
거슬리는 애드센스 앵커광고
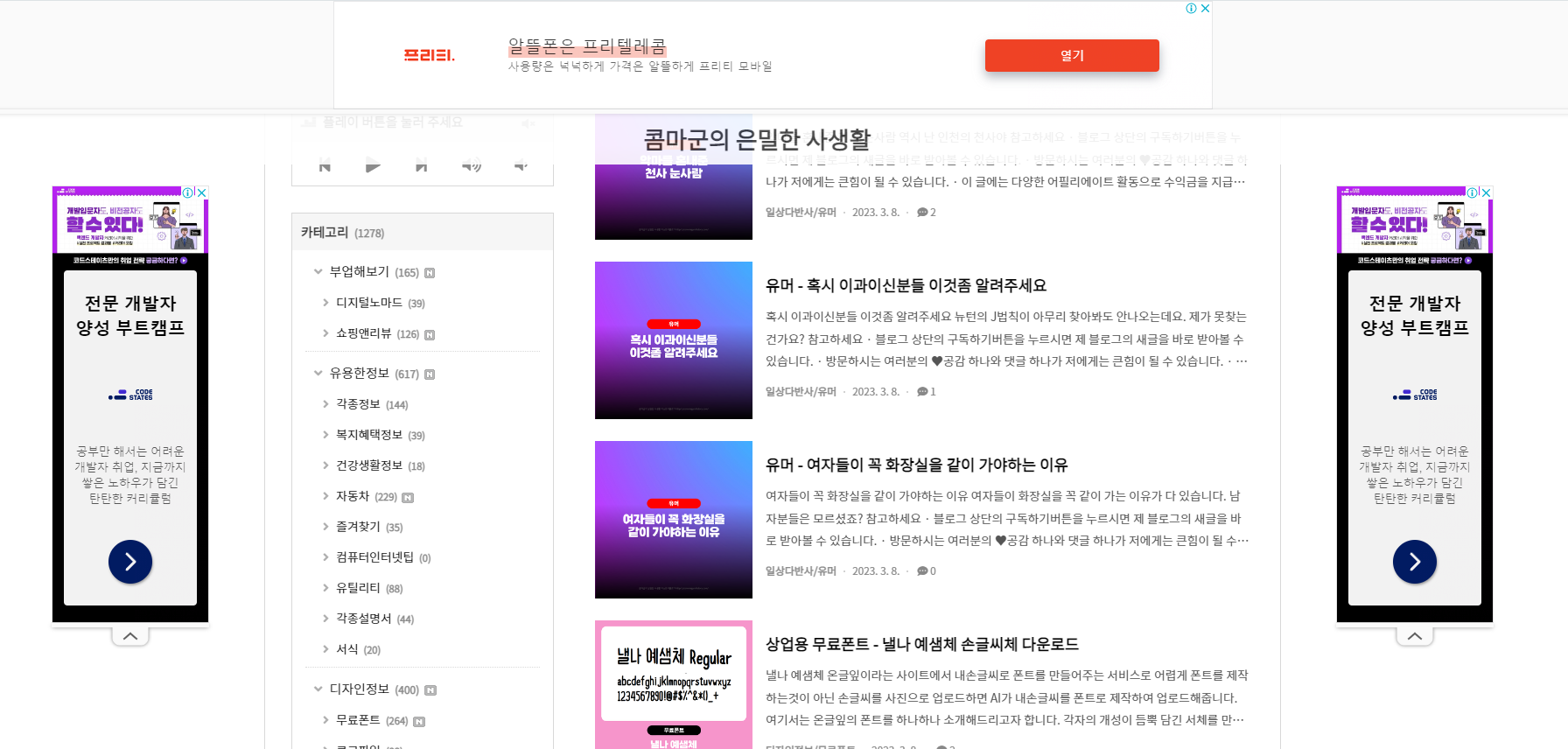
티스토리 블로그를 어느 정도 성장시키셨다면 애드센스를 신청하셨을 겁니다. 마냥 내 블로그에 광고가 붙이니 기분이 좋은데 이제 실제 블로그를 사용하다 보니 앵커광고가 붙어 나와 수익은 얻을 수 있을지 몰라도 글을 읽기에는 너무 불편했던 경험이 있었을 겁니다. 그렇다고 안 쓰자니 수익이 줄어들 것 같고 고민이죠.
그래서 앵커광고를 하단으로 고정시켜 줄 소스코드를 적용시켜 상단부분보다 거슬리지 않으면서 광고는 광고대로 내보낼 수 있게 만들어보고자 합니다. 저처럼 이 부분이 불편하셨던 분들은 아래의 글을 차례대로 읽어주세요.

