
링크를 더욱 예쁘고 눈에 띄게
티스토리블로그는 네이버 블로그와 달리 html을 사용하여 내가 원하는것을 적용시키고 꾸밀 수 있어서 다양한 형태의 디자인스킨이 적용되고 본문내에도 원하는많은 것들을 적용할 수 있는 플랫폼입니다. 우리는 티스토리를 사용해 글을 작성하다보면 링크를 추가할 경우가 있는데 이경우에도 조금더 깔끔하고 예쁘게 꾸미면 좋겠다는 생각이 들곤하죠. 이럴때 적당한 링크버튼을 티스토리에 쉽게 적용하고 사용하는 방법을 알려드릴테니 아래의 글을 끝까지 읽어보시고 실습해보세요.
게임을 원활하게 돌리는 컴퓨터풀셋사양을 30%할인받고 구매해보세요.▼
사이트 이용하기
저는 현재 제 블로그에 링크버튼을 이미지로 넣어서 사용하고 있는데요. html로 만들면 더욱 로딩도 빨라지고 방문자에게 시각적인 효과로 눈에 띄게 만들어서 클릭을 유도할 수 있게 만들 수 있습니다. 그렇기에 이런 버튼을 내맘에 들게 만들어서 적용시키는 작업을 해야하는데요. 그에 딱 적합한 사이트가 있어서 사이트부터 보고 다음단계로 진행하겠습니다.
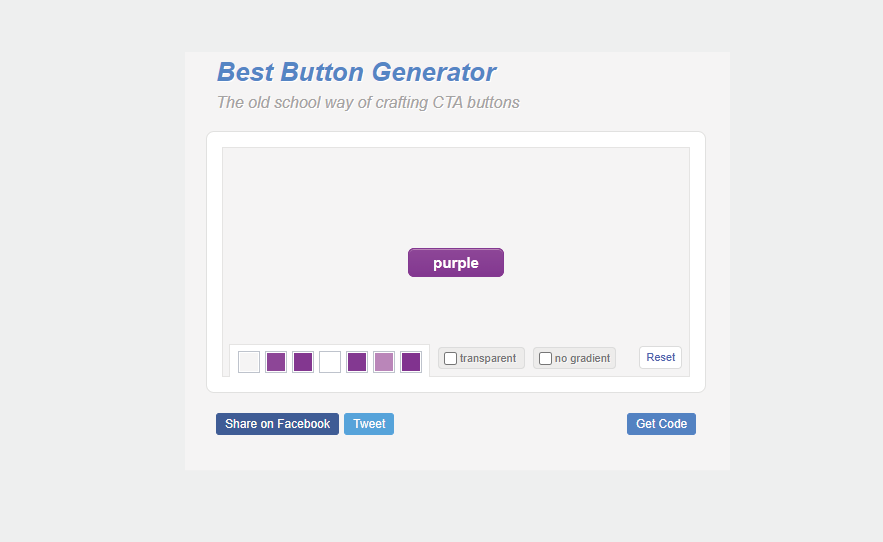
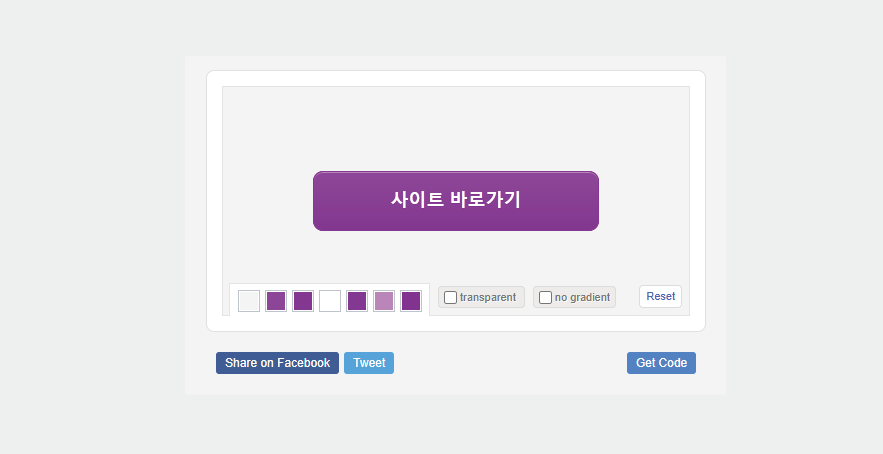
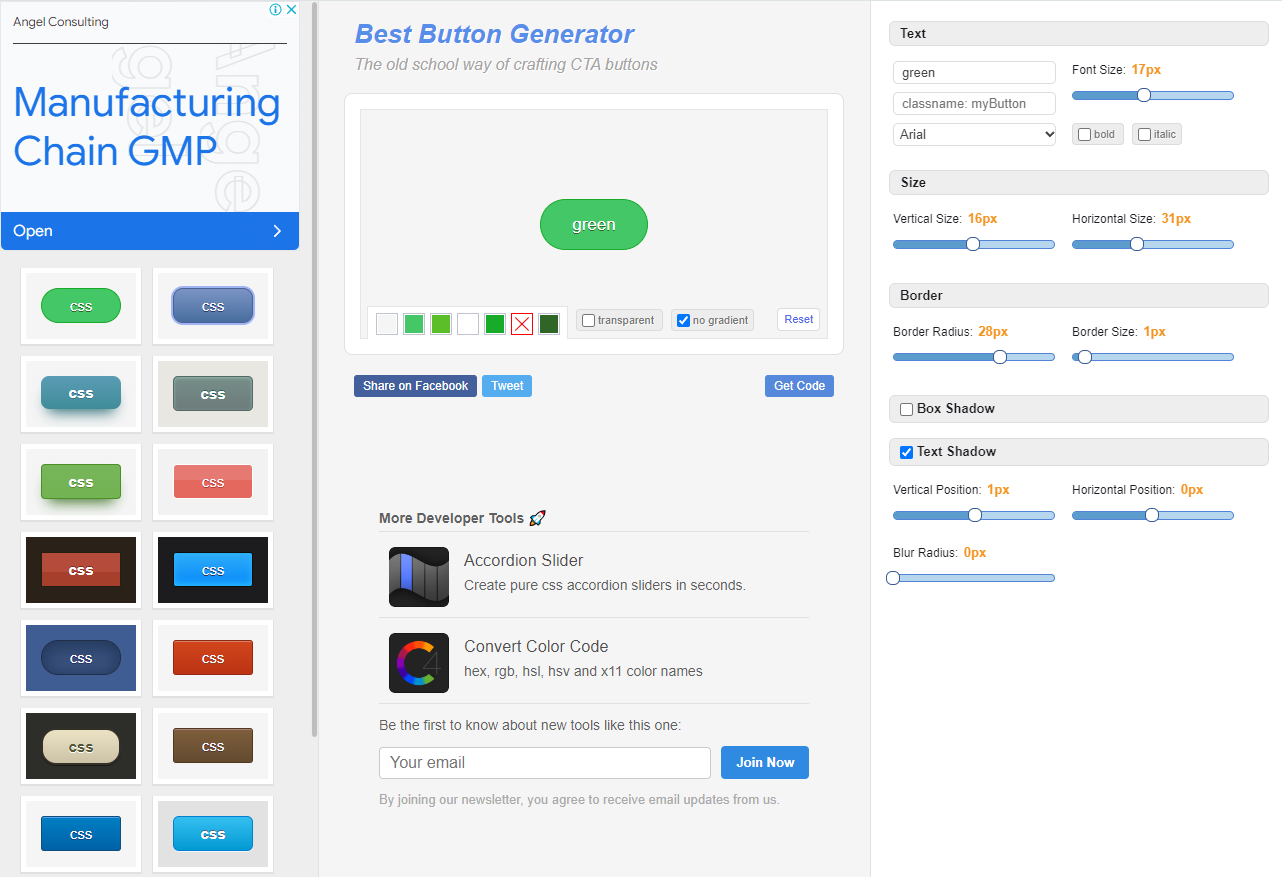
아래의 버튼제네레이터라는 사이트인데 가장 좌측에서 원하는 스타일을 고르고 가장 우측 패널에서 원하는 옵션을 고르면 가운데 패널에서 내가 선택한 옵션이 실시간으로 반영되어 최종완성버튼의 모습이 보이게 되는 구조의 사이트입니다. 일단 사이트 바로가기를 누르고 해당 사이트를 띄워보세요.
사이트에서 버튼모양 만들기
1. 저는 아래의 캡처이미지처럼 보라색상의 버튼을 골랐습니다. 제가 운영하는 블로그의 주색상을 적용시켜본거니까 자신이 원하는 것을 선택해보세요.

