
접은글기능
티스토리 블로그는 자유롭게 블로그를 설정할 수 있도록 html과 CSS를 쓸 수 있다는게 매력이죠. 하지만 기본적인 기능은 또 반대로 너무 구리다는게 단점입니다. 있는 기능을 쓰려고해도 너무 안좋아서 쓰기가 꺼려지는 기능중에 하나가 바로 접은글기능입니다.
접은글은 글자체의 내용이 너무 길어서 페이지에 그대로 나열하면 페이지가 너무 어지럽고 정돈이 되지않을때 쓰면 좋은기능입니다. 또한 별도로 꼭 눌러야만 보여지는 글을 쓰고 싶을때에도 좋은 기능이죠. 하지만 접은글기능을 설정했을때 이렇게 인보이게 만들어놨지? 하는 의문이 들만큼 성의없는 모습입니다. 이번시간에는 이런 접은글기능의 더보기글자를 더욱 시인성있고 예쁘게 바꿔보는 작업을 해보겠습니다.
접은글 어떻게 나오나?
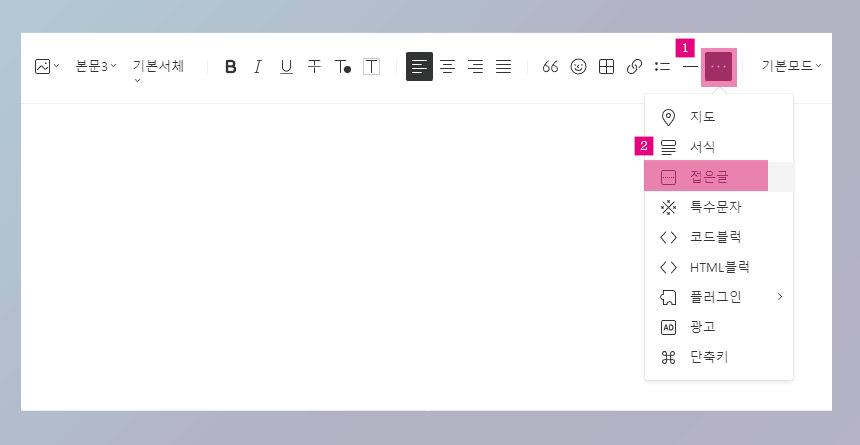
접은글을 설정하고 싶다면 글쓰기메뉴의 점3개를 누르고 접은글을 선택할 수 있습니다. 하지만 접은글을 먼저 선택하고 글을 쓸수는 없고 글이 작성되어 있을때 글을 선택하여 접은글로 선택할 수 있습니다.

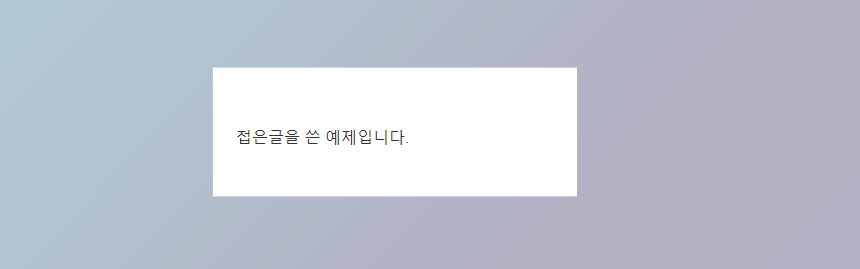
먼저 접은글을 만들 문구를 입력해봅니다. 예제로는 이렇게 작은 문구를 썼지만 실제로는 길게 쓴 문구등을 선택하여 접은글을 만들어보세요.

접은글을 설정하면 아래의 화면과 같이 보여집니다.

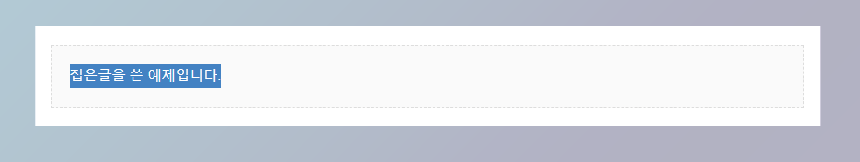
설정하고 글을 발행하면 아랭화면처럼 더보기 글씨가 보입니다. 그런데 이거 다른 글씨와 함께 있다면 구분이 잘될까요? 그래서 이 더보기 글자있는부분을 변경해보려고 합니다.

