
이미지를 부드럽게 보이고 싶어요
블로그를 꾸미고 글을 쓰다보니까 문득 이미지와 블로그 레이아웃자체를 요즘 대부분의 앱에서 쓰는 둥글둥글하고 부드러운 모습으로 꾸미고 싶어졌습니다. 스킨을 전부 건드리기에는 실력이 없고 이미지부터 라운드로 처리하여 부드럽게 보이자 하고 소스를 찾아봤습니다.
블로그 적용방법
본문에 올라가는 모든 이미지들의 모습을 사각형이 아닌 라운드모양으로 처리하는 CSS소스가 있습니다. 거기에 더불어서 라운드의 크기도 마음대로 설정할 수 있어서 내맘에 들게 만들 수 있죠. 먼저 소스부터 확인하시고 복사해주세요.
/* ▼이미지 라운드처리 CSS소스 */
.entry-content img {border-radius:15px;}
오른클릭이 안되는 분들을 위한 메모장을 파일로 첨부하여드립니다.
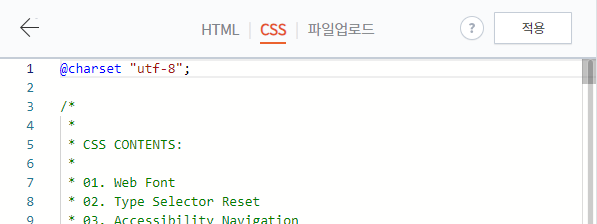
1. 블로그관리페이지에서 꾸미기 → 스킨편집으로 들어가주세요. 새창으로 뜨게됩니다.

2. 스킨의 html편집버튼을 누르고 html / CSS / 파일업로드 중에 CSS를 눌러주세요.


3. CSS편집창에서 가장 아래부분으로 이동해주세요. 가장 아래줄 밑에 위의 복사한 소스를 입력해주세요. 이때 border-radius:8px중 8px를 원하는 크기로 변경해주세요. 숫자를 크게하면 더욱 큰 라운드가 입혀집니다. 저는 아주 살짝 둥근 이미지를 원해서 이수치를 입력했습니다. 제 블로그에 적용된 이미지의 라운드부분을 참고해서 숫자를 정하시면 될것 같습니다.

예제이미지 확인해보기
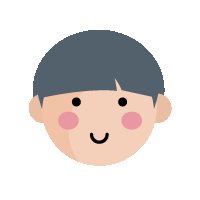
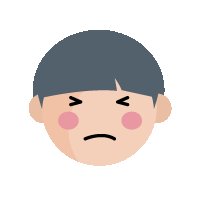
아래의 원본이미지와 라운드처리된 이미지의 모습을 비교해보고 괜찮다고 생각하시면 여러분의 블로그에도 적용해보세요. 저는 이 글 바로전에 작성한 글의 대표이미지를 예로 비교해보겠습니다.


차이가 느껴지시나요? 라운드의 수치를 적당히 조절해가면서 적용해보고 저장해보세요. 이 소스가 좋은점은 이미지자체를 일일이 변경 해주지 않아도되고 나중에 맘이 변하면 다시 원본 그대로 복구가 가능하다는 점이예요. 도움이 되셨다면 공감과 댓글 부탁드립니다.^^
참고하세요
● 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
● 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
● 이 글에는 다양한 어필리에이트 활동으로 수익금을 지급받을 수 있습니다.
● 이 글은 티스토리블로그 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.
'블로그정보' 카테고리의 다른 글
| 워드프레스 깔끔하고 친근한 블로그 테마 - BlogDesign Pro (5) | 2022.11.08 |
|---|---|
| 블로그의 글자수 세기 간편하게 할 수 있는 크롬 확장프로그램 소개 (5) | 2022.11.03 |
| 티스토리 블로그에 다국어선택기를 넣어 보세요 (6) | 2022.09.27 |
| 구글 애드센스 핀번호 받을 주소지 변경하기 (0) | 2022.06.09 |
| 티스토리 블로그 - 본문에 광고배너 위아래 자동삽입하기 (0) | 2022.05.27 |



댓글