
온라인으로 테스트 해보고 싶다면
웹사이트를 제작중이거나 특정 프로그램을 활용할때 혹은 블로그를 운영할때 어떤 기능을 테스트하거나 디자인을 멋지게 만들어서 먼저 보고싶은데 어떻게 나오는지 확인하려면 마땅한 방법이 없어서 고민이신가요? 그렇다면 이제 이 사이트를 활용해보세요. 직관적인 인터페이스로 누구나 보면 바로 이해가 되는 구조를 가지고 나의 코드를 테스트해볼 수 있습니다.

코딩에 관심이 있다면 위의 책을 추천드립니다. 10%할인중
JS Bin

JS Bin
JSBin은 웹 개발자와 디자이너들이 HTML, CSS, JavaScript 코드를 실시간으로 작성하고 테스트할 수 있는 온라인 도구입니다. 이 플랫폼은 코드 작성과 디버깅을 빠르고 효율적으로 지원합니다.
실시간 미리보기가 가능합니다.
HTML, CSS, JavaScript 코드를 입력하면 오른쪽 패널에서 즉시 결과를 확인할 수 있습니다. 이를 통해 코드 변경 사항을 즉각적으로 시각화할 수 있습니다.
다양한 코드 탭이 있습니다.
상단에 HTML, CSS, JavaScript 탭이 있어 각 언어의 코드를 별도로 작성하고 관리할 수 있습니다. 또한, Output 탭에서 결과를 확인할 수 있습니다.
템플릿 및 예제가 준비되어 있습니다.
미리 정의된 템플릿과 예제 코드를 제공하여, 개발자가 빠르게 시작할 수 있도록 도와줍니다.
코드를 공유할 수 있습니다.
작성한 코드를 URL로 공유할 수 있어, 다른 사람과 결과를 쉽게 협업하거나 피드백을 받을 수 있습니다.
다양한 설정을 할 수 있습니다.
코드 편집기에서 다양한 설정을 조정할 수 있으며, 필요에 따라 외부 라이브러리나 프레임워크를 추가할 수 있습니다.
저는 블로그를 편집하는데 활용하고 있어요
블로그편집에 활용해요
웹사이트나 프로그램에 응용하고 있는 프래그래머분들도 많겠지만 저는 블로그의 기능이나 디자인적인 면을 다듬고 수정하는데 이 사이트를 활용중입니다. 거창하게 html, css등을 알지못하지만 간단한 코드를 웹상에서 가져와 이 사이트에 넣고 제대로 구동되는지 확인하는게 재미있습니다.
예제로 살펴보세요
예제를 한번 만들어볼까요? 요즘 많이들 활용하는 챗GPT에게 네온사인이 돌아가는듯한 효과를 내는 버튼을 html과 css등으로 분리하여 소스코드를 만들어달라고 요청해봤습니다.

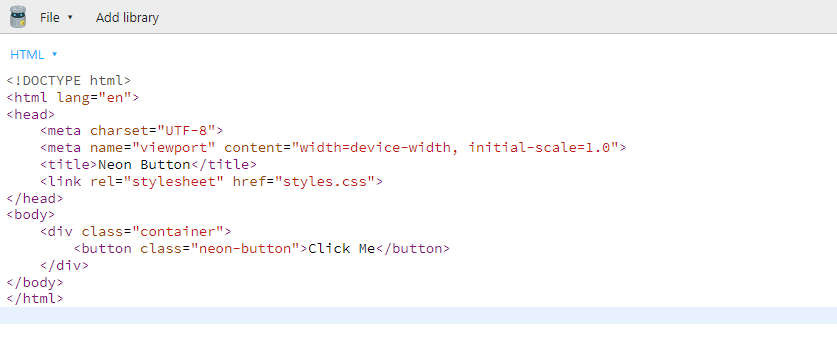
html코드를 먼저 복사해서 html란안에 붙여넣기 해보았습니다.

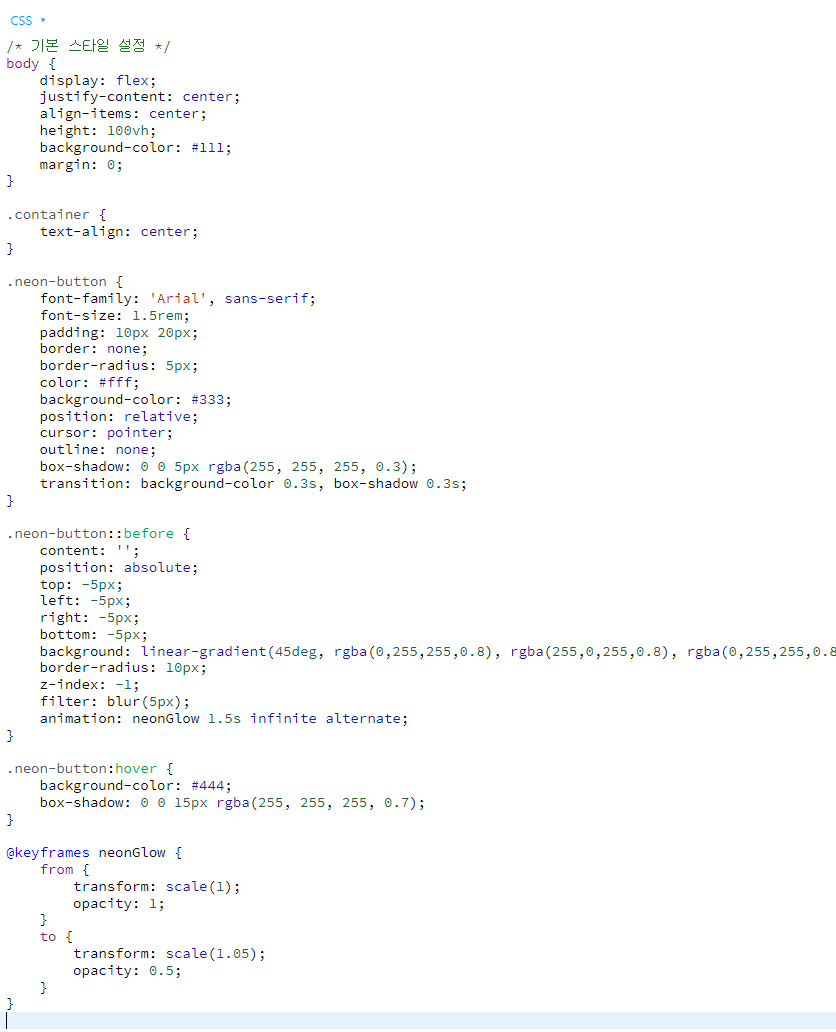
CSS코드도 붙여넣기하였습니다. 이제 미리보기로 어떻게 나타나는지 확인해볼까요?

