
구글블로그도 예쁘게
어려운 구글블로그
구글블로그에 도전하면서 가장 어려운점이 티스토리블로그와는 또다른 불편함인데요. 너무 불친절한 레이아웃과 UI, 수정난이도가 구글블로그에 발을 들이지 못하게 망설여지는 요인중에 하나입니다. 이런 불편함을 조금이나마 해소하기 위해서 불편하지만 설정해두고 사용하다보면 또 익숙해지지않을까요? 이번 시간에는 구글블로그 예쁘게 꾸미기 팁중에 본문페이지안에 이미지를 넣었을때 세련되게 이미지의 모서리를 라운드처리하여 주는 코드를 삽입하는 방법을 알려드릴께요.
이미지 라운드처리
깔끔하게 바꿔줄게
본문페이지의 글내용을 읽을때 딱딱한 느낌이 나는 이미지의 사각형이 뭔가 거슬리고 맘에 안들때 세련되고 친근한 느낌을 주기 위해서 이미지의 모서리를 라운드처리하면 좋습니다. 이 방법은 너무나 쉽고 간단하기에 누구나 적용하여 블로그를 꾸밀 수 있는 팁중에 하나인데요. 아래의 이미지를 살펴보세요.

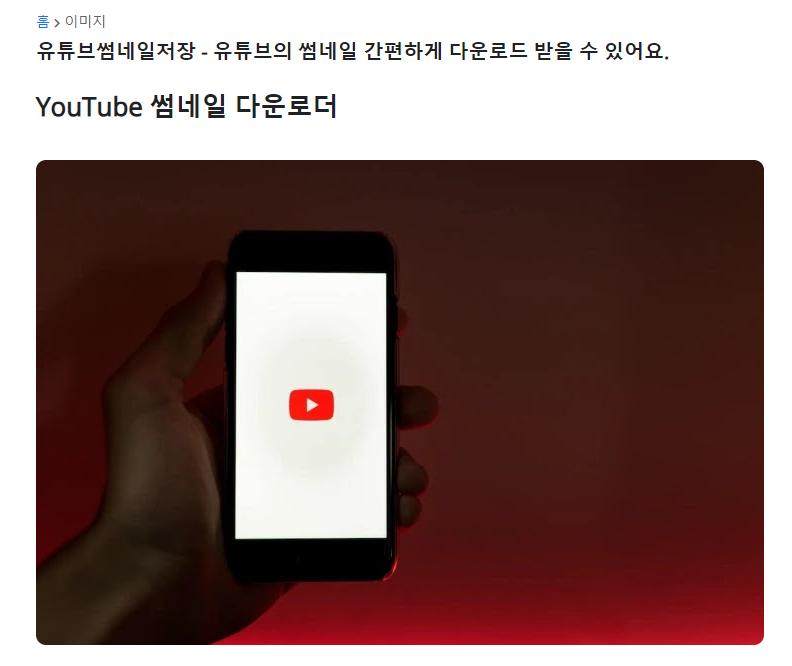
기본적으로 구글블로그에 삽입하는 이미지는 보는바와 같이 사각형입니다. 이 사진이미지를 모서리 라운드 처리하여 아래와 같이 나타낼 수 있습니다.

사진의 모서리부분을 보시면 차이가 느껴지시나요? 이렇게 라운드처리를 통해서 글전체의 느낌을 달리할 수 있습니다.아래의 html코드를 삽입하면 블로그에 적용할 수 있습니다.
/*구글블로그 본문 이미지 모서리 라운드효과 */
.post-body img{border-radius:10px; max-width:100%; height:auto; pointer-events: none}
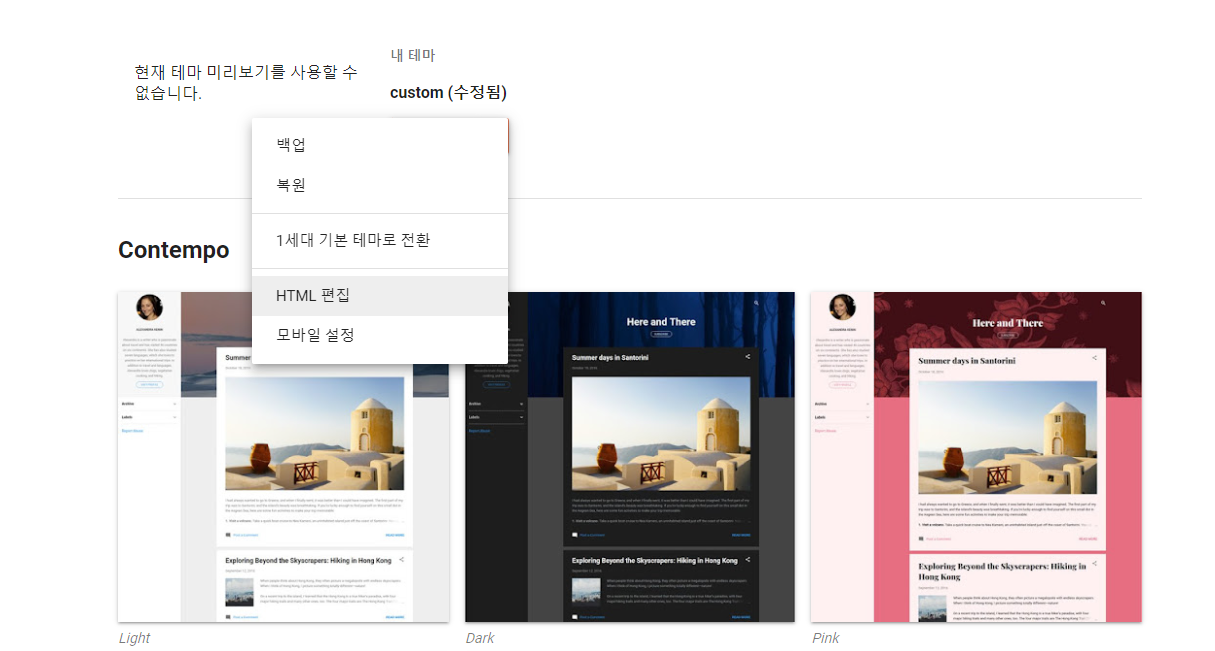
위의 코드를 복사한 후 구글블로그의 관리자페이지 → 테마 → 맞춤설정 버튼 → html편집을 차례로 누릅니다.

