
사이드 자동목차 만들기
티스토리에서도 자동으로 작동하는 목차를 적용하고 싶었습니다. 이리저리 둘러보니 맘에 딱드는 자동목차가 있어 저처럼 헤매지마시라고 이렇게 글을 올려봅니다. 최대한 쉽게 따라하실수 있게 해보겠습니다.
아래의 사이트에서 소스와 파일을 제공하여 주기에 자동목차가 작동될 수 있습니다.
순서대로 따라하기
블로그관리화면 > 꾸미기 > 스킨편집 > html편집
<head>와</head>사이에 소스코드를 삽입하세요.
<!-- TOC -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.min.js"> </script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.css">
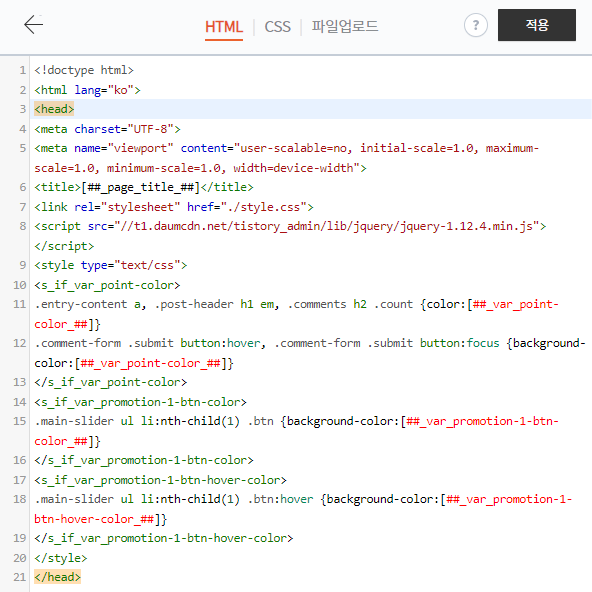
아래의 캡처이미지와 같이 <head>와 </head>를 찾으시면 됩니다.

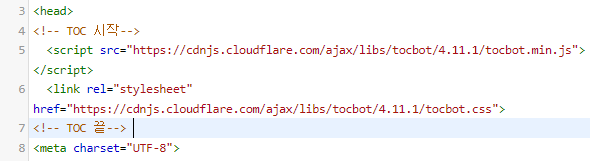
소스코드를 삽입하고 난후의 캡처이미지입니다.

html편집창 > ctrl+f > </body>를 검색하여 위치를 찾아요.
<!-- TOC 시작 -->
<script>
var content = document.querySelector('.entry-content')
var headings = content.querySelectorAll('h1, h2, h3, h4, h5, h6, h7')
var headingMap = {}
Array.prototype.forEach.call(headings, function (heading) {
var id = heading.id ? heading.id : heading.textContent.trim().toLowerCase()
.split(' ').join('-').replace(/[\!\@\#\$\%\^\&\*\(\):]/ig, '')
headingMap[id] = !isNaN(headingMap[id]) ? ++headingMap[id] : 0
if (headingMap[id]) {
heading.id = id + '-' + headingMap[id]
} else {
heading.id = id
}
})
tocbot.init({
tocSelector: '.toc',
contentSelector: '.entry-content',
headingSelector:'h1, h2, h3',
hasInnerContainers: false
});
$(document).ready(function(){
$('.toc').addClass('toc-absolute');
var toc_top = $('.toc').offset().top - 165;
$(window).scroll(function() {
if ($(this).scrollTop() >= toc_top) {
$('.toc').addClass('toc-fixed');
$('.toc').removeClass('toc-absolute');
} else {
$('.toc').addClass('toc-absolute');
$('.toc').removeClass('toc-fixed');
}
});
});
</script>
<!-- TOC 끝 -->
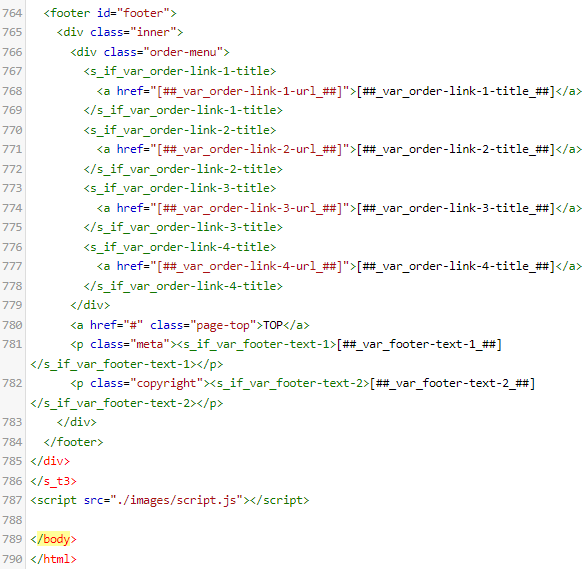
아래의 캡처이미지를 참고하셔서 위치를 찾아보세요. </body>의 위치를 찾을 수 있습니다.