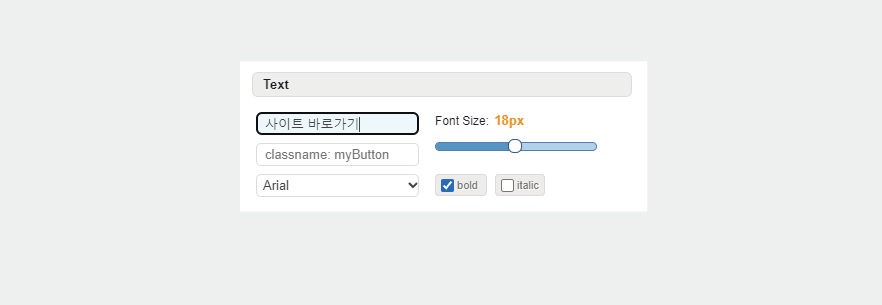
2.우측 패널에서 Text메뉴를 보시면 가장먼저 버튼의 글내용을 설정할 수 있습니다. 한글이나 영어로 원하는 문구를 써넣어보세요. classname:mybutton은 이 버튼의 이름을 mybutton으로 한다는 것을 명시한것입니다. 그아래에는 arial이라고 되어있고 화살표를 눌러 다른 서체로 변경할 수 있는데 사실 별 의미는 없습니다.
font size는 눈으로 보았을때 예쁘게 보이는정도로 슬라이드를 움직여서 조정하면 됩니다. bold 굵게, italic 기울이기 등의 옵션으로 글자를 굵게하거나 옆으로 기울이는 모양을 만들 수 있습니다.