더보기를 꾸며보자
이제 밋밋한 더보기글씨를 시인성 좋고 깔끔하게 꾸며서 블로그를 더욱 사용하기 좋은 환경으로 바꿔봅시다.
더보기버튼을 예쁘게 적용하는 방법은 엄청나게 간단합니다. 스킨편집 > CSS편집창으로 이동한 후 아래의 소스를 복사하여 CSS편집창 가장하단에 붙여넣기 해주세요. 그러면 끝입니다.
/* 접은글의 더보기 버튼 꾸미기 */
.btn-toggle-moreless, .btn_more, .btn_less {
background: #333333; /*버튼 배경색*/
}
.btn-toggle-moreless, .btn_more, .btn_less {
z-index: 1;
position: relative;
display: inline-block;
padding: 5px 7px; /*버튼 안쪽 패딩*/
border-radius: 8px; /*버튼 둥근 정도*/
margin-top: 5px;
color: #fff!important; /*버튼의 더보기 글씨색. 하얀색입니다.*/
font-size: 14px!important; /*버튼의 글씨크기. 원하시는대로 조절하세요*/
}
div[data-ke-type='moreLess'] {
position:relative;
}
div[data-ke-type='moreLess']::before {
content: '';
position: absolute;
width: 100%;
border-bottom: 1px dashed #ebebeb;
margin-top: 22.5px;
}
.moreless-content {
padding: 15px 5px;
border-bottom: 1px dashed #ebebeb;
}
.btn-toggle-moreless:before, .btn_more:before {
content: '✚';/*버튼이 접혀있을 때 앞에 붙일 아이콘*/
margin-right: 5px;
}
.open .btn-toggle-moreless:before, .btn_less:before {
content: '✖'; /*버튼을 닫을 때 앞에 붙일 아이콘*/
margin-right: 5px;
}
/* 접은글의 더보기 버튼 꾸미기 */글 복사하기 어려운 분들을 위한 메모장파일을 별도로 업로드하여 드리니 다운로드 받아서 사용해보세요.
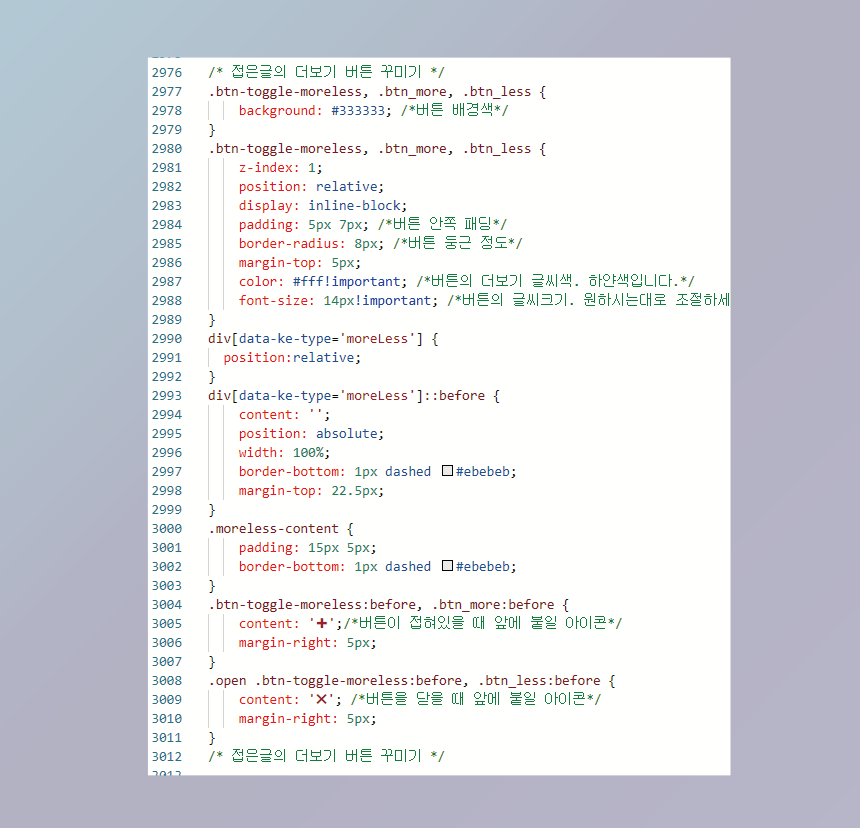
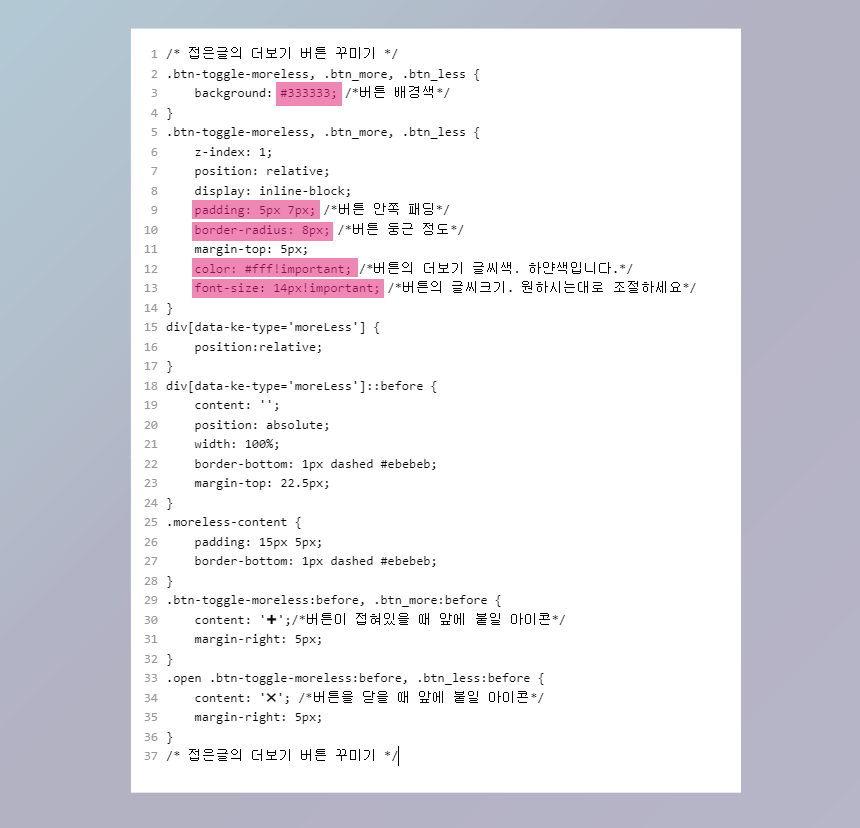
제 블로그 CSS편집창 가장하단에 붙여넣기한 모습입니다.