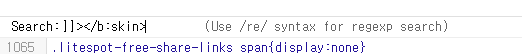
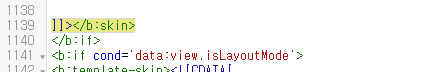
html코드 편집창이 나타나면 html코드편집창에 마우스로 클릭한 후 Ctrl키+F키를 동시에 눌러 검색창을 열고 ]]></b:skin> 를 입력한 후 엔터키를 입력하여 코드의 위치를 찾습니다.

해당 코드의 위치를 찾았다면 이 코드 바로위에 아까 복사한 코드를 붙여넣기 해줍니다.

이제 상단 오른쪽에 있는 디스크모양을 눌러 저장합니다. 블로그글에 있는 이미지를 확인해보시면 모두 라운드 처리된 이미지를 만날 수 있습니다. 라운드의 모양이 너무 작거나 크다면 border-radius:10px; 코드를 수정하여 10으로 되어 있는 값을 늘리거나 줄여보면서 적용을 해주시면 되겠습니다.

관련글
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
구글블로거 테마추천 사진을 주제로 하는 블로그에 좋은 Nurify Blogger Template
구글블로거 테마추천 사진을 주제로 하는 블로그에 좋은 Nurify Blogger Template
구글 블로거 테마 구글 블로거를 꾸밀때에는 네이버블로그, 티스토리블로그등의 블로그보다 휠씬 난이도가 높고 사용하기가 불편하여 많은 분들이 이용하고 있지않습니다. 하지만 이런 단점을
commagun.tistory.com
티스토리블로그 미넴스킨의 H2, H3 제목앞에 바 제거하는 팁
티스토리블로그 미넴스킨의 H2, H3 제목앞에 바 제거하는 팁
제목앞에 표시되는 바가 거슬리는 분들에게 저는 미넴스킨을 주로 사용하는데 구글 애드센스의 적용이나 여러가지 설정을 하는데 있어서 편리하여 아주 애용하는 스킨입니다. 하지만 제가 제
commagun.tistory.com
티스토리블로그 - 형광펜효과 주는 html소스코드
형광펜 효과 티스토리 블로그에 열심히 글작성하고 여러가지 유용한 글꾸미기나 스킨의 적용을 고려하고 있을텐데요. 이번시간에는 글본문에 유용하게 사용해볼 수 있는 형광펜효과를 적용하
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 다양한 어필리에이트 활동으로 수익금을 지급받을 수 있는 링크가 있습니다.
· 이 글은 기타블로그 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.
'블로그정보' 카테고리의 다른 글
| 구글블로그테마 추천 - 3단의 전문적인 느낌 'Soraedge' (3) | 2023.10.16 |
|---|---|
| 구글블로그테마 'Sora Blog' 타이틀이 딱 보이는 테마를 원한다면 이거예요. (1) | 2023.10.04 |
| 'SmartMag' 뉴스와 매거진특화 구글블로그 테마 (1) | 2023.09.27 |
| 'SeoPro' 깔끔하게 정돈된 느낌의 구글블로그테마 (4) | 2023.09.26 |
| 티스토리블로그 미넴스킨의 H2, H3 제목앞에 바 제거하는 팁 (2) | 2023.07.14 |
| 티스토리블로그 - 형광펜효과 주는 html소스코드 (2) | 2023.04.25 |
| 티스토리 블로그의 폰트를 간단하게 변경하는 방법 (미넴스킨 사용) (2) | 2023.04.22 |
| 티스토리 블로그 대표이미지를 본문에서 안보이게 설정하는 방법 (2) | 2023.04.13 |



댓글