반응형

핀터레스트 활용하기
티스토리 블로그를 운영하면서 힘들게 느껴지는 부분중 하나가 블로그노출이 잘안되어서 글은 열심히 썼지만 아무도 봐주지않는것이 가장 큰 어려움입니다. sns에 홍보도 하고 여러가지방법을 쓰고 계실거라 생각합니다.
그중에 이번에는 핀터레스트에 내 블로그의 사진이미지를 링크걸어서 홍보를 하는 방법에 대해서 알아보고자 합니다. 같이 시도해볼 준비되셨나요? 그럼 시작해봐요~
이렇게 해보세요
1. 아래의 핀터레스트 홈페이지에서 save button페이지의 옵션을 선택한후 하단의 스크립트를 복사하여 주세요.
Pinterest Developers
developers.pinterest.com
<script async defer data-pin-hover="true" data-pin-tall="true" data-pin-lang="ko" src="//assets.pinterest.com/js/pinit.js"></script>

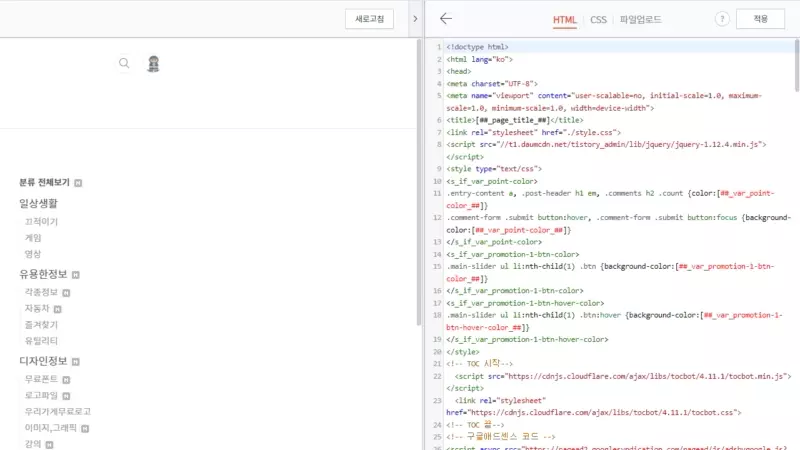
2. 티스토리 관리자화면으로 가셔서 스킨편집 → html편집 → 단축키 Ctrl+F → sidebar입력 을 차례로 진행하세요.

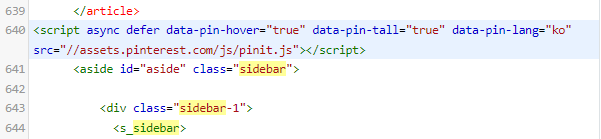
3. <aside id="aside" class="sidebar"> 위쪽에 핀터레스트에서 복사한 스크립트를 붙여넣기하세요.

마치며
이렇게 설정하시고 블로그글의 이미지에 마우스를 오버하면 핀터레스트의 버튼이 나타나는것을 확인할 수 있습니다. 글을 쓰고 난후에 이 버튼을 이용해서 핀터레스트에 이미지를 링크하여 핀을 만들 수 있습니다. 또한 방문자가 핀을 직접 생성할 수 있게 됩니다.
이런 제품은 어때요?
당신이 관심있어 하던 제품은 아닌가요? 지금 확인해보세요.
참고하세요
- 이 글은 티스토리블로그 카테고리에 있습니다.
- 어필리에이트 활동으로 수익금을 받을 수 있습니다.
공감과 댓글
♥공감 하나와 소통하는 댓글 하나가 저에게는 큰힘이 됩니다.
반응형
'블로그정보' 카테고리의 다른 글
| 구글 애드센스 핀번호 받을 주소지 변경하기 (0) | 2022.06.09 |
|---|---|
| 티스토리 블로그 - 본문에 광고배너 위아래 자동삽입하기 (0) | 2022.05.27 |
| 티스토리 블로그 - 이미지 슬라이드를 적용해보자 (2) | 2022.05.26 |
| 티스토리 블로그 - 관련글의 제목이 안짤리게 변경하는 방법 (0) | 2022.05.25 |
| 티스토리 블로그 이미지, 사진에 자동으로 테두리선 넣기 (0) | 2022.05.20 |
| 티스토리 블로그에 카카오페이 후원받는 링크 만들기 (5) | 2022.05.19 |
| 워드프레스- 한국 쇼핑몰에 어울리는 우커머스 테마 bacola (0) | 2022.05.18 |
| 티스토리 북클럽 스킨 사이드바 애드센스광고 고정하기 (0) | 2022.05.13 |



댓글