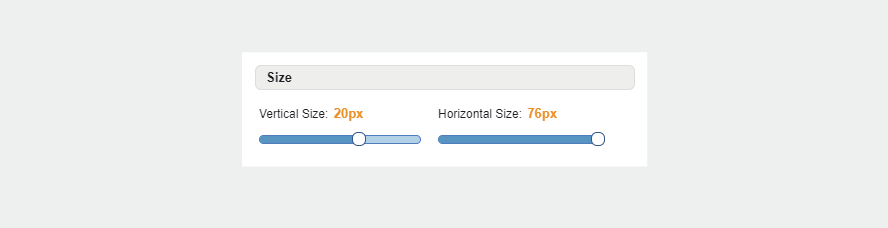
3. Size옵션에서는 가로,세로의 버튼 길이와 높이를 설정할 수 있습니다. 슬라이드를 움직여서 눈으로 보고 결정하세요.

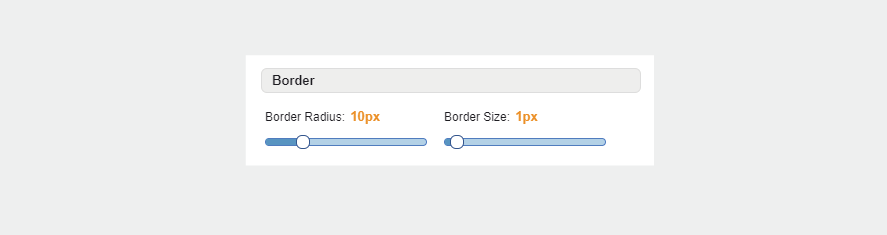
4. Border옵션은 border radius(모서리둥글리기)와 border size(테두리선굵기)를 설정할 수 있습니다. 역시 눈으로 보면서 내가 원하는 모양이 될때까지 설정하세요.

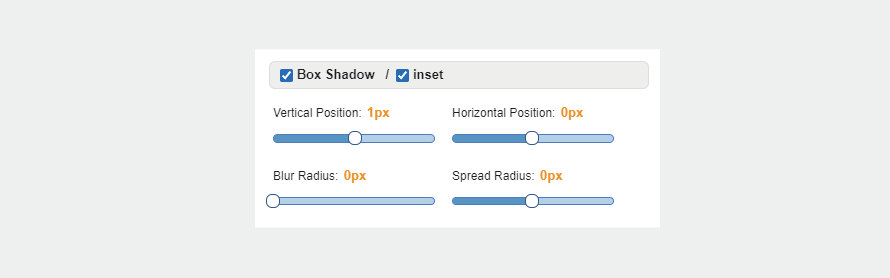
5. box shadow옵션에서는 말그대로 버튼의 그림자효과나 그림자가 적용되는 범위등을 한번에 설정가능한 옵션입니다. 특별하게 건드릴 필요는 없지만 원하는대로 바꿔볼 수 있습니다.

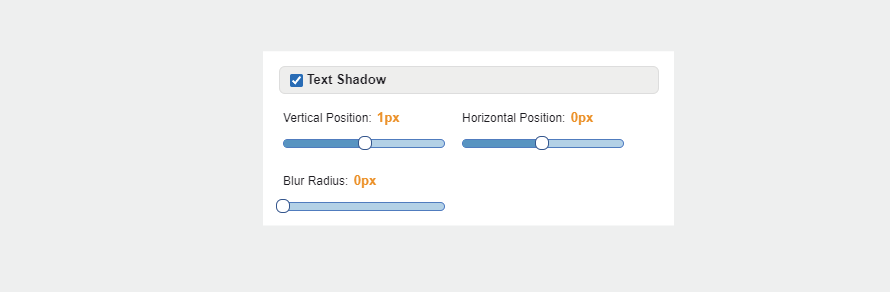
6. text shadow옵션은 글자의 그림자효과를 얼마나 적용시킬지 조절하는 옵션입니다. 아예 그림자를 없애는 것도 가능하니 원하는대로 설정하세요.

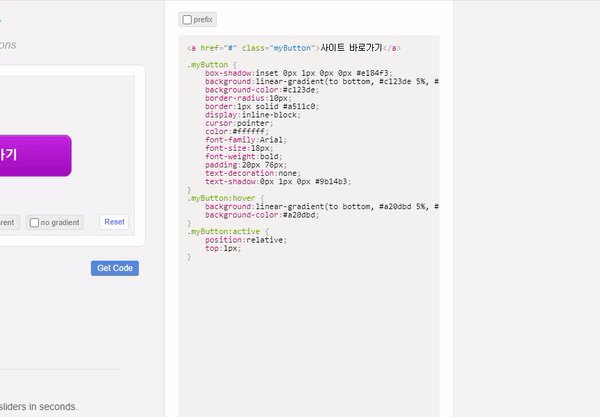
7. 이제 모든 설정을 마치셨다면 다음 단계로 넘어갑니다. 가운데 패널에서 지금까지 만든 버튼의 모습을 볼 수 있는데 그아래에는 버튼에 쓰인 색상값을 보여주는 색상표와 transparent, no gradient옵션을 볼 수 있습니다. 버튼의 투명효과를 적용하거나 버튼의 그라데이션효과를 없애주는 옵션을 선택할 수 있습니다.