소스코드를 입력한후의 캡처이미지입니다.

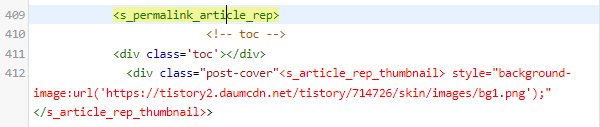
html편집창 > ctrl+f > <s_permalink_article_rep>를 검색하여 위치를 찾아요. 검색한 <s_permalink_article_rep>의 바로아래줄에 아래의 소스코드를 그대로 붙여넣기하세요.
<!-- TOC -->
<div class='toc'></div>
아래의 캡처이미지를 참고하여 붙여넣기 하시면 됩니다.

목차의 위치나 글자크기 등을 조절하기 위한 아래의 CSS소스코드를 CSS편집창 가장 하단에 붙여넣기하세요. 여기서 자신의 블로그에 적용해보고 목차의 위치를 조정하거나 글자크기를 바꿔서 입맛에 맞게 조절하면 됩니다.
/* TOC */
.toc-absolute {
position: absolute;
margin-top: 24px;
}
.toc-fixed {
position: fixed;
top: 165px;
}
.toc {
left: calc((100% - 1020px) / 2 - 250px);
width: 250px;
padding: 10px;
box-sizing: border-box;
}
.toc-list {
margin-top: 14px !important;
font-size: 0.9em;
}
.toc > .toc-list li {
margin-bottom: 14px;
}
.toc > .toc-list li:last-child {
margin-bottom: 0;
}
.toc > .toc-list li a {
text-decoration: none;
}
모두 적용이 완료되고 난 목차기능을 확인해보세요. 이렇게 스크롤할때 제목1, 제목2로 설정한 글자가 바로 자동목차로 적용이 됩니다.

마치며
티스토리에도 플러그인기능이 있긴하지만 워드프레스처럼 자유롭게 다운로드 받고 적용하는 방식이 아니여서 모든 작업을 이와 같이 수동으로 모두 적용해주어야 하는 단점이 있습니다. 잘 적용하여 더욱 좋은 기능을 가진 블로그를 운영하시길 바라겠습니다. 저도 잘은 모르지만 궁금한점은 댓글남겨주시면 답장드리겠습니다.
'블로그정보' 카테고리의 다른 글
| 워드프레스 - 정말 깔끔한 디자인 블로그 테마 6가지 (0) | 2022.05.10 |
|---|---|
| 티스토리 - 대문이미지 본문에서는 안보이게 가리기 (0) | 2022.05.04 |
| 티스토리 북클럽스킨 타이틀글씨체 변경하기 (0) | 2022.04.26 |
| 워드프레스 SNS플러그인 AddToAny Share Buttons 깔끔하게 원하는 버튼만 표시해보자. (0) | 2022.01.27 |
| 워드프레스에서 티스토리처럼 문서서식을 이용해보세요. (0) | 2022.01.22 |



댓글