
더욱 전문적인 블로그를 만들고싶어
블로그의 레이아웃은 보통 1단이나 2단으로 단순하게 만들고 나타내는데 뭔가 심심하고 더욱 알차게 한페이지에 보여지고 싶은 마음이 있는분이라면 이런 테마를 주목해보셔야 합니다. 3단으로 구성된 테마로 상단에는 광고자리까지 마련한 테마를 소개해드리려고 합니다. 메뉴가 세부적으로 나눠지고 많은 내용을 표시하려고 한다면 이 테마를 꼭 살펴보고 결정하세요.
Soraedge 테마
'Sora Blog'테마를 무료로 다운로드 받아서 설치해 보실 분들은 아래의 사이트링크버튼을 누르고 다운로드하세요. 녹색의 다운로드 테마 버튼을 누르고 다운로드하시면 됩니다.

테마의 특징
샘플동영상
테마의 샘플블로그를 살펴보는 동영상으로 확인해볼 수 있습니다. 아래의 영상을 확인해 보세요.
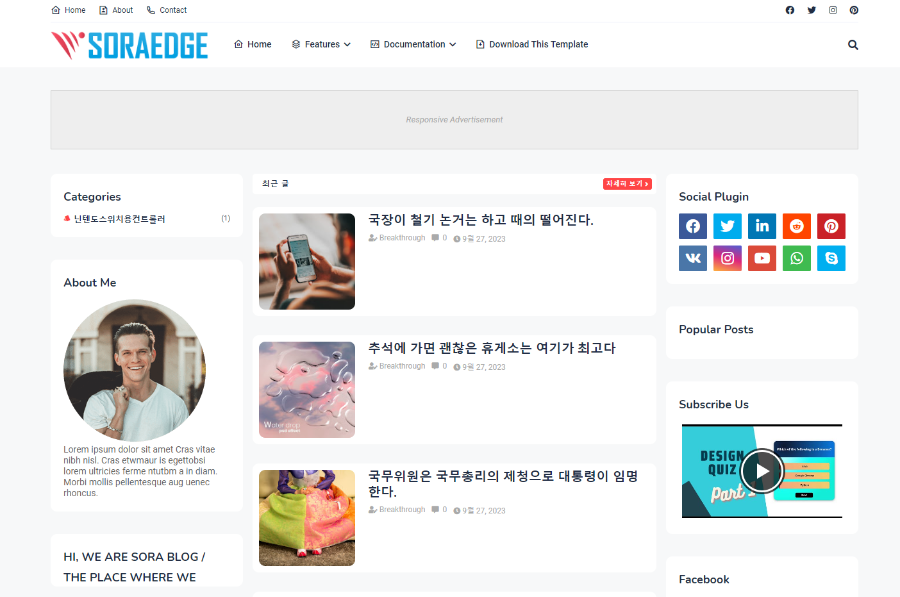
특징
Soraedge테마는 상단의 헤더부분과 하단의 푸터 그리고 3단으로 구성된 레이아웃으로 되어있는 블로그테마입니다. 광고가 상단에 배치되어 있어서 고정적으로 광고를 붙일 수 있다는 장점도 함께 가지고 있는 테마입니다.
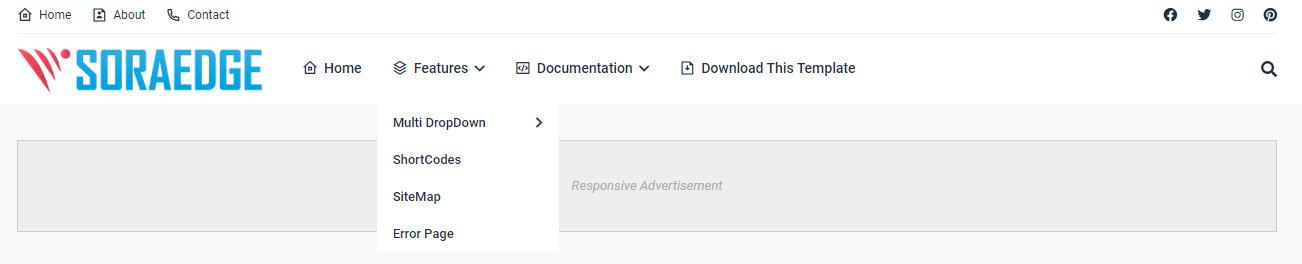
상단메뉴
상단메뉴에는 Home, About, Contact와 각 SNS아이콘을 볼 수 있고 좌측에는 로고와 우측에는 검색아이콘 중앙에는 각 메뉴를 확인할 수 있습니다. 로고와 메뉴는 레이아웃메뉴에서 간단히 설정이 가능합니다.

