
글자로된 로고
도형으로된 로고는 패스를 조금 잘못따도 그리 이상하게 보이지않아 상대적으로 수월하게 작업을 할 수 있는데 글자로된 로고는 조금만 잘못 패스를 따도 이상하게 보이는것이 어렵습니다. 어떻게 해야 조금더 글자를 수월하게 패스따기할 수 있는지 작업하는 방법을 살펴보고 따라해보세요.
그림그리는 그래픽작업할땐 태블릿? 아니고 타블렛을 구매해보세요
따라해보세요
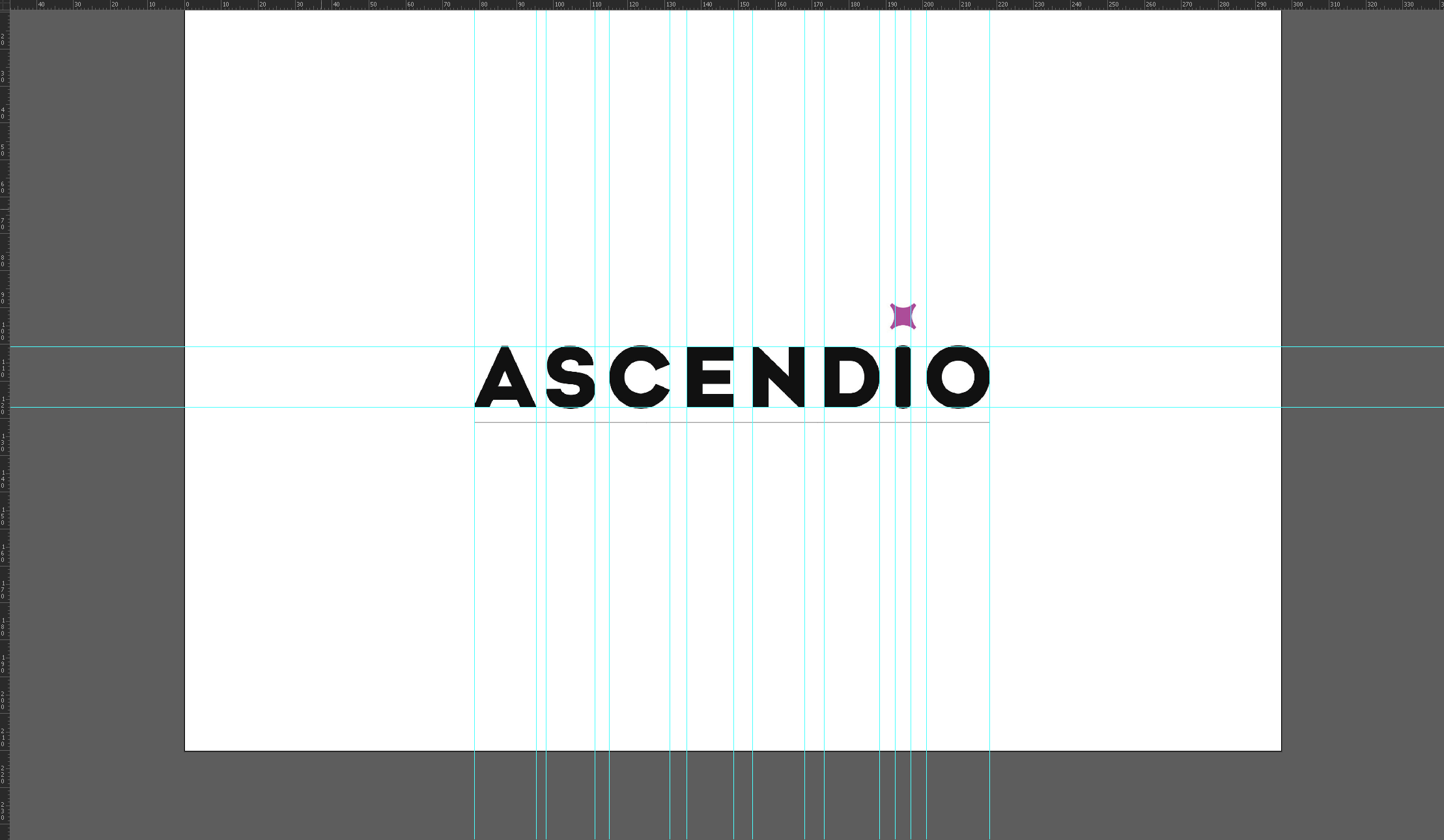
1. 이번에는 의뢰하신분이 이런 로고를 원본없이 이미지로 보내주셔서 이걸로 작업하는 모습을 보여드릴까합니다. 여기서 보는 이미지는 깔끔하고 깨지지않는 이미지로 보입니다. 하지만 고해상도의 현수막작업이나 실물을 뽑아야하는 작업을 할때 보이는 픽셀은 어쩔수없이 해상도가 낮은 이미지라면 보이게 마련입니다.