표시한 부분을 원하는대로 설정하여 내 블로그에 맞게 바꿀수도 있으니 색상을 변경하거나 버튼의 모양과 글자를 변경해보세요. 나만의 유니크한 버튼을 만들어서 블로그를 더욱 전문성 있게 나타낼 수 있습니다.

적용한 모습 확인하기
실제로 제 블로그의 글중에 접은글의 더보기를 살펴보세요. 이전보다 휠씬 깔끔한 모습아닌가요? 상단이 더보기버튼의 모습이고 하단은 닫기버튼입니다. 간단하게 적용하여 블로그를 예쁘게 만들어보세요.

연관검색어
이 글과 관련된 연관검색어는 홈페이지형블로그제작,홈페이지형블로그만들기,홈페이지형블로그,인스타마켓,유튜브채널아트,유튜브배너,블로그포스팅,블로그스킨,블로그만들기,블로그디자인,블로그꾸미기,블로그관리대행,블로그관리,블로그,네이버블로그만들기입니다.
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 다양한 어필리에이트 활동으로 수익금을 지급받을 수 있는 링크가 있습니다.
· 이 글은 티스토리블로그 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.

▼ 여기 아래 ♥공감버튼 눌러주실거죠?
'블로그정보' 카테고리의 다른 글
| 워드프레스 - 업로드 이미지를 자동으로 최적화해주는 플러그인 TinyPNG (2) | 2023.03.15 |
|---|---|
| 티스토리블로그 애드센스 앵커광고 하단으로 고정시키는 방법 (5) | 2023.03.09 |
| 내 블로그 글을 SNS에 자동으로 전파해주는 고마운 4개의 사이트 (5) | 2023.01.13 |
| 구글 SEO에 잘 맞는 워드프레스 테마 5가지 (3) | 2023.01.13 |
| 구글블로거 테마추천 사진을 주제로 하는 블로그에 좋은 Nurify Blogger Template (8) | 2023.01.04 |
| 워드프레스 백업 플러그인 All-in-One WP Migration (0) | 2023.01.02 |
| 티스토리 블로그에 핀터레스트 핀달아 유입늘리기 (3) | 2022.12.29 |
| 내 블로그주소창에 뒤에 나오는 #gsc.tab=0의 정체와 삭제방법 (0) | 2022.12.14 |



댓글