
일러스트레이터 패스따기
일러스트레이터 작업을 하다보면 저의 경우 로고와 글자를 받아서 작업하는 경우가 있는데 의뢰하시는 분들은 일러스트레이터나 포토샵에 무지한 경우가 많아서 어떤 파일로 작업을 해야 최상의 결과물이 나오는지 모르는경우가 많습니다.
저는 원본 ai파일을 받아서 작업을 해야 수월하고 깨끗한 결과물을 얻을 수 있는데 그렇지않고 받은 파일이 jpg파일만 있고 또 해상도도 좋지않아 어쩔 수 없이 패스로 작업을 해야할 경우가 생기죠. 이번시간에는 로고와 글자를 패스로 작업하는 방법에 대한 것들을 글과 영상으로 보여드리겠습니다.
패스따는 방법
먼저 준비물을 확인해보겠습니다. 아래의 해오름 작은도서관이라는 로고와 글자의 이미지입니다.

원본이 없고 이미지라서 확대하여 보면 픽셀이 보이면서 뭉개지는 현상이 있어 인쇄할때 좋지않은 파일입니다. 이제 이 파일을 밑판삼아서 패스따기를 시작해보겠습니다.

패스작업을 할때에는 저같은 경우 몇가지 준비사항이 있는데요. 가장먼저 패스를 따려고하는 대상의 색상과 반대색상을 선택해줍니다. 저는 M100의 색상값으로 표현되는 핫핑크색상을 선택해주었습니다. 이 색상을 원하는대로 정하시면 되겠습니다.

그리고 패스선을 긋기 시작하는데 선의 굵기를 내눈에 맞게 조절하시면 됩니다. 아래처럼 적당하게 조절해주세요.

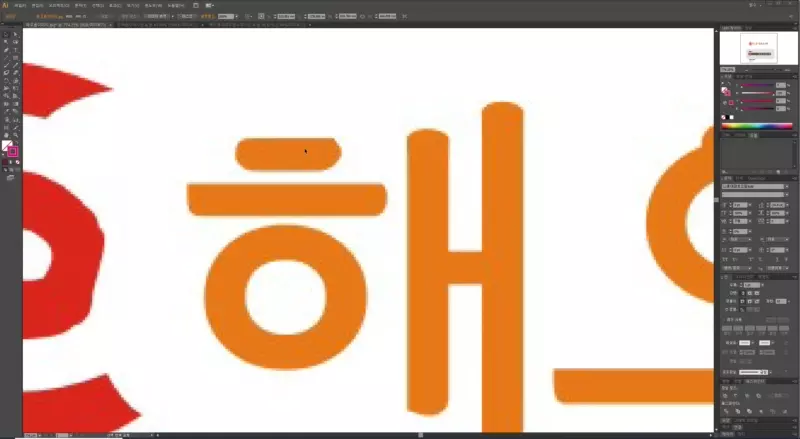
일러스트레이터에서 패스따기는 모서리부분과 원형부분만 신경써주시면 아주 깔끔하게 따낼 수 있습니다. 아래의 글자를 예로 들어 모서와 원형을 따내보겠습니다.

모서리부분을 먼저 패스로 맞춰 따보겠습니다. 둥근부분중 가장 가운데 부분을 보시면 약간 평평한 부분이 있습니다. 그부분의 가장 가운데부분을 찍고 둥근 부분이 끝나는 지점과 직선부분의 시작부분을 찍고 Shift키를 누르면서 오른쪽으로 당겨주시면 아랭 그림처럼 원하는모양의 둥근곡선을 그릴 수 있습니다.

이제 둥근 'ㅇ'부분을 만들어볼 차례입니다. 방법은 역시나 마찬가지로 원형을 자세히 들여다보면 각12시,3시,6시,9시방향으로 원형이지만 평평한 부분을 확인할 수 있습니다. 그중에 가운데라고 보이는부분을 클릭하고 다음 평평한 부분을 찾아서 클릭하세요. 그리고 위와 같은 방법으로 Shift키를 눌러 원하는 모양이 될때까지 마우스를 끌어보세요. 이렇게 4번정도 작업하게되면 깔끔하게 원형의 모양을 패스로 따낼 수 있습니다.

이렇게 모두 같은 방법으로 로고와 글자를 작업하게되면 어렵지않게 작업을 마무리할 수 있습니다. 아, 물론 노가다라서 눈도 아프고 손목도 아픈건 어쩔 수 없어요. 원본과 100% 같은 모양을 만들어 낼 수 없지만 일반인이 보았을때에는 알아보기 어려울만큼의 퀄리티는 낼 수 있으니 앞으로 원본이 없는 로고등은 직접 패스따기를 통해서 해결해보세요.
패스따는 영상확인하기
참고하세요
● 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
● 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
● 이 글에는 다양한 어필리에이트 활동으로 수익금을 지급받을 수 있습니다.
● 이 글은 강의 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.
'디자인정보' 카테고리의 다른 글
| 상업적 무료폰트 - 웰컴저축은행 웰컴체 다운로드 (3) | 2022.10.05 |
|---|---|
| 상업적 무료폰트 - KT의 Y브랜드 서체 3종 Y너만을비춤체, Y이드스트릿체, Y유니버스체 (3) | 2022.10.04 |
| 상업적무료폰트 - 비온뒤무지개재단 길벗체 다운로드 (2) | 2022.09.30 |
| 한국무역협회 KITA 로고 원본AI파일 다운로드 (1) | 2022.09.29 |
| 상업적무료폰트 - 한국무역협회 KITA폰트 다운로드 (0) | 2022.09.29 |



댓글