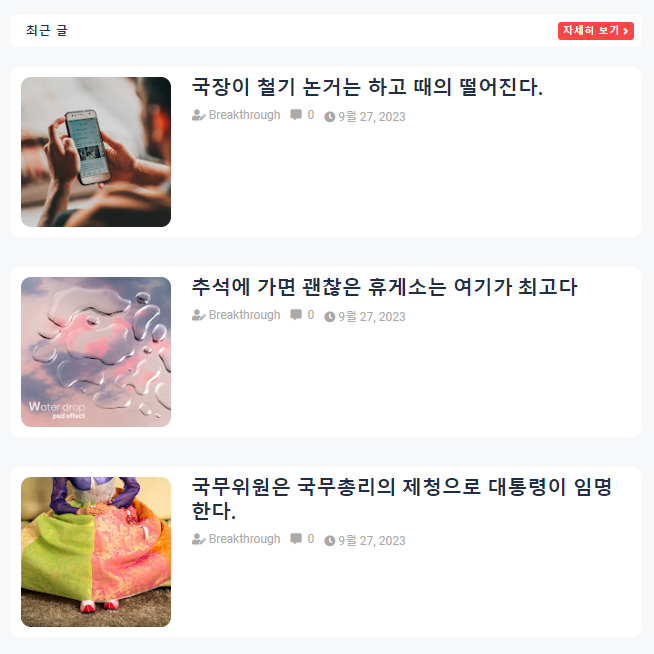
글목록
글목록은 각각의 글마다 둥근테두리를 가진 백색박스안에 내용이 들어간 형태로 사진은 정사각형으로 출력되고 있습니다. 물론 글본문에는 사진원본의 비율대로 나타나겠죠. 글제목과 작성자, 댓글수, 날짜등을 볼 수 있습니다.

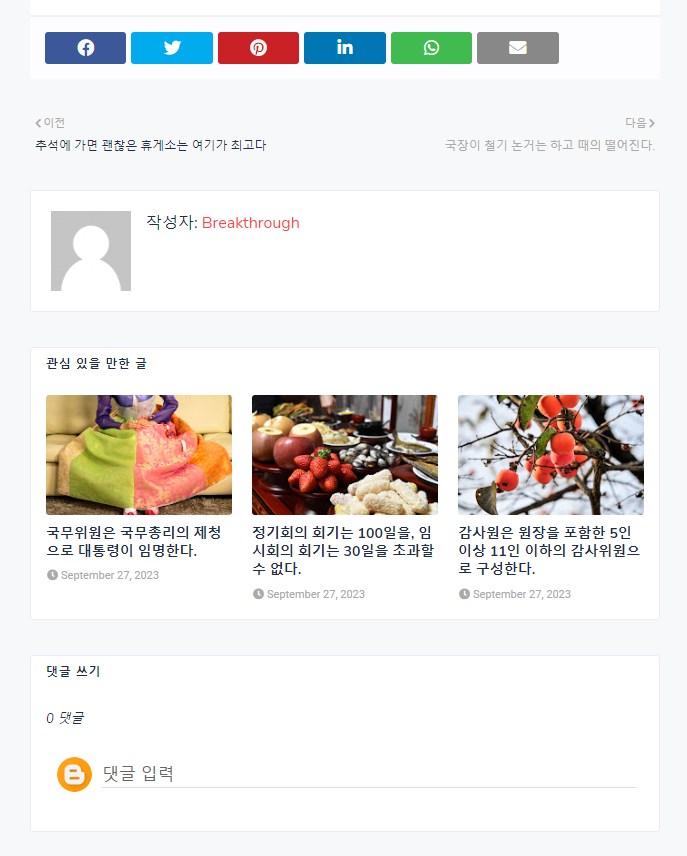
글본문
글본문은 브래드크럼과 글제목, 작성자, 날짜등을 표시하고 글의 내용을 확인할 수 있습니다. 글아래에는 SNS공유 아이콘이 나열되고 이전글과 다음글또한 문자로 나타납니다. 작성자의 프로필란도 확인할 수 있고 그 아래에는 관심있을만한 글을 리스트형태로 볼 수 있습니다. 댓글란도 심플하게 디자인되어 있네요.