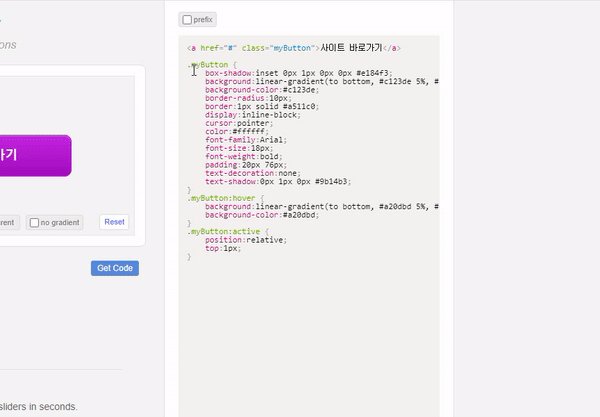
8. 그리고 이제 가장 중요한 Get code버튼을 누르면 우측의 패널이 소스코드를 보여주는 패널로 바뀌게 됩니다. 이제 이 코드를 복사해서 나의 블로그에 적용하는 작업을 해볼겁니다. 그대로 따라오세요.

게임을 원활하게 돌리는 컴퓨터풀셋사양을 30%할인받고 구매해보세요.▼
블로그에 코드 적용하기
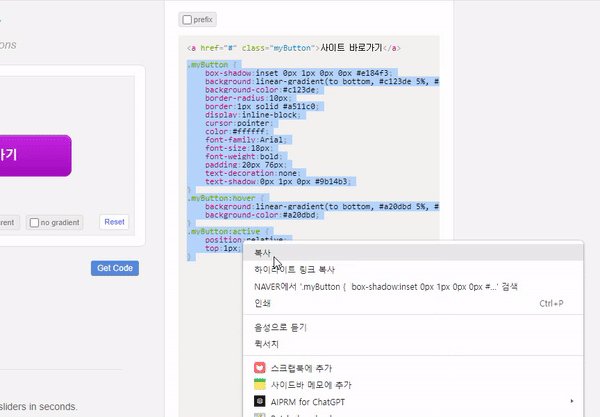
1. 위에 나타난 코드를 블로그에 적용시키는 순서를 알려드리겠습니다. 가장 먼저 .mybutton { 부터 } 까지 복사해줍니다.

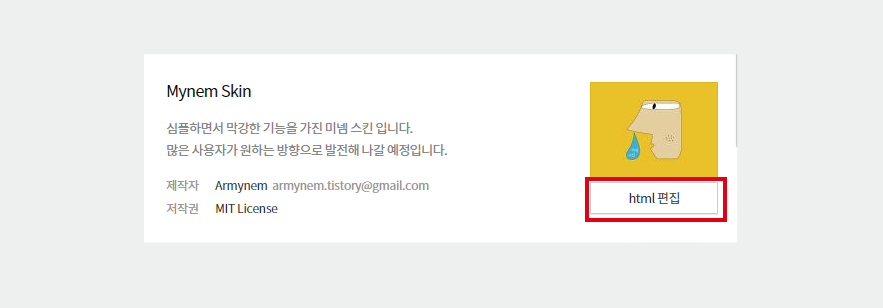
2. 티스토리블로그의 스킨편집창을 열고 html편집버튼을 누르세요.

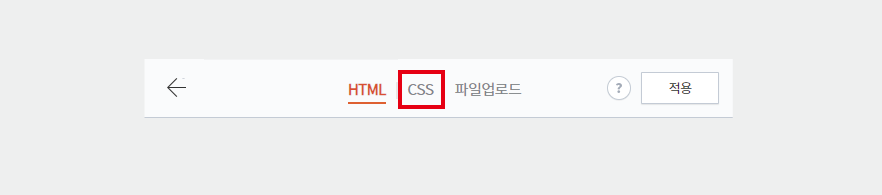
3. html, css, 파일업로드 메뉴중 css를 눌러주세요.

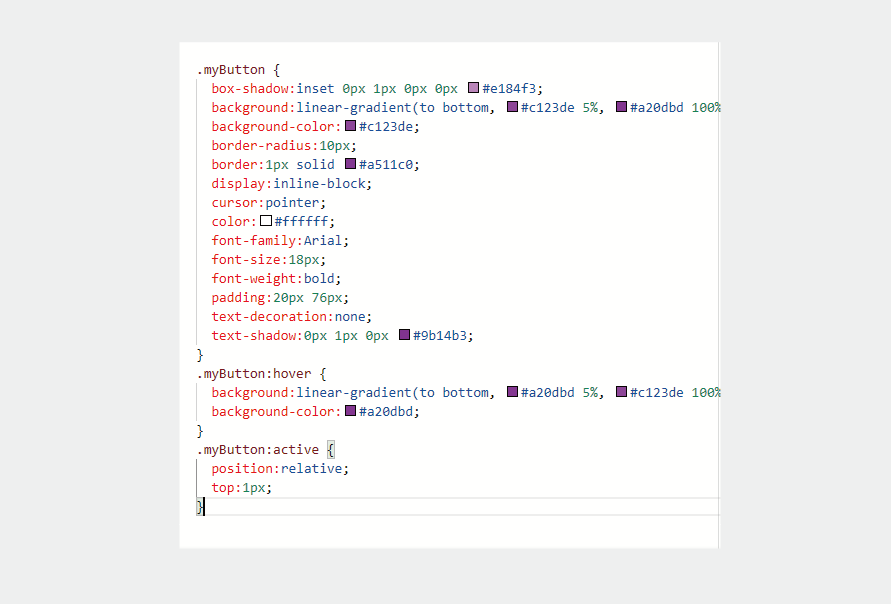
4. css편집창이 나오면 코드의 가장하단으로 이동하세요. 그리고 아까 사이트에서 복사한 코드를 붙여넣기해줍니다. 아래의 코드처럼 입력되면 되겠습니다. 적용버튼을 누르고 편집창을 종료하세요. 여기까지 진행한다면 버튼의 코드를 모두 적용시킨겁니다. 이제 본문에 버튼을 나타내는 방법에 대해서 알려드릴께요.