애드센스 홈페이지로 이동해요
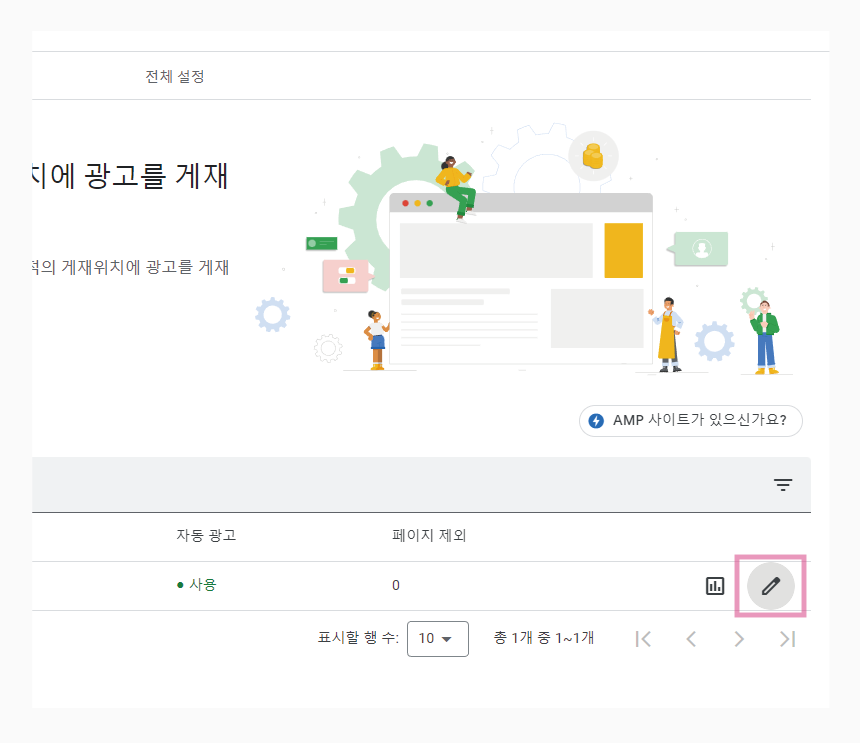
가장 먼저 해야할 일은 애드센스 홈페이지로 이동하는것입니다. 애드센스 홈페이지에 로그인하고 메인페이지좌측의 메뉴에서 광고 메뉴를 클릭하세요. 그럼 아래이미지와 같이 현재 내가 애드센스를 게재하는 사이트주소가 나옵니다. 여기서 가장 우측의 연필모양 아이콘을 클릭합니다.

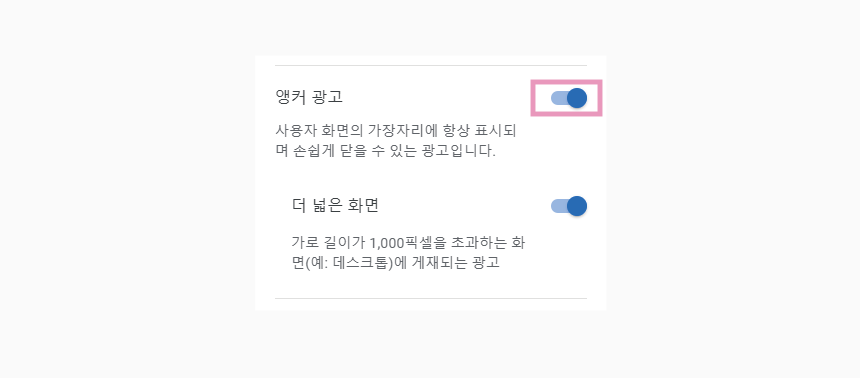
페이지가 이동되면 우측의 메뉴에서 광고설정 > 앵커광고가 설정이 되어있는지 확인하고 꺼져있다면 이 옵션을 켜주세요.

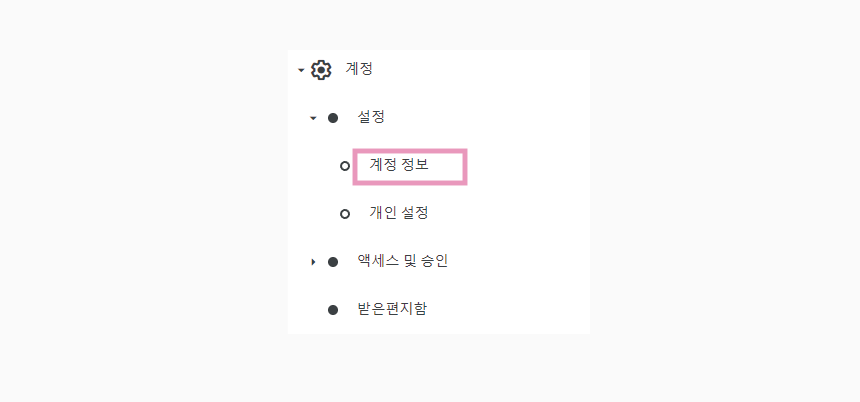
이제 위의 페이지를 나와 다시 메인페이지에서 계정 > 설정 > 계정정보 순으로 들어가 주세요.