사이드바
사이드바는 이 블로그테마의 정체성을 나타내는 가장 핵심이 되는 요소입니다. 좌측과 우측에 모두 배열되는 구조로 현재 기본설정으로는 좌측에 카테고리메뉴와 프로필등이 보이고 우측에는 SNS아이콘과 여러가지 포스팅목록등을 배열할 수 있게 되어있죠. 사이드바가 하나더 있다는 건 그만큼 정보를 더 많이 보여주고 한페이지에서 볼 수 있는것을 뜻합니다. 후에 구글애드센스를 붙여도 광고가 더 들어갈 수 있는 공간이 마련된다는 뜻이죠.

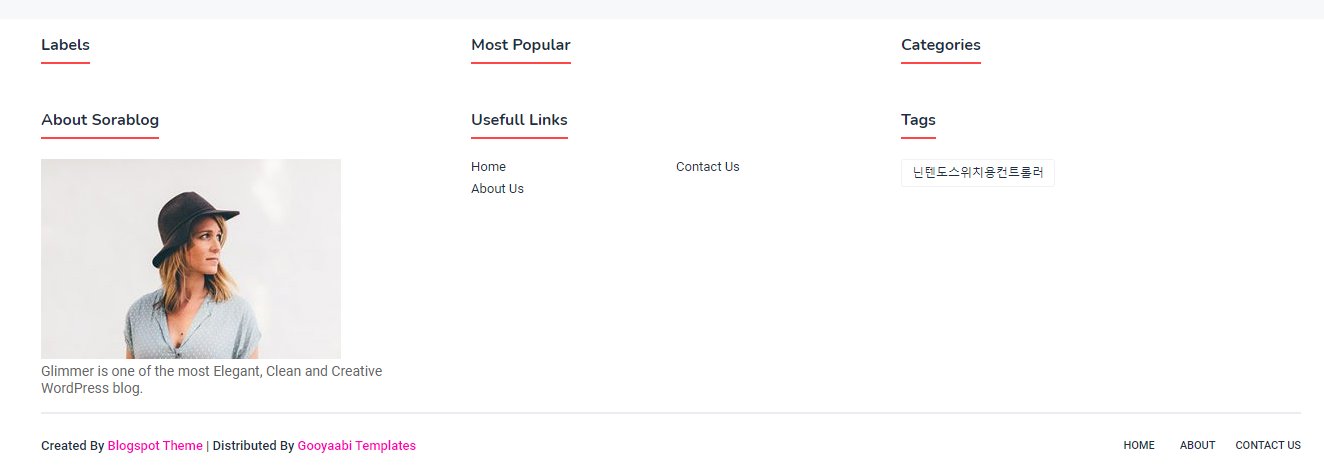
푸터
블로그의 하단 푸터에는 각글의 인기순서나 태그, 메뉴등을 나타낼 수 있고 가장 하단에는 이 블로그스킨을 제작한 회사의 명칭을 링크로 달아놓은것을 확인할 수 있습니다. 필요없는 부분은 삭제가 가능할것으로 생각됩니다.

프리버전의 미리보기
유료버전과 프리버전과의 차이를 느껴보세요. 글목록에 보이는 큰썸네일과 글내용을 담은 레이아웃과 그아래 각각 사진과 함께 배열되는 부분이 삭제되어 있는것을 확인할 수 있습니다. 그 외에는 눈으로 보이는 디자인적인 레이아웃은 크게 차이가 없게 보입니다.


