
블로그스킨
저는 현재 블로그에 미넴스킨을 적용하고 있습니다. 이 스킨을 선택한 이유는 여러가지가 있겠지만 다른것보다 애드센스를 운영하면서 광고를 적재적소에 적용할 수 있고 티스토리의 애드센스를 방어해주는 몇안되는 스킨이라 생각하고 사용중입니다.
조금더 가벼운 느낌이 났으면 좋겠지만 무료스킨으로 이만큼 만족을 주는 스킨도 드물기에 아무튼 이 스킨을 사용하면서 조금 제 입맛에 맞게 바꾸는데 이번에는 이 스킨의 하단에 따라다니는 아이콘을 삭제하는작업을 해보려고 합니다. 저와 같은 스킨을 쓰면서 아이콘이 거슬리는 분이 있다면 함께 적용해보시길 추천드립니다.
너무너무 귀여운 흰둥이 얼굴 차량용 방향제 추천드려요.▼
미넴스킨 다운로드
티스토리 무료스킨인 미넴스킨을 다운로드 받아보실 분이 계신다면 아래의 링크바로가기버튼을 누르세요.

전동으로 눈썹을 정리해주는 휴대용 기기 이렇게 많이 사용하고 있었네요?▼
떠다니는 아이콘 삭제
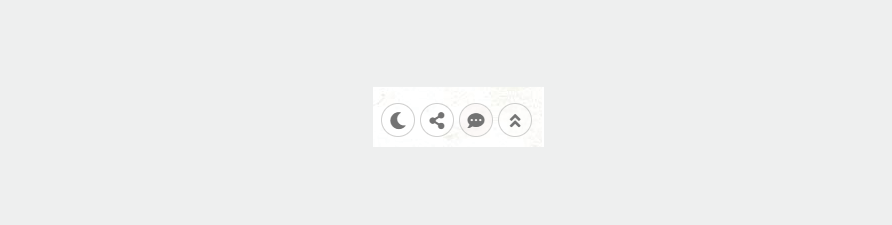
미넴스킨의 떠다니는 아이콘을 저는 개인적으로 별로 필요치않아서 삭제하고 깔끔하게 사용하고 싶었습니다. 그래서 아래의 아이콘들을 모두 안보이게 주석처리를 해볼겁니다.

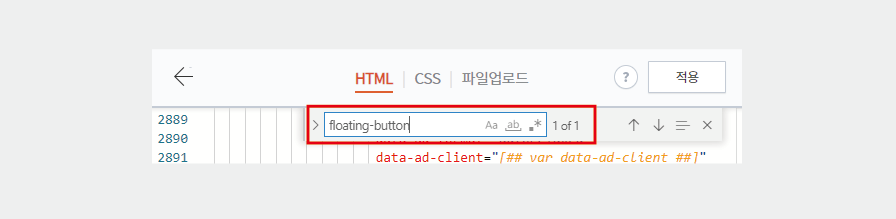
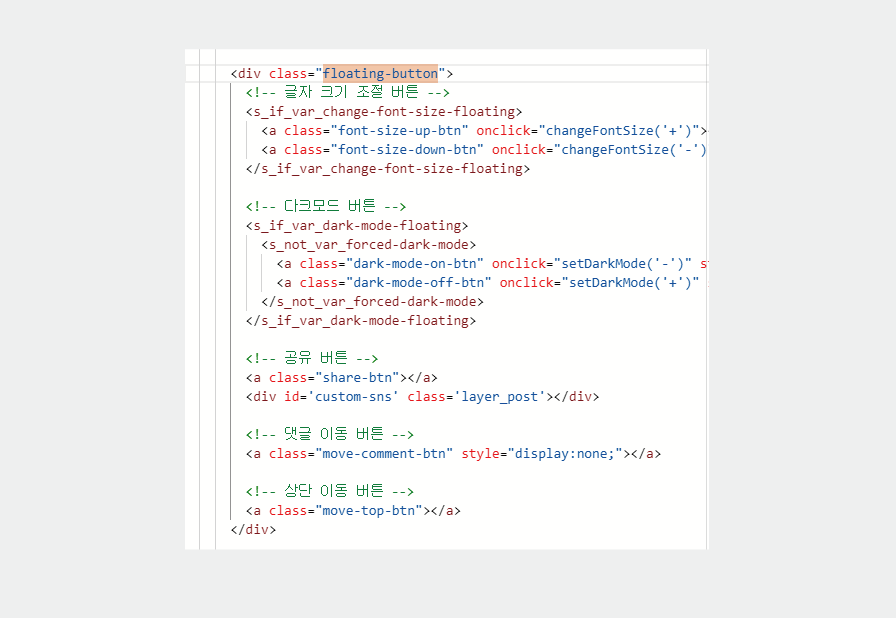
꾸미기 > 스킨편집 > html편집순서로 이동합니다. Ctrl+F키를 동시에 눌러 floating-button을 검색창에 입력해주세요.

검색하면 아래처럼 해당검색어의 위치를 찾을 수 있습니다. <div class 부터 상단 이동 버튼 -->의 </div>까지 모두 주석처리해주면 이제 블로그화면에서 이 아이콘을 숨길 수 있습니다. 삭제를 하면 간단하지만 나중에 다시 사용하고 싶을경우도 있으니 주석처리만해서 나중을 생각하는게 좋을것 같습니다.