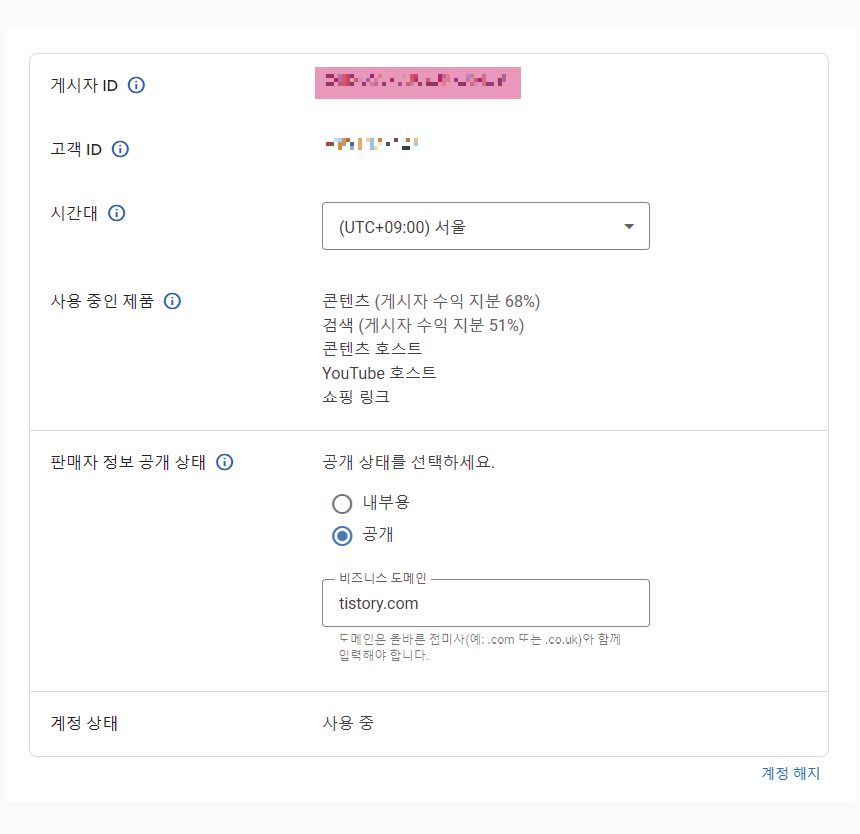
계정정보 페이지로 들어간다음 게시자 ID를 확인하고 복사해 주세요.

블로그 편집창으로
이제 티스토리 블로그의 편집창으로 이동하여 소스코드를 넣을 차례입니다. 앞에 복사한 게시자 ID를 잘 복사해 놓고 아래의 소스코드 중에 게시자 ID라고 쓰인 부분에 pub- 뒤에 붙은 숫자를 입력하시면 됩니다.
<!-- 애드센스 앵커광고 하단으로 소스코드-->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({ google_ad_client: "ca-pub-게시자ID",
enable_page_level_ads: true,
overlays: { bottom: true }
});
</script>
<!-- 애드센스 앵커광고 하단으로 소스코드-->
위의 소스코드를 복사하지 못하시는 분이라면 아래의 txt파일을 다운로드하여서 안의 코드를 복사 적용 해주시면 되겠습니다. 소스코드에 게시자 ID를 적용한 후 다음단계로 진행해 주세요.
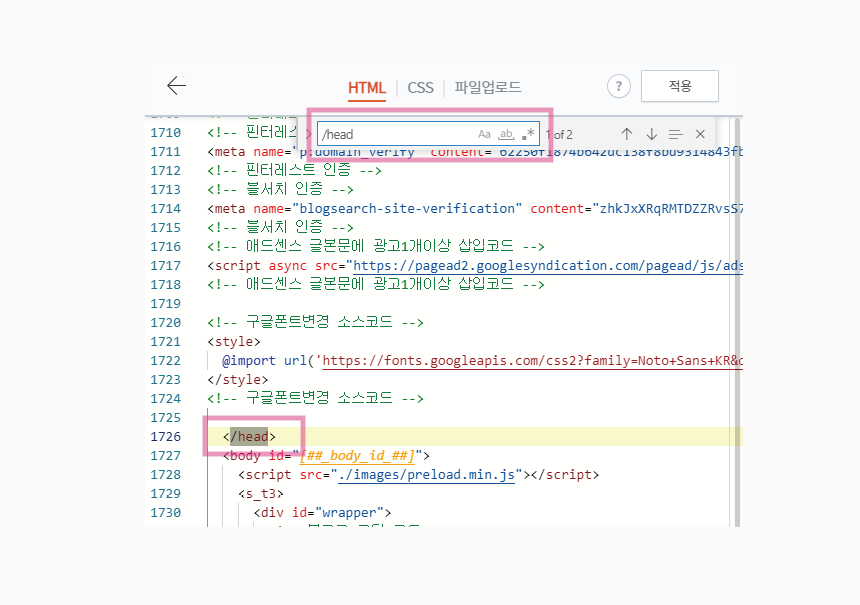
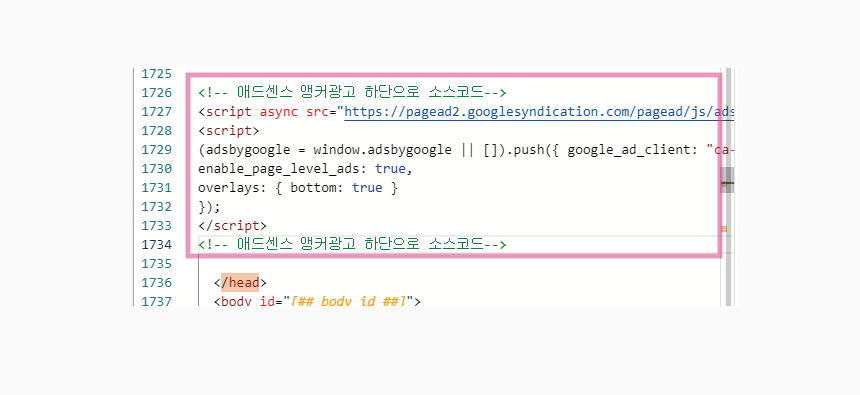
이제 블로그 스킨편집 > html편집으로 이동하여 html편집창 아무곳에나 클릭한후 Ctrl키+F키를 동시에 눌러 검색창을 띄워주세요. 검색창에 /head를 입력해주세요. 위치를 찾으셨다면 </head> 바로위에 위의 앵커광고배치용 소스코드를 넣어주세요.

