
티스토리블로그 제목여백
제 블로그의 스킨은 어포스트님의 120 Responsive fEmine Tistory Skin입니다. 영어로 되어있어서 부르기 어렵지만 쉽게 페민스킨이라고 하겠습니다. 아무튼 이 스킨은 일반적인 스킨과 구조가 약간 달라서 무언가 스킨의 변경을 하려면 조금 찾는데 애를 먹고 있습니다. 이번에는 본문글 페이지에 들어갔을때 나오는 상단의 제목부분에 줄간격을 맞춰 보려고 합니다. 다른 스킨도 이런 방법으로 줄간격을 맞춰보세요.
스킨편집
글목록에서 글을 클릭하면 나오는 페이지의 가장 상단에 제목이 표시되고 아래에 이름, 날짜, 수정, 삭제등이 표시되는데 이부분이 제목과 너무 가까이 있어서 조금 벌리고 싶었습니다. 제가 이전에 무언가의 설정을 건드려서 이렇게 조정이 된것 같은데 다시 조정해야죠.

1. 스킨편집 > css편집으로 이동하세요.
2. Ctrl+F 버튼을 누르고 검색창이 나오면 post-meta를 검색하세요. 그중에 .hgroup .post-meta span:before { 에 있는 margin 글씨중에 0 7px 0 10px 부분에서 가장 앞에 있는 0을 다른 숫자로 고쳐줍니다.

3. 저는 10px의 여백을 주려고 합니다. 아래처럼 가장 앞에 10px를 입력해주었습니다.

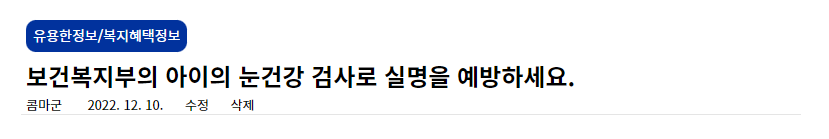
4. 결과물을 확인해보시면 제목과 아래의 정보의 여백이 이전보다 조금더 벌어져 있는것을 확인할 수 있습니다.

맺음말
이렇게 자신의 스킨에 맞게 다양하게 나만의 스킨으로 변모시키는 작업을 하다보면 더욱 블로그를 재미있게 할 수 있는 원동력이 됩니다. 약간의 설정변경으로 더욱 나에게 최적화된 스킨을 만들어보세요.
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 다양한 어필리에이트 활동으로 수익금을 지급받을 수 있는 링크가 있습니다.
· 이 글은 티스토리블로그 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.

▼ 여기 아래 ♥공감버튼 눌러주실거죠?
'블로그정보' 카테고리의 다른 글
| 구글블로거 테마추천 사진을 주제로 하는 블로그에 좋은 Nurify Blogger Template (8) | 2023.01.04 |
|---|---|
| 워드프레스 백업 플러그인 All-in-One WP Migration (0) | 2023.01.02 |
| 티스토리 블로그에 핀터레스트 핀달아 유입늘리기 (3) | 2022.12.29 |
| 내 블로그주소창에 뒤에 나오는 #gsc.tab=0의 정체와 삭제방법 (0) | 2022.12.14 |
| 티스토리블로그 게시글에 mp3 배경음악 적용하기 (1) | 2022.12.09 |
| 티스토리블로그 귀찮은 2단계인증 해제하기 (1) | 2022.11.24 |
| 구글맞춤검색을 내 블로그에 삽입해보자. (6) | 2022.11.14 |
| 워드프레스 깔끔하고 친근한 블로그 테마 - BlogDesign Pro (5) | 2022.11.08 |



댓글