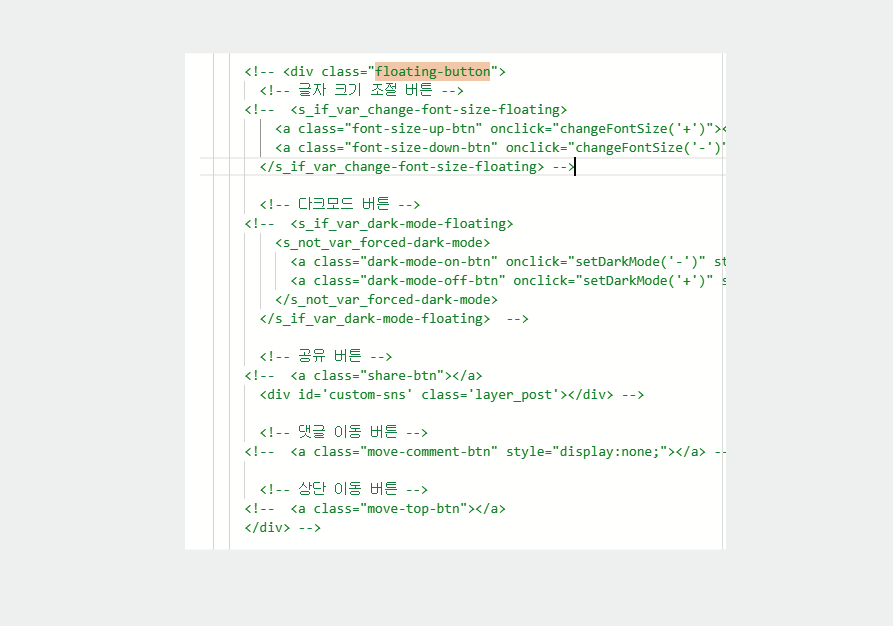
각각의 코드의 앞에 <!-- 이 코드를 넣고, 뒤에는 -->를 넣으면 됩니다. 아래의 이미지처럼 모든 코드가 녹색처리되어있으면 성공입니다. 이전과 코드를 비교해보면서 적용해보세요.

최대한 심플하게 적용하려고 아이콘을 숨기기하였는데 필요한것만 남기고 적용해볼 수도 있으니 원하는대로 적용시켜서 나만의 블로그를 만들어보세요.
인기많은 여성 후드티 한자리에서 모두 확인해볼 수 있어요.▼
관련글
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
티스토리 블로그에 'SNS아이콘' 달고 글을 쉽게 공유하게 만들어주세요.
티스토리 블로그에 'SNS아이콘' 달고 글을 쉽게 공유하게 만들어주세요.
사라진 내 SNS아이콘 티스토리에는 플러그인으로 SNS로 공유하기 아이콘이 제공되었는데요. 무슨이유에서인지 갑자기 어느날 블로그에서 공유하기 아이콘이 다 사라진거예요. 아무리 뒤져봐도
commagun.tistory.com
티스토리블로그 업로드이미지 용량줄이기 사이트 TinyPNG
티스토리블로그 업로드이미지 용량줄이기 사이트 TinyPNG
이미지 용량 줄이기 블로그가 검색사이트에 노출이 잘되게하려면 여러가지 방법을 사용해볼 수 있습니다. 그중 하나는 블로그에 삽입되는 이미지의 크기나 용량을 줄이면서 최적화하여 보는
commagun.tistory.com
티스토리블로그 미넴스킨의 H2, H3 제목앞에 바 제거하는 팁
티스토리블로그 미넴스킨의 H2, H3 제목앞에 바 제거하는 팁
제목앞에 표시되는 바가 거슬리는 분들에게 저는 미넴스킨을 주로 사용하는데 구글 애드센스의 적용이나 여러가지 설정을 하는데 있어서 편리하여 아주 애용하는 스킨입니다. 하지만 제가 제
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 다양한 어필리에이트 활동으로 수익금을 지급받을 수 있는 링크가 있습니다.
· 이 글은 블로그정보 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.
'블로그정보' 카테고리의 다른 글
| 티스토리블로그 이미지옆에 글쓰기하는 기본에디터 사용방법 (6) | 2023.12.11 |
|---|---|
| 티스토리블로그에 쉽게 적용하는 반응형 링크 버튼 바로 적용하기 (7) | 2023.12.06 |
| 티스토리블로그 공감버튼 위에 공감유도하는 문구넣는 코드삽입하기 (11) | 2023.12.04 |
| 워드프레스 블로그 '내가 가진 글꼴 적용'할 수 있는 방법 (1) | 2023.11.29 |
| 티스토리 블로그에 'SNS아이콘' 달고 글을 쉽게 공유하게 만들어주세요. (3) | 2023.11.17 |
| 구글블로그테마 추천 - 3단의 전문적인 느낌 'Soraedge' (3) | 2023.10.16 |
| 구글블로그테마 'Sora Blog' 타이틀이 딱 보이는 테마를 원한다면 이거예요. (1) | 2023.10.04 |
| 'SmartMag' 뉴스와 매거진특화 구글블로그 테마 (1) | 2023.09.27 |




댓글