아래의 이미지를 보시면 픽셀이 잡히는 모습을 볼 수 있습니다. 이정도면 양호하기는 하지만 그래도 벡터파일로 만들어두면 나중에 이로고를 활용할때에도 작업이 편리해지니 패스작업을 시작해보죠.

2. Ctrl키+R키를 동시에 눌러서 자를 표시하게하고 자에서 마우스로 클릭하고 끌어내면 아래처럼 가이드선을 추가할 수 있습니다. 내가 패스따기 편하게 가이드선을 놓아주세요.

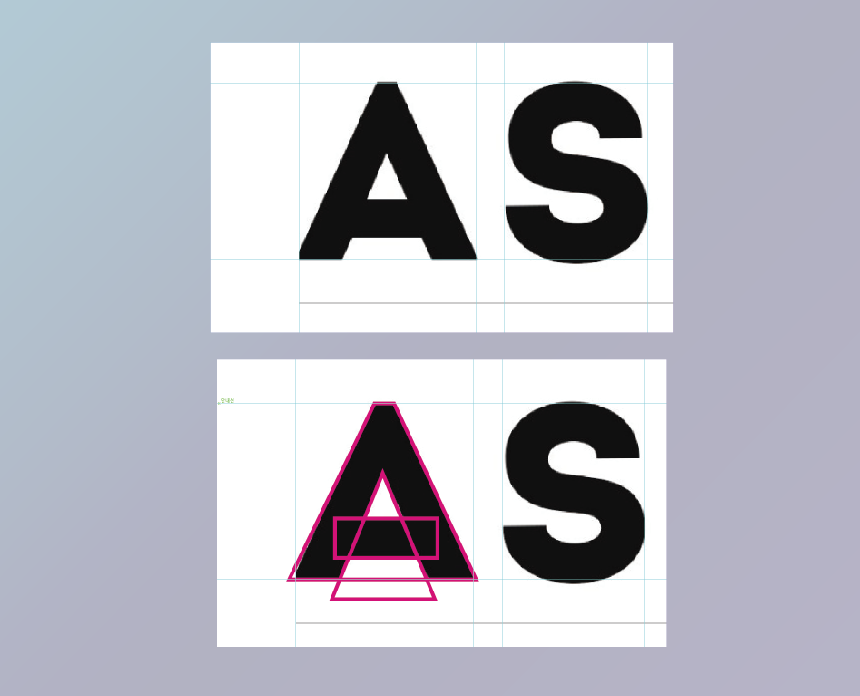
3. 글자를 패스따기할때에는 이렇게 가이드선이 있다면 조금더 수월하게 작업할 수 있습니다. 그러나 손으로쓴듯한 글씨체나 모양이 일반적이지않은 글씨체는 가이드선보다는 일일이 손으로 노가다를 해야하겠습니다.
아래의 이미지처럼 쉽게 A자의 모양을 갖출 수 있게 최대한 간단하게 작업하는것이 포인트입니다. 저 도형을 패스파인더로 나누기한후에 떼어내면 간단하게 글자를 완성할 수 있습니다.

영상으로 확인하기
이렇게 작업하는 모든 부분을 영상으로 확인해보세요. 각 글자마다의 포인트를 잡아서 최대한 작은 앵커포인트를 잡고 패스를 따주세요.
위의 영상에 이어서 작업하는 영상입니다. 로고부분은 이렇게 도형을 응용하여 모든면이 같도록 작업하는것이 좋습니다. 그냥 마우스로 패스를 따다보면 한쪽이 찌그러지거나 길이가 들쭉날쭉할 수 있으니 이렇게 작업하도록 하는것이 좋습니다.
맺음말
글자와 로고등을 이렇게 요소요소에서 패스따는 방법을 알게된다면 더이상 두려움없이 간편하게 패스작업을 할수 있습니다. 저도 저보다 잘하는 분들에게 항상 배우고 있습니다. 한단계씩 성장하면서 디자인작업스킬을 익혀보세요.
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 다양한 어필리에이트 활동으로 수익금을 지급받을 수 있는 링크가 있습니다.
· 이 글은 강의 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.

▼ 여기 아래 ♥공감버튼 눌러주실거죠?
'디자인정보' 카테고리의 다른 글
| 교보 손글씨 2021 성지영체 상업용무료폰트 한글 글씨체 (2) | 2023.01.05 |
|---|---|
| 교보손글씨 2020 박도연 서체 상업용 무료폰트 글씨체 (3) | 2023.01.05 |
| 2023년 무료 달력 카렌다 추천 이미지 다운로드 (3) | 2023.01.04 |
| 해양수산과학기술진흥원 로고 CI 원본 AI파일 다운로드 (3) | 2023.01.03 |
| 일러스트레이터 원형로고 원형으로 글자 쓰는 방법 쉽게배우기 (0) | 2023.01.03 |



댓글