간단하게 질문을 했는데 챗GPT가 멋지게 버튼을 만들어줬네요. 이렇게 이 사이트안에서 모든 코드를 넣어보고 그 결과값을 실시간으로 받아볼 수 있어서 굉장히 편리하고 만족도가 높은 기능을 가지고 있습니다.

이렇게 무언가 새로운 버튼, 스크립트기능등을 테스트해볼때 유용하게 활용할 수 있는 사이트이니 즐겨찾기 해두시고 사용해보세요. 어렵게 느껴지지않고 재미있다면 당신도 점점 코드를 다루는데 능숙해지는것입니다. 아, 위의 예제버튼을 직접적으로 활용하시고 싶은 분들을 위해서 아래에 html코드와 css편집코드를 남겨드리니 티스토리블로그등을 운영하시는 분들은 참고하셔서 멋진 버튼을 만들어보시길 바랄께요.
네온효과버튼 html코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image with Border</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="image-container">
<img src="https://kage@pXW3B/btsIXcqqJBm/Ocd4hoIzQlPt0CWlm7K5e1/img.png" alt="Image">
</div>
</body>
</html>
네온효과버튼 css코드
/* 기본 스타일 설정 */
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
margin: 0;
}
.image-container {
border: 5px solid #000; /* 테두리 색상 및 두께 설정 */
padding: 10px; /* 테두리와 이미지 사이의 여백 설정 */
display: inline-block; /* 이미지에 맞게 테두리 설정 */
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3); /* 선택사항: 테두리에 그림자 추가 */
}
img {
display: block;
max-width: 100%;
height: auto;
}

관련링크
이 글의 썸네일처럼 나도 쉽게 썸네일을 만들어보고싶다 생각하면 클릭
이 블로그에 쓰인 스킨 다운로드 받아서 내 블로그에 적용해보기
관련글
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
CMYK컬러로 팬톤컬러 찾는 사이트 추천리스트 5선
CMYK컬러 색상값을 팬톤색상으로 바꾸고 싶어요 팬톤 공식홈페이지에서 제공되던 색상값 알아보는 페이지가 없어지고 유료로 진행함에 따라서 많은 디자이너분들이 어디서 팬톤색상을 알아봐
commagun.tistory.com
html, css, JS 코드를 적용하고 바로 확인해 볼 수 있는 사이트 JSFiddle
html, css, JS 코드를 적용하고 바로 확인해 볼 수 있는 사이트 JSFiddle
코드를 확인하고 싶을때html, css, java script등을 테스트해보고 싶은데 별도의 프로그램을 깔기 귀찮고 내 블로그나 홈페이지에 바로 적용해서 테스트하기에는 불편할때 간단하게 내 코드를 넣어
commagun.tistory.com
CSS버튼을 쉽게 만들어주는 CSS버튼제네레이터 사이트
CSS버튼을 쉽게 만들어주는 CSS버튼제네레이터 사이트
블로그에 붙일 나만의 버튼스타일 만들기 블로그나 홈페이지를 운영할때 그냥 글자에 링크를 넣는것보다는 시인성이 좋고 깔끔해보이는 버튼을 이용해서 시각적으로 있어보이게 만들어주는 CS
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 쿠팡, 알리익스프레스등의 파트너스 활동으로 인한 수익금을 얻는 링크가 있습니다.
· 이 블로그의 홈으로 가시려면 여기를 누르셔도 됩니다.
'유용한정보 > 즐겨찾기' 카테고리의 다른 글
| 외국의 유명로고를 한자리에서 원본 다운로드 받을 수 있는 사이트 (0) | 2024.08.22 |
|---|---|
| 넷플릭스, 유튜브 프리미엄 구독료 저렴하게 겜스고 gamsgo (7) | 2024.08.21 |
| 내 스마트폰 성능테스트 : 피쉬볼(Fish Bowl)로 간단하게 알아봐요 (0) | 2024.08.09 |
| 새로운 조합으로 만들어 내는 이모지! 다양한 곳에 활용해 보세요. (0) | 2024.08.09 |
| 무료로 로고 다운로드! AI 파일 제공하는 추천 사이트 리스트 8 (1) | 2024.06.29 |
| 손상된 엑셀(Excel) 파일 복구를 해주는 온라인사이트 (3) | 2024.06.26 |
| 흑백사진을 컬러사진으로 바꿔주는 사이트와 워터마크제거 사이트 소개 (3) | 2024.06.15 |
| 컴퓨터의 가짜 업데이트 화면을 띄워주는 재밌고 유용한 사이트 (3) | 2024.06.11 |



댓글