
대표이미지를 안보이게 설정하기
티스토리 블로그를 하다보면 대표이미지를 설정은 해야겠지만 글에 대표이미지가 보이게하고 싶지않은 경우가 있습니다. 그리고 페이지 로딩때문에도 대표이미지를 없애고 글을 나타내고 싶어하는 경우도 있죠. 글이 바로 보이게하여 로딩속도를 조금더 높이고 썸네일이나 대표이미지는 그대로 나타낼 수 있는 방법을 알아보겠습니다.
작업방법
저는 대표이미지를 나타내고 싶어하는 경우라서 글 가장 상단에 이미지를 걸어두곤합니다. 이 글에서도 대표이미지가 바로 보이게 설정하였죠. 그렇다면 어떻게 이 이미지를 대표이미지, 썸네일에 사용하면서도 글본문안에서는 안보이게 설정하는지 알아보자구요.
1. 일단 대표이미지를 본문에 삽입합니다.
2. 이미지가 삽입되었다면 티스토리 편집창의 html모드로 변경하셔서 아래와 같이 이미지소스코드를 확인해주세요.
<p> 이미지주소 </p>

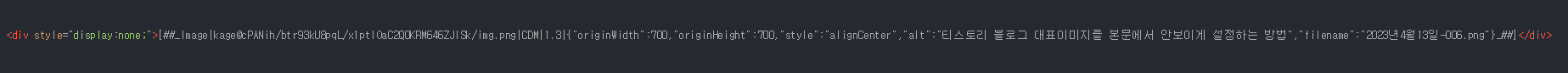
3. 위의 코드를 아래처럼 바꿔주세요. <p>, </p>를 아래의 코드로 대체해 주시면 됩니다.
<div style="display:none;"> 이미지주소 </div>

위와 같이 변경해주시면 본문에서 이미지가 나타나지 않습니다. 하지만 html모드에서는 위의 소스코드가 그대로 존재하죠. 이렇게 함으로서 썸네일과 대표이미지는 모두 나타내면서 본문에는 이미지를 보이지않게 설정할 수 있습니다.
관련글
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
티스토리 블로그에 PDF파일을 바로 보여주는 간단한 방법
PDF파일 바로 보여주기 방법 티스토리 블로그를 하다보면 PDF파일을 그냥 파일로 올리기 보다는 파일자체를 열지않고 바로 웹상에서 확인하게 해줄 수 없을까? 생각해봅니다. 이럴때 유용하게 사
commagun.tistory.com
티스토리블로그 - 이전 발행 글 넣기를 새창 열기에서 현재창 열기로 바꾸는 간단한 방법
이전 발행 글 넣기 이전 발행 글 넣기를 현재창으로 넣고 싶은 분들은 이 글을 주목해 주세요. 티스토리 블로그에 글을 쓰다 보면 플러그인 > 이전 발행 글 넣기를 하게 되는 경우가 있습니다. 구
commagun.tistory.com
티스토리블로그 - 관리페이지의 플러그인 네이버 애널리틱스를 설치하고 활용하기
네이버 애널리틱스 티스토리 블로그의 관리페이지중 플러그인페이지에 가시면 네이버 애널리틱스를 설치하고 활용할 수 있습니다. 여기서 어떻게 설치하고 애널리틱스를 적극적으로 활요하는
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 다양한 어필리에이트 활동으로 수익금을 지급받을 수 있는 링크가 있습니다.
· 이 글은 티스토리블로그 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.
'블로그정보' 카테고리의 다른 글
| 티스토리블로그 - 형광펜효과 주는 html소스코드 (2) | 2023.04.25 |
|---|---|
| 티스토리 블로그의 폰트를 간단하게 변경하는 방법 (미넴스킨 사용) (2) | 2023.04.22 |
| 티스토리 블로그에 PDF파일을 바로 보여주는 간단한 방법 (3) | 2023.04.11 |
| 티스토리블로그 - 이전 발행 글 넣기를 새창 열기에서 현재창 열기로 바꾸는 간단한 방법 (3) | 2023.03.19 |
| 티스토리블로그 - 관리페이지의 플러그인 네이버 애널리틱스를 설치하고 활용하기 (2) | 2023.03.19 |



댓글