저는 아래와 같이 html편집창에 적용하였습니다.

적용후에는 바로 적용이 안될수 있다고 하니 한두시간 기다렸다가 테스트해보시길 추천드립니다. 그동안 저도 그냥 블로그의 자동설정만 켜두고 별다른 설정을 하지않았는데 수동으로 이렇게 설정을 하면 광고의 수익도 더 올라갈수 있으니 최적화하여 광고설정을 해야겠습니다.
다음에는 다른 광고설정방법에 대해서도 알아보고 포스팅해보겠습니다. 글이 유익하셨다면 공감과 댓글주시면 정말 감사하겠습니다.
관련글
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
한컴오피스 한글문서 글자 밑에 빨간 줄 없애기
한글문서 한글로 문서작성을 하다보면 빨간밑줄이 생기는 일이 종종 생깁니다. 이 밑줄이 생기는 이유는 한글자체의 맞춤법도우미가 작동을 하기때문에 그결과로 빨간밑줄이 생기는 것입니다.
commagun.tistory.com
인터넷광고 유형 CPA, CPC, CPS, CPM의 뜻과 의미
인터넷광고 유형 CPA, CPC, CPS, CPM의 뜻과 의미
인터넷광고 인터넷으로 하는 광고의 약자 CPA, CPC, CPS, CPM의 뜻과 의미를 간단하게 알아보는 시간을 갖도록 하겠습니다. 이걸 외울필요는 없지만 티스토리를 하면서 애드센스를 하거나 어필리에
commagun.tistory.com
표찰작업시 유용한 아트사인의 월프레임 종류와 사이즈 한번에 보기
표찰작업시 유용한 아트사인의 월프레임 종류와 사이즈 한번에 보기
표찰제작 표찰이라함은 다양한 공간에 사람들이 알아보기 쉽게 명칭이나 그림을 게시하는것으로 지금 여기서 소개해 드리는 아트사인의 월프레임은 그중 작은 사이즈의 아크릴표찰등을 이야
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 다양한 어필리에이트 활동으로 수익금을 지급받을 수 있는 링크가 있습니다.
· 이 글은 티스토리블로그 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.
'블로그정보' 카테고리의 다른 글
| 티스토리블로그 - 유튜브영상 모바일에서 자동으로 반응형으로 보이게 만들기 (2) | 2023.03.15 |
|---|---|
| 워드프레스 - 업로드 이미지를 자동으로 최적화해주는 플러그인 TinyPNG (2) | 2023.03.15 |
| 내 블로그 글을 SNS에 자동으로 전파해주는 고마운 4개의 사이트 (5) | 2023.01.13 |
| 구글 SEO에 잘 맞는 워드프레스 테마 5가지 (3) | 2023.01.13 |
| 티스토리 블로그 접은글의 더보기글씨 버튼으로 꾸미는 방법 (14) | 2023.01.06 |



댓글