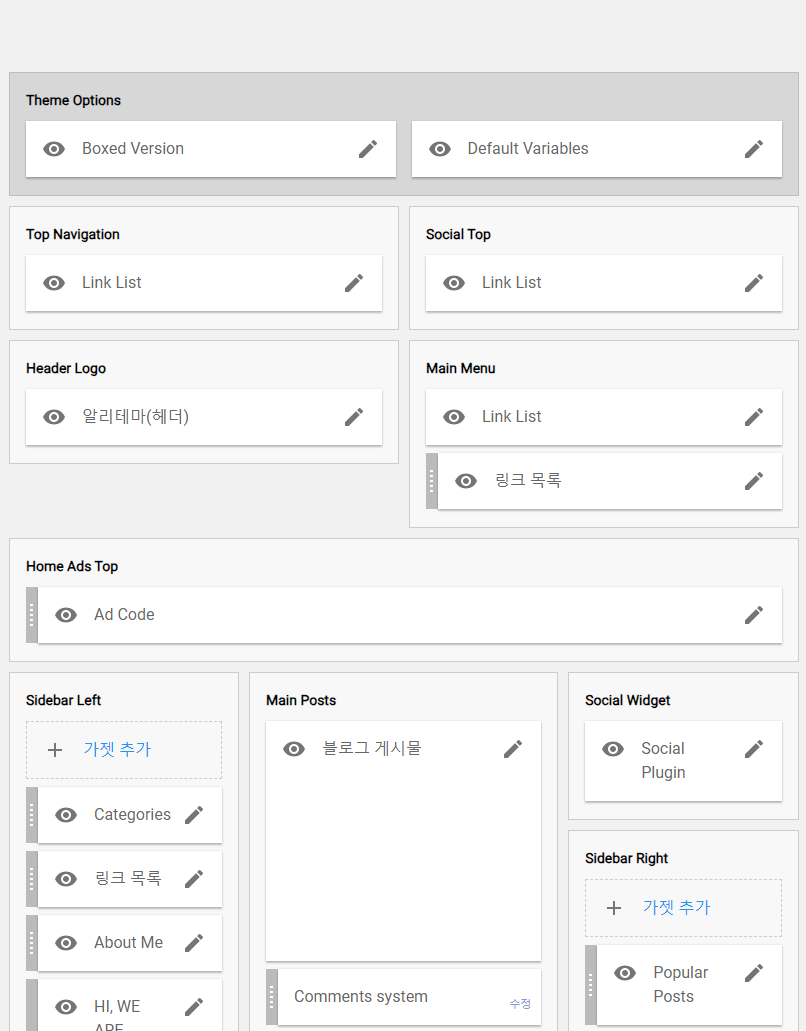
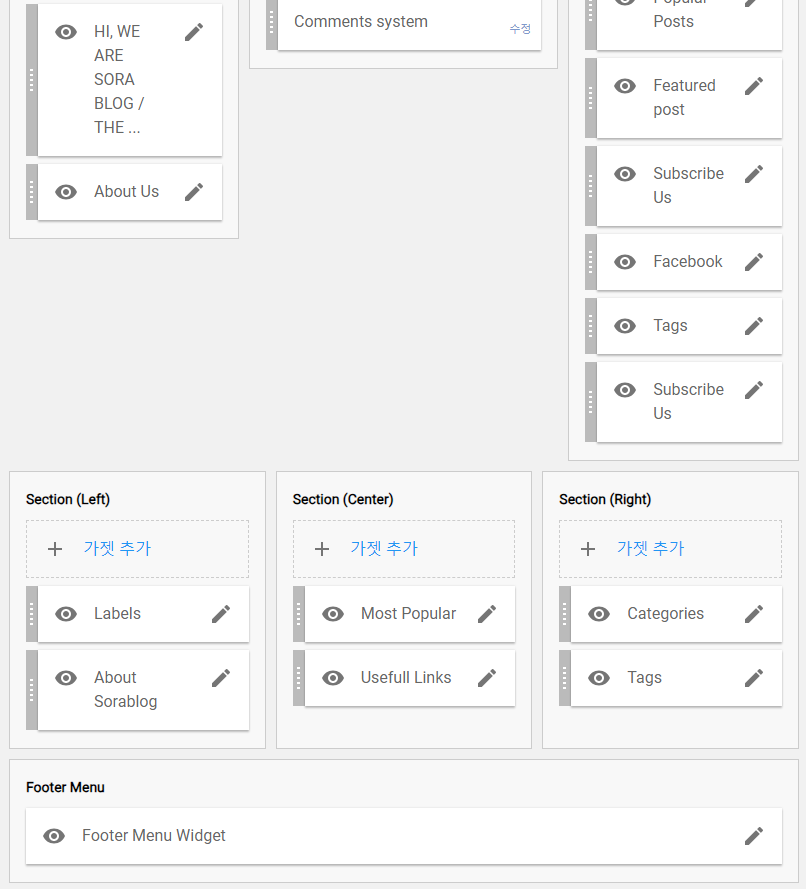
레이아웃
헤더부분과 가운데 3단레이아웃, 하단의 푸터가 모두 명확하게 구분되어서 확인할 수 있습니다. 쉽게 어느부분을 수정할건지 정하고 수정및 삭제등을 진행할 수 있겠습니다.


