
공감버튼
티스토리블로그의 글을 발행하고 나면 많은 분들이 공감과 댓글을 바라는 이유를 알고 계신가요? 티스토리에 있는 공감버튼은 다음의 메인에 올라갈수 있는 여지를 주는것으로 많은 공감을 받게되면 그만큼 노출이 많이되고 노출이 많이 된다면 방문자가 많아지는것도 당연한 순서겠죠? 그렇기때문에 많은 분들이 공감버튼을 눌러달라고 요청하는겁니다. 우리는 오늘 이 공감버튼위에 공감버튼을 눌러달라고 요청하는 문구를 예쁘게 넣는 작업을 해서 더욱 예쁘고 강조되는 문구 꾸미기를 해보겠습니다.
아니 바디프렌드의 레그넘 안마의자를 14%나 할인해준다고? ▼
상단에 문구꾸미기
공감버튼 상단에 바로 위치하여 색상과 글자를 넣어서 글을 읽는분이 마지막에 한번더 생각나게 만들어줄 겁니다. 아래의 순서대로 따라해보세요.
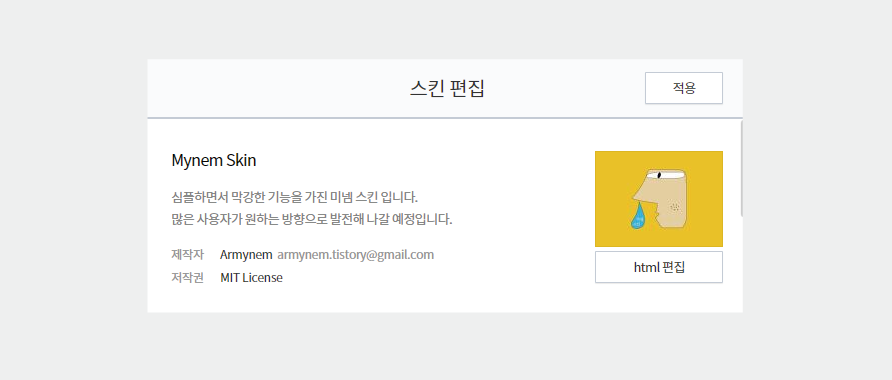
1. 스킨편집창 > html편집을 클릭해주세요.

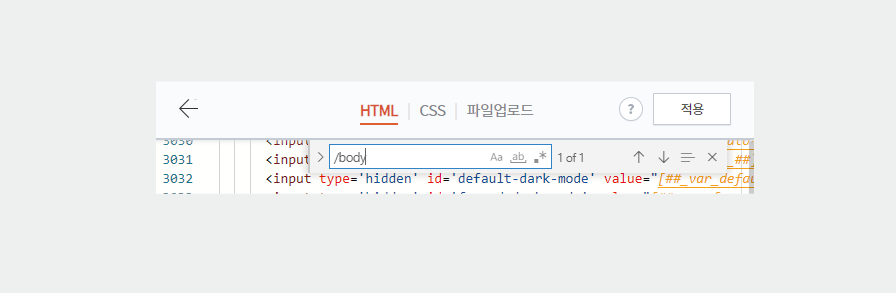
2. html코드가 나오면 아무데나 마우스로 클릭한 후에 Ctrl키+F키를 동시에 눌러서 검색창을 열어줍니다. 그리고 /body를 입력하고 엔터를 쳐서 해당 위치를 찾아냅니다.

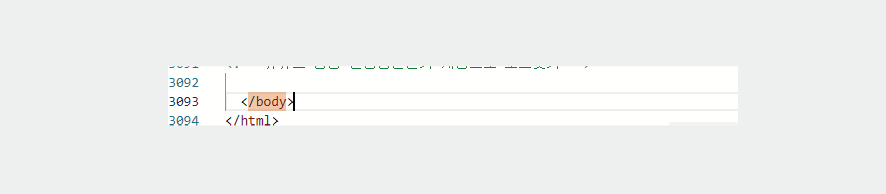
3. /body 코드를 찾았습니다. 이 코드 바로 위에 해당코드를 삽입해줍니다.

아래의 공감 유도문구 삽입코드를 복사해서 삽입해주세요. 드래그복사가 안되는 분들을 위해서 아래에 별도의 txt파일을 첨부하겠습니다. 다운로드 받아서 복사해주세요.
<!-- 공감 유도문구 삽입코드 시작 -->
<script>
$(document).ready(function() { var heartTag = '<div class="like_heart"><span class="heart_tooltip">이 글이 도움이 되었다면 ❤️(공감)를 눌러주세요</span></div>'; $(heartTag).insertBefore($('.container_postbtn').children().eq(0)); });
</script>
<style>
.heart_tooltip {position:absolute;left:0;top:-40px;background:#ff5544;color:#fff;font-size:10pt;padding:8px 12px;border-radius:5px;box-shadow:3px 3px 10px rgba(0,0,0,0.1);}
.heart_tooltip::after {position:absolute;left:15px;bottom:-7px;width:0;height:0;border-top:7px solid #ff5544; border-bottom:7px solid none;border-right: 7px solid transparent;border-left: 7px solid transparent;content:" ";}
</style>
<!-- 공감 유도문구 삽입코드 끝 -->
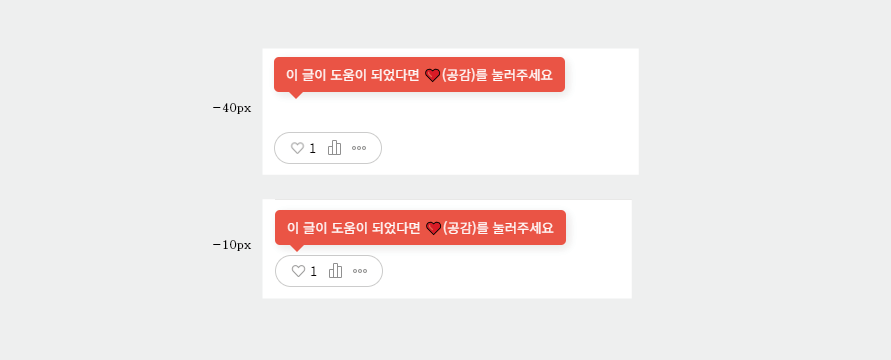
4. 여기까지 진행했다면 간단하게 공감버튼위에 문구를 강조하여 삽입이 가능합니다. 이제 조금더 세부적인 설정을 해볼께요. 먼저 이 문구의 위치가 공감버튼에서 위로 조금 올라가서 설정되어서 보기에 거슬려요. 저는 아래로 조금더 내려줄려고합니다. 코드에서 .heart_tooltip {position:absolute;left:0;top:-40px; 의 부분에서 top:-40px를 -10px로 변경해줍니다.
그러면 아래와 같은 결과값을 확인할 수 있습니다. 조금더 아래로 붙어서 보기좋아졌습니다. 이 설정은 각 블로그마다 수치값이 달라질 수 있으니 설정해보고 원하는대로 수치를 변경해주세요.