서식적용하기
소스코드를 모두 적용한 후에는 이제 실질적으로 버튼을 본문내에 보여지게 해야하는데 어떻게 적용하는지 순서대로 적용해보겠습니다.
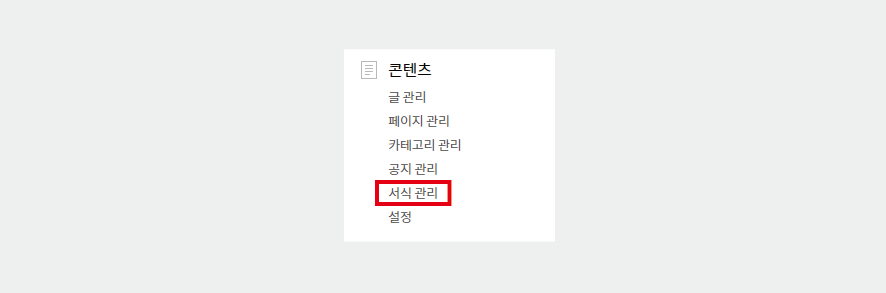
1. 티스토리 관리화면에서 서식 관리를 클릭하고 서식쓰기 버튼을 클릭합니다.

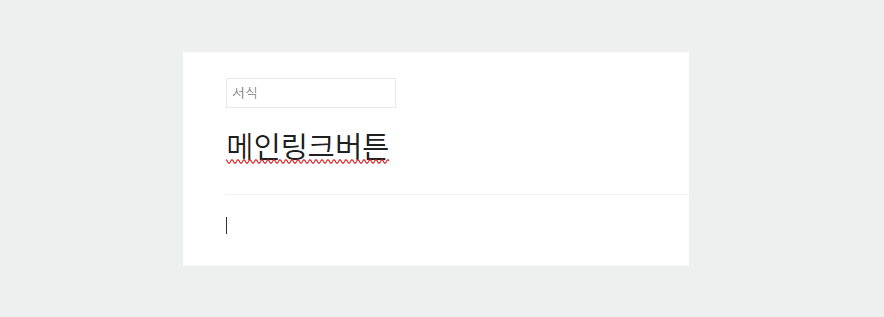
2. 제목에는 내가 기억하기 쉬운 버튼이름을 설정하세요. 아무거나 입력해도 됩니다. 내가 볼꺼니까요.

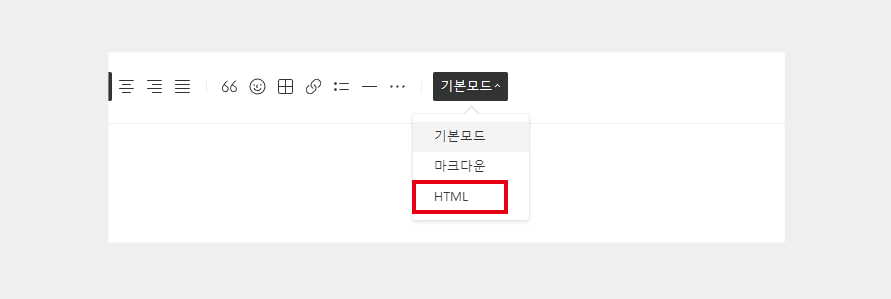
3. 이제 메뉴의 우측상단에 있는 기본모드를 클릭해서 html을 선택하세요.

