
이미지에 그림자 나타내기
티스토리는 한가지 방식이 아닌 스킨에 따라서 소스 적용방법이 제각각입니다. 그래서 어떤 분들의 소스를 그대로 적용해도 반영이 안되는 경우가 있습니다. 평상시 이미지를 업로드하고 글을쓸때 이미지의 경계가 뚜렷하지않아 글과 혼동되어 시인성이 떨어지는 경우가 있습니다. 이런 현상을 방지하고자 이미지에 그림자를 넣어보겠습니다.
스킨을 수정하자
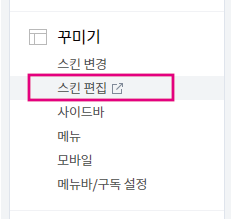
먼저 스킨을 수정하고자한다면 아래의 순서대로 이동하셔야 합니다. 블로그 관리 메인페이지에서 메뉴 하단을 보시면 꾸미기탭의 스킨편집메뉴가 있습니다. 클릭해주세요.

새창이 뜨면서 스킨을 편집할 수 있는 메뉴가 나타납니다. 오른쪽 상단의 html편집을 눌르주세요.

다시 오른쪽 상단을 확인하시면 CSS라는 글자가 있습니다. 클릭해주세요.

CSS소스중에 저는 아래와 같이 그림자소스를 삽입하였습니다. 여기서 이 코드를 각 스킨에 맞게 번형하거나 넣는 위치를 바꿔야 합니다. 저는 어포스트 스킨의 CSS코드중 아래의 위치에 코드를 삽입하였습니다.
.entry-content figure.imageblock { max-width: 95%; box-shadow: 0 3px 6px 0 rgba(0,0,0,.32); }

아래는 적용된 블로그 이미지입니다. 그림자에 그림자가 또 붙어서 나오겠지만 이렇게 그림자가 나오는것을 확인할 수 있습니다.

내 블로그에는 왜 안될까?
위에 언급하였지만 각 블로그마다 코드가 달라서 자신의 블로그스킨에 맞는 코드를 확인하고 적당한 위치에 넣는것이 방법이라 할 수 있습니다. 가장 먼저 내가 쓰는 스킨을 알아보고 스킨이름으로 이미지 테두리, 그림자로 검색하시면 더욱 확실한 결과물을 얻을 수 있겠습니다.
'블로그정보' 카테고리의 다른 글
| 티스토리 북클럽스킨 - 사이드에 자동목차만들기 (1) | 2022.04.27 |
|---|---|
| 티스토리 북클럽스킨 타이틀글씨체 변경하기 (0) | 2022.04.26 |
| 워드프레스 SNS플러그인 AddToAny Share Buttons 깔끔하게 원하는 버튼만 표시해보자. (0) | 2022.01.27 |
| 워드프레스에서 티스토리처럼 문서서식을 이용해보세요. (0) | 2022.01.22 |
| 워드프레스 테마 justvideo 동영상에 최적화된 테마입니다. (0) | 2022.01.07 |
| 검색사이트 네이트 NATE에 내 블로그 등록하기 (0) | 2022.01.05 |
| 검색사이트 줌 ZUM에 내 블로그를 등록해보자 (0) | 2022.01.05 |
| 티스토리블로그 본문에 광고배너를 넣고싶을때 (0) | 2021.12.01 |



댓글