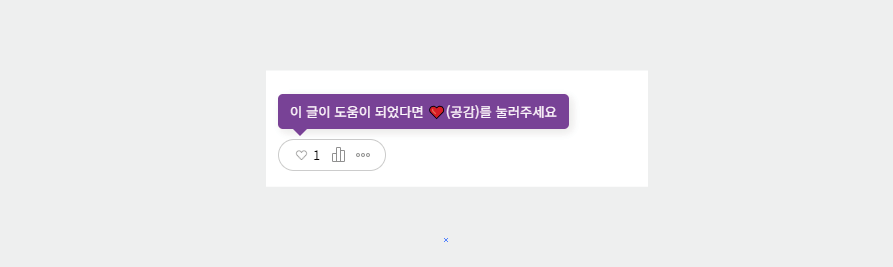
이제 저는 다시 이 문구의 배경색을 바꾸어서 제가 원하는 색상을 적용해줄 생각입니다. 색상을 바꿔주려면 아래의 코드부분중 이 부분을 바꿔주면 됩니다.
.heart_tooltip {position:absolute;left:0;top:-40px;background:#ff5544;color:#fff;font-size:10pt;padding:8px 12px;border-radius:5px;box-shadow:3px 3px 10px rgba(0,0,0,0.1);}
.heart_tooltip::after {position:absolute;left:15px;bottom:-7px;width:0;height:0;border-top:7px solid #ff5544; border-bottom:7px solid none;border-right: 7px solid transparent;border-left: 7px solid transparent;content:" ";}
위의 처음 #ff5544는 문장의 배경색상이고, 다음 #ff5544는 아래의 화살표모양의 색상을 바꿀 수 있는 값입니다. 아래는 그 결과값입니다.

만약 내가 원하는 색상값을 어떻게 얻는지 모르겠다면 검색창에서 RGB색상표를 검색하시면 다양한 색상표값을 얻을 수 있으니 활용하셔서 원하는 값을 입력해보세요.
삼성 846리터 메탈디자인 양문형냉장고를 23%할인중이예요.▼
관련글
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
티스토리블로그 미넴스킨 하단의 떠다니는 아이콘 삭제하기
티스토리블로그 미넴스킨 하단의 떠다니는 아이콘 삭제하기
블로그스킨 저는 현재 블로그에 미넴스킨을 적용하고 있습니다. 이 스킨을 선택한 이유는 여러가지가 있겠지만 다른것보다 애드센스를 운영하면서 광고를 적재적소에 적용할 수 있고 티스토리
commagun.tistory.com
티스토리 블로그에 'SNS아이콘' 달고 글을 쉽게 공유하게 만들어주세요.
티스토리 블로그에 'SNS아이콘' 달고 글을 쉽게 공유하게 만들어주세요.
사라진 내 SNS아이콘 티스토리에는 플러그인으로 SNS로 공유하기 아이콘이 제공되었는데요. 무슨이유에서인지 갑자기 어느날 블로그에서 공유하기 아이콘이 다 사라진거예요. 아무리 뒤져봐도
commagun.tistory.com
티스토리블로그 업로드이미지 용량줄이기 사이트 TinyPNG
티스토리블로그 업로드이미지 용량줄이기 사이트 TinyPNG
이미지 용량 줄이기 블로그가 검색사이트에 노출이 잘되게하려면 여러가지 방법을 사용해볼 수 있습니다. 그중 하나는 블로그에 삽입되는 이미지의 크기나 용량을 줄이면서 최적화하여 보는
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 다양한 어필리에이트 활동으로 수익금을 지급받을 수 있는 링크가 있습니다.
· 이 글은 블로그정보 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.
'블로그정보' 카테고리의 다른 글
| 티스토리블로그 이미지옆에 글쓰기하는 기본에디터 사용방법 (5) | 2023.12.11 |
|---|---|
| 티스토리블로그에 쉽게 적용하는 반응형 링크 버튼 바로 적용하기 (7) | 2023.12.06 |
| 워드프레스 블로그 '내가 가진 글꼴 적용'할 수 있는 방법 (1) | 2023.11.29 |
| 티스토리블로그 미넴스킨 하단의 떠다니는 아이콘 삭제하기 (2) | 2023.11.20 |
| 티스토리 블로그에 'SNS아이콘' 달고 글을 쉽게 공유하게 만들어주세요. (3) | 2023.11.17 |



댓글