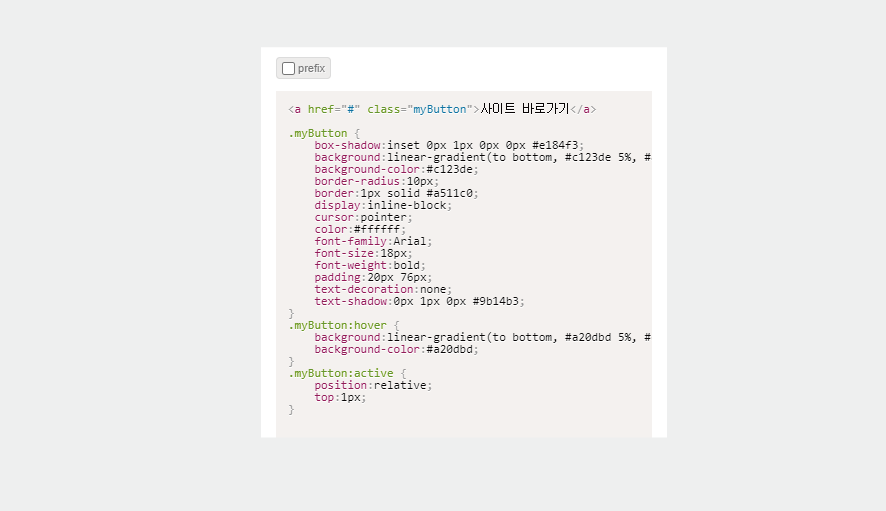
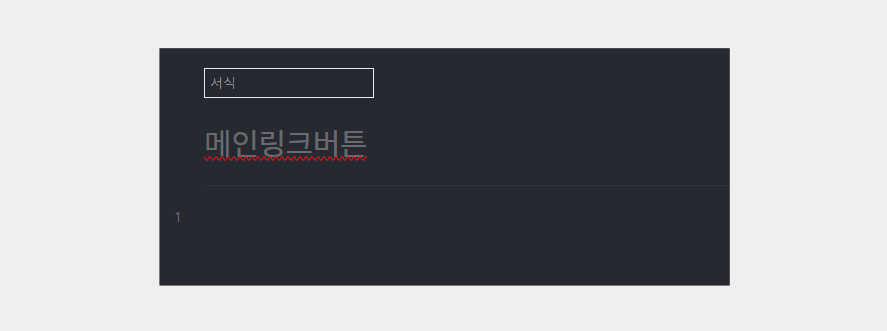
4. 갑자기 검은 화면으로 바꿔서 당황하지 말고요, 이제 먼저 버튼만들기사이트에서 코드를 확인해보면 아직 복사하지않은 코드가 있습니다. 그 코드를 복사해야 합니다.

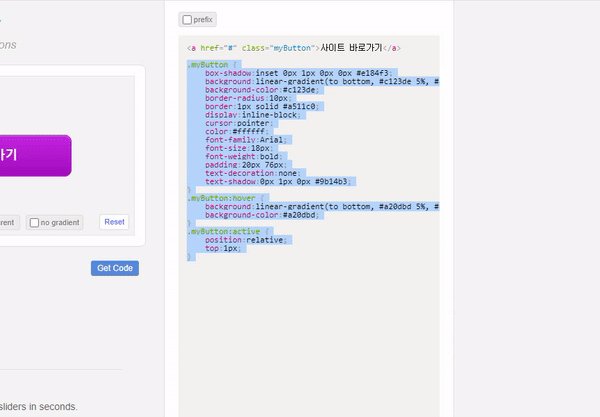
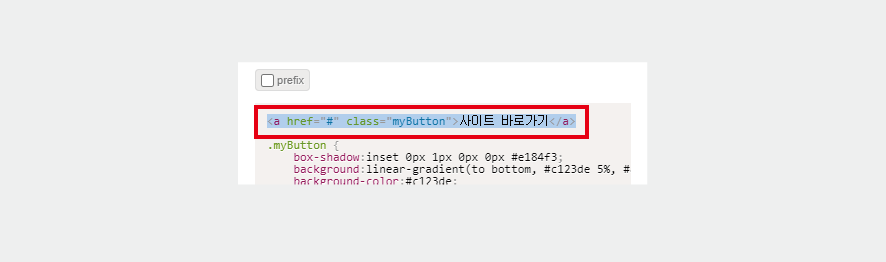
5. 아래의 캡처이미지처럼 적색박스 부분의 코드를 복사해서 티스토리블로그의 html페이지에서 붙여넣기 해주세요.

6. 저는 이렇게 서식에 버튼의 코드를 저장하였습니다. 이제 이 서식으로 실제 글에 활요하는 방법을 알아보겠습니다.

본문에 적용해보기
이제 실질적으로 사용해보는 시간입니다. 아래의 글순서대로 적용하다보면 쉽게 버튼이 나타날겁니다.
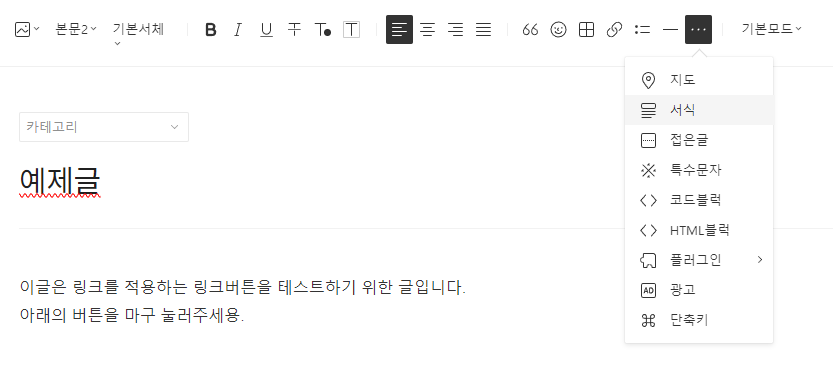
1. 글을 작성하다가 원하는 부분에 링크버튼을 넣고싶다 한다면 아래의 캡처이미지처럼 메뉴의 서식을 클릭하고 버튼글을 눌러주세요.


