
뭔가 부족한 내 검색창
블로그에 글은 많은데 뭔가 검색하고나면 부족한 느낌을 받습니다. 더욱 전문적이고 상세한 검색내용이 나온다면 내 블로그에 방문하는 분들이 오래 머무를 수 있는 점이 되겠죠? 어떻게 블로그에 적용하는지 지금 빨리 알아보자구요. 휘리릭~
· 블로그운영에 관한 상세한 안내서를 원한다면 클릭해보세요.
구글 프로그래밍 검색엔진
구글에서 제공하는 검색엔진을 내 블로그에 삽입하여 간단하게 적용할 수 있습니다. 장점은 검색해서 나온결과를 글속의 이미지와 내용을 미리보기할 수 있다는 점이고 좀더 많은 결과를 한눈에 볼수 있다는 점이 있겠습니다. 아래의 링크를 통해서 접속해보세요.
검색엔진 만들기
사이트에 접속하고 구글 로그인을 하세요. 추가버튼을 누르고 새 검색엔진 만들기를 시작하세요.

· 검색엔진 이름 지정: 원하는 아무이름이나 작성해주세요. 저는 블로그이름으로 정했습니다.
· 검색할 내용: 특성 사이트 또는 페이지 검색을 선택하고 자신의 블로그주소( 예: https://commagun.tistory.com/*)를 를 등록합니다.
· 검색설정: 이미지검색, 세이프서치를 설정하세요. 저는 이미지검색만 설정하였습니다.
· 로봇이 아닙니다. 체크해주시고 만들기를 눌러주시면 완성됩니다.

이제 제 블로그만의 검색엔진이 생성되었습니다. 두근두근하죠? 다음으로 검색엔진의 이름을 클릭하고 좀더 상세한 설정을 해주도록 하겠습니다.

상세설정에서 디자인부분을 가시면 언어설정만 보일겁니다. 사실 중요한것은 그위에 모든 디자인 설정입니다. 누르고 이동하세요.

레이아웃메뉴가 있습니다. 여기서는 검색창이 나왔을때 어떻게 검색결과를 표시할건지에 대해서 정하는 메뉴입니다. 저는 제 블로그자체에서 검색하여 새창으로 뜨지않고 바로 검색결과가 그 페이지에서 나오길 원하여서 "검색결과만"을 선택하였습니다. 여러분의 기호에 따라서 선택해보시면 됩니다.

테마메뉴에는 검색창의 스타일을 정하고 검색결과페이지에서 색상을 어떻게 보여줄지를 정하는 항목입니다. 역시 이부분도 여러분의 기호에 따라서 선택해보세요.

맞춤설정은 모두 내입맛에 맞게 설정해서 내맘에 꼭 들게 바꿔주는 항목입니다.

다시 돌아가서 애드센스항목을 들어가면 현재 내 블로그에 연결되어 있는 애드센스처럼 검색결과에도 애드센스를 연결하여 수익을 창출할 수 있습니다. 간단하게 연결하기버튼을 눌러주면 끝나니 꼭 설정해보시길 바랍니다.
내 블로그에 적용하기
내 블로그에 실질적으로 적용해보겠습니다. 먼저 코드를 복사해주세요. <body>안에 붙여넣으라고 합니다.하지만 여기서 내가 원하는 쪽으로 설정이 가능하니 아래를 계속해서 읽어보세요.

저는 북클럽스킨을 사용중이라 원래의 검색창을 대체한다고 생각한다면 아래의 소스코드를 삭제하고 그자리에 구글의 검색창을 대체합니다.
1.html편집 에서 아래의 소스코드를 찾으세요.저는 쉽게 s_search를 검색하여서 찾았습니다.
<div class="search">
<s_search>
<input type="text" name="" value="" placeholder="검색내용을 입력하세요." onkeypress="if (event.keyCode == 13) { }">
<button type="submit" onclick="">검색</button>
</s_search>
</div>
2.북클럽의 기본검색창소스를 찾았습니다. 위아래에 나중에 검색하기 쉽게 북클럽 검색창 문구를 입력해줍니다.

3.북클럽검색창소스를 아예 삭제하면 나중에 맘이 변하면 다시 찾을때 어려움이 많기때문에 나타나지않게 가려주는 역할로 소스코드 앞뒤에 <!-- 소스코드 -->를 입력해서 가려줍니다. 녹색으로 글자색상이 변했다면 OK!

4.북클럽검색창 바로 아래에 구글 검색창소스코드를 입력합니다.

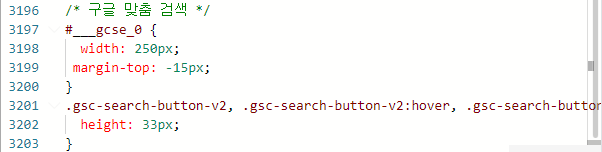
5.그 다음으로 CSS메뉴로 이동하여 가장 하단으로 스크롤하여 아래의 소스코드를 입력합니다. 여기서 width: 250px는검색창의 가로크기를 정하는 부분이니 내 블로그 설정에 맞게 변경하여 사용하셔도 됩니다.

/* 구글 맞춤 검색 */
#___gcse_0 {
width: 250px;
margin-top: -15px;
}
.gsc-search-button-v2, .gsc-search-button-v2:hover, .gsc-search-button-v2:focus {
height: 33px;
}
다른곳에 달고싶어요
나는 검색창을 원래 검색창을 두고 내가 원하는곳에 추가로 배치하고싶어요. 하는 분들에게 알려드립니다. 저도 그래서 변경하였습니다. 아래의 이미지처럼 글목록위에 검색창을 큼직하게 배치하였습니다.

html코드는 아래의 이미지처럼 앞에 구글 검색창소스코드를 입력하세요. 이렇게 하시고 CSS편집창으로 이동합니다.

똑같이 구글 맞춤검색 css코드가 들어있지만 검색창의 크기를 바꿔줍니다. 저는 750px로 맞춰서 보시는것처럼 결과가 나왔습니다.

결과물
이제 모든 작업이 끝났으니 시험해봐야죠. 저는 블로그로 검색어를 입력했더니 아래와 같이 광고가 먼저 나오고 아래에 제 블로그의 글이 검색되네요. 또 옆에는 이미지검색도 별도로 되어있으니 아주 유용합니다. 여러분도 적용해서 좀더 스마트한 블로그를 만들어보세요.

참고하세요
● 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
● 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
● 이 글에는 다양한 어필리에이트 활동으로 수익금을 지급받을 수 있는 링크가 있습니다.
● 이 글은 티스토리블로그 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.
'블로그정보' 카테고리의 다른 글
| 티스토리블로그 게시글에 mp3 배경음악 적용하기 (1) | 2022.12.09 |
|---|---|
| 티스토리블로그 귀찮은 2단계인증 해제하기 (1) | 2022.11.24 |
| 워드프레스 깔끔하고 친근한 블로그 테마 - BlogDesign Pro (5) | 2022.11.08 |
| 블로그의 글자수 세기 간편하게 할 수 있는 크롬 확장프로그램 소개 (5) | 2022.11.03 |
| 티스토리 블로그 - 전체 이미지 라운드 처리하는 CSS소스 삽입하기 (0) | 2022.09.30 |



댓글