테마디자이너
테마디자이너에서 선택하고 수정할 수 있는 옵션은 대부분 색상에 관한 내용으로 생각됩니다. 테마컬러, 테마바디, 글제목색상, 글텍스트색상, CSS추가등으로 색상을 지정할 수 있지만 더욱 자세하게 수정하려면 html코드수정등을 직접 해야할것으로 보입니다.
관련글
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
구글블로그테마 'Sora Blog' 타이틀이 딱 보이는 테마를 원한다면 이거예요.
구글블로그테마 'Sora Blog' 타이틀이 딱 보이는 테마를 원한다면 이거예요.
방문자가 알아줬으면 하는 글내용 블로그에 방문했을 때 타이틀처럼 메인페이지 상단에 문구가 딱! 박혀있는 블로그테마입니다. 심플하면서도 깔끔한 느낌의 테마로 글목록에 SNS아이콘이 바로
commagun.tistory.com
'SmartMag' 뉴스와 매거진특화 구글블로그 테마
조금 더 전문적인 테마 메인페이지가 전문사이트같아? 상단메뉴와 글목록 사이드바 하단푸터형태가 일반적인 블로그의 형태라면 이 테마는 조금더 전문적인 뉴스와 매거진을 표방하는 테마입
commagun.tistory.com
'SeoPro' 깔끔하게 정돈된 느낌의 구글블로그테마
구글블로그 테마 너무 거부감이 느껴지는 기본테마 구글의 기본 테마들은 현재의 티스토리나 네이버블로그, 워드프레스에 비해서 아주 많이 뒤떨어지는 것이 가장 먼저 구글블로그에 대한 거
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 다양한 어필리에이트 활동으로 수익금을 지급받을 수 있는 링크가 있습니다.
· 이 글은 블로그정보 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.
'블로그정보' 카테고리의 다른 글
| 티스토리블로그 공감버튼 위에 공감유도하는 문구넣는 코드삽입하기 (11) | 2023.12.04 |
|---|---|
| 워드프레스 블로그 '내가 가진 글꼴 적용'할 수 있는 방법 (1) | 2023.11.29 |
| 티스토리블로그 미넴스킨 하단의 떠다니는 아이콘 삭제하기 (2) | 2023.11.20 |
| 티스토리 블로그에 'SNS아이콘' 달고 글을 쉽게 공유하게 만들어주세요. (3) | 2023.11.17 |
| 구글블로그테마 'Sora Blog' 타이틀이 딱 보이는 테마를 원한다면 이거예요. (1) | 2023.10.04 |
| 'SmartMag' 뉴스와 매거진특화 구글블로그 테마 (1) | 2023.09.27 |
| 'SeoPro' 깔끔하게 정돈된 느낌의 구글블로그테마 (4) | 2023.09.26 |
| '구글블로그' 본문내 이미지 모퉁이 라운드효과 적용하기 (1) | 2023.09.14 |




댓글