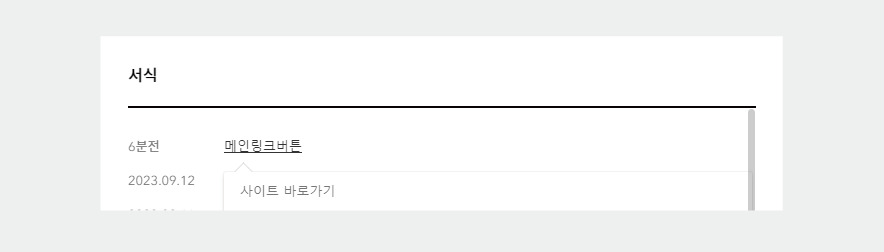
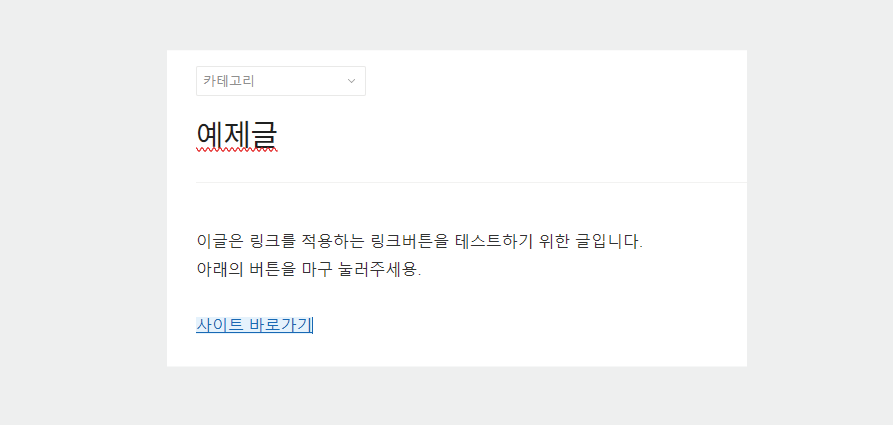
2. 어? 서식에서 버튼을 적용했는데 내가 보던 모양의 버튼이 아닌데요? 뭘 잘못한거지? 한다면 잘하신겁니다. 티스토리 글작성페이지에서는 이렇게 보이는게 정상이예요. 미리보기를 하거나 글발행을 하고보면 예쁘게 적용한 버튼이 그자리에 나타날겁니다. 아까 css편집창에 넣은 소스코드가 이 버튼의 모양을 결정해주는겁니다.

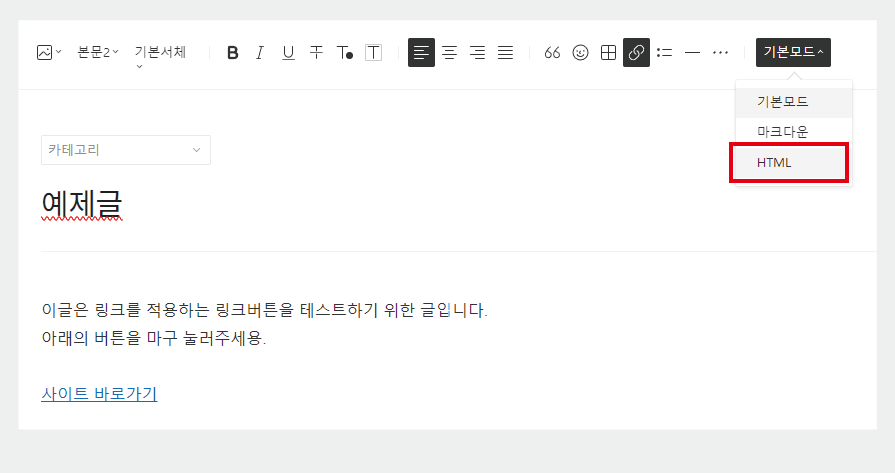
3. 이제 메뉴중에 html모드로 변경해주세요. 버튼의 세부설정을 해야합니다.

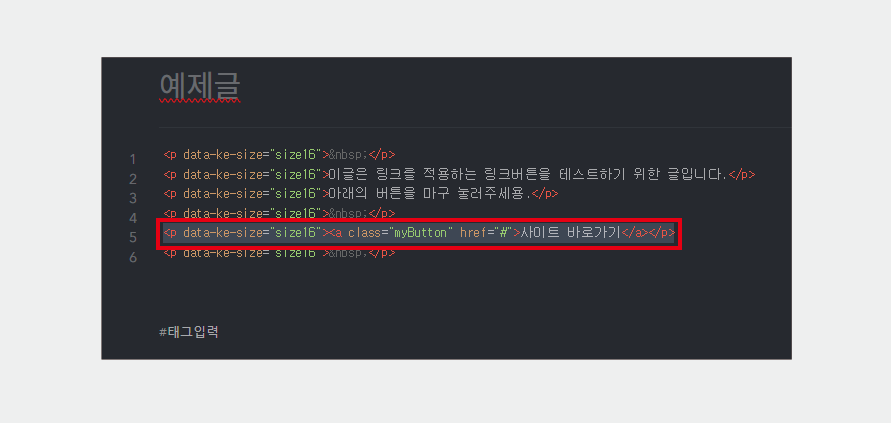
4. 적색테두리선으로 표시한 코드를 보시면 아까 사이트에서 복사한 버튼의 코드가 보일겁니다. 여기서 사이트 바로가기 글씨는 다른 문구로 그때그때 바꿔서 사용해도 되구요. 가장 중요한건 herf="#" 이라는 코드가 있습니다. 코드중 #의 자리에 원하는 사이트의 주소를 입력하면 실제 블로그글에서 버튼을 눌렀을때 해당 사이트로 이동되게 하는거죠. 저는 제 블로그주소를 넣어볼께요.

