곽선을 설정하는 방법을 소개해드렸습니다. 제가 알고 있는 기본지식을 나누고 모르는것도 익혀보면서 올리는글로 오류가 있을 수 있음을 알고 글을 읽어주세요.
▼일러스트레이터 무료 7일 체험하는 방법안내
추천하는 쇼핑제품
고성능 윈도우 노트북 2022 서피스 랩탑5 추천드립니다.

마이크로소프트 2022 서피스 랩탑 5 13.5 코어 i5 인텔 12세대는 뛰어난 성능과 우수한 휴대성을 갖춘 노트북입니다. 이 제품은 최신 인텔 12세대 프로세서를 탑재하여 빠른 속도와 높은 처리 능력을 제공하며, 다양한 작업을 원활하게 수행할 수 있습니다. 13.5인치의 디스플레이는 고해상도 터치 스크린으로, 생생한 색감과 선명한 화질을 자랑합니다. 이로 인해 그래픽 작업이나 미디어 감상 시 몰입감을 높여줍니다.
제품스펙
노트북/용도: 사무/인강용, 휴대용/34cm(13.5인치)/인텔/코어i5-12세대/i5-1235U (1.3GHz)/램 용량: 16GB/Iris Xe/SSD/256GB/최대18시간/무게: 1.297kg
*이 글은 쿠팡파트너스 활동으로 수익금을 얻을 수 있음.
관련태그
일러스트레이터꿀팁, 일러스트레이터글자외곽선, 일러스트, 일러스트레이터글자외곽선적용방법
관련링크
*이 글의 썸네일처럼 나도 쉽게 썸네일을 만들어보고싶다 생각하면 여기를 클릭하세요.
*이 블로그에 쓰인 스킨 다운로드 받아서 내 블로그에 적용해보고싶다면 여기를 클릭하세요.
카테고리 더보기
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
일 잘하는 디자이너의 일러스트레이터 ai 기능설명과 단축키모음
일 잘하는 디자이너의 일러스트레이터 ai 기능설명과 단축키모음
일러스트레이터 더 빠르게 작업하려면 일러스트레이터로 디자인작업을 하는 분들은 주로 내가 사용하는 단축키가 몇개정도씩은 있을텐데요. 그래도 모르는 단축키가 수두룩할겁니다. 일러스
commagun.tistory.com
일러스트레이터 팝업 메세지 "심볼의 9-분할 영역 크기 조절을 처리" 에 관한 조치사항 확인하기
일러스트레이터 팝업 메세지 "심볼의 9-분할 영역 크기 조절을 처리" 에 관한 조치사항 확인하기
일러스트레이터 메세지 일러스트레이터를 사용하면서 많은 에러메세지와 마주할 수 있는데 영어버전으로 되어있어서 무슨말인지도 잘 이해가 안가고 어떻게 처리해야되는지 헷갈려 시간을 보
commagun.tistory.com
일러스트레이터 화살표가 있는 선 아주 쉽게 만드는 방법
일러스트레이터 화살표가 있는 선 아주 쉽게 만드는 방법
작업중 화살표 그리는 팁 화살표를 적용해서 1초도 안되는 짧은 시간내에 만들 수 있는 방법이 있습니다. 화살표는 작업물 자체에 화살표가 필요한 경우에 사용하는것이 첫번째이고, 또 하나
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 쿠팡, 알리익스프레스등의 파트너스 활동으로 인한 수익금을 얻는 링크가 있습니다.
· 이 블로그의 홈으로 가시려면 여기를 누르셔도 됩니다.




댓글