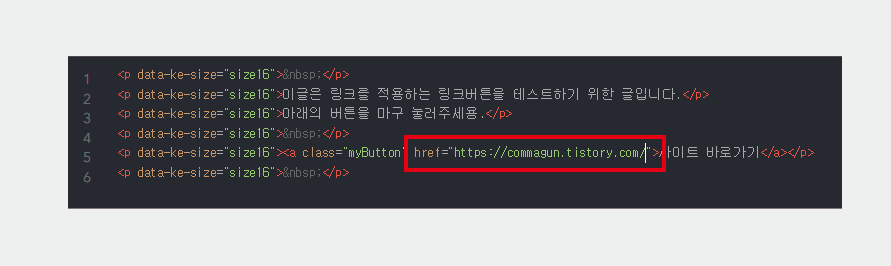
5. 아래와 같이 사이트주소를 잘 적용시켰습니다.이제 기본모드로 돌아가서 글을 모두 작성해주세요.

6. 저는 결과로 보이는 버튼의 글자색상이 검정으로 보이는데 이건 블로그스킨이나 다른 소스코드가 제 버튼소스코드보다 우선시 되어 나타나는 결과로 당신의 블로그에서는 제대로 나올 수 있으니 결과를 확인해보시길 바랍니다. 현재 검정색으로 나오는 부분은 소스코드에서 color: #ffffff !important; 이렇게 바꿔줘서 해결하였습니다. 아래의 이미지캡처 하단에 실제 적용한 버튼을 확인해볼 수 있습니다. 버튼의 그림자효과와 살짝 떠오르는 효과도 함께 적용하였습니다.

이렇게 버튼을 필요할때마다 꺼내서 적용시켜주면 마우스를 올렸을때 버튼의 움직임을 볼 수 있고 클릭을 더 유도하게끔 액션을 취할 수 있습니다. 설명은 자세히 하느라 길어졌지만 실제 적용시켜본다면 그리 어렵지 않으니 차례대로 적용시켜보고 버튼을 잘 사용해보세요.
게임을 원활하게 돌리는 컴퓨터풀셋사양을 30%할인받고 구매해보세요.▼
관련글
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
티스토리블로그 공감버튼 위에 공감유도하는 문구넣는 코드삽입하기
티스토리블로그 공감버튼 위에 공감유도하는 문구넣는 코드삽입하기
공감버튼 티스토리블로그의 글을 발행하고 나면 많은 분들이 공감과 댓글을 바라는 이유를 알고 계신가요? 티스토리에 있는 공감버튼은 다음의 메인에 올라갈수 있는 여지를 주는것으로 많은
commagun.tistory.com
티스토리블로그 미넴스킨 하단의 떠다니는 아이콘 삭제하기
티스토리블로그 미넴스킨 하단의 떠다니는 아이콘 삭제하기
블로그스킨 저는 현재 블로그에 미넴스킨을 적용하고 있습니다. 이 스킨을 선택한 이유는 여러가지가 있겠지만 다른것보다 애드센스를 운영하면서 광고를 적재적소에 적용할 수 있고 티스토리
commagun.tistory.com
티스토리 블로그에 'SNS아이콘' 달고 글을 쉽게 공유하게 만들어주세요.
티스토리 블로그에 'SNS아이콘' 달고 글을 쉽게 공유하게 만들어주세요.
사라진 내 SNS아이콘 티스토리에는 플러그인으로 SNS로 공유하기 아이콘이 제공되었는데요. 무슨이유에서인지 갑자기 어느날 블로그에서 공유하기 아이콘이 다 사라진거예요. 아무리 뒤져봐도
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 다양한 어필리에이트 활동으로 수익금을 지급받을 수 있는 링크가 있습니다.
· 이 글은 블로그정보 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.
'블로그정보' 카테고리의 다른 글
| 티스토리블로그 미넴스킨의 글목록 썸네일을 라운드모양 설정하기 (0) | 2024.01.25 |
|---|---|
| 워드프레스 기초 - 다운로드 받은 테마 삭제하기 (2) | 2023.12.18 |
| 티스토리블로그 주소복사할때 외계어말고 숫자주소 쉽게 알아내는 방법 (1) | 2023.12.11 |
| 티스토리블로그 이미지옆에 글쓰기하는 기본에디터 사용방법 (6) | 2023.12.11 |
| 티스토리블로그 공감버튼 위에 공감유도하는 문구넣는 코드삽입하기 (11) | 2023.12.04 |
| 워드프레스 블로그 '내가 가진 글꼴 적용'할 수 있는 방법 (1) | 2023.11.29 |
| 티스토리블로그 미넴스킨 하단의 떠다니는 아이콘 삭제하기 (2) | 2023.11.20 |
| 티스토리 블로그에 'SNS아이콘' 달고 글을 쉽게 공유하게 만들어주세요. (3) | 2023.11.17 |





댓글