
검색사이트에 내 글이 안나와요
내 글은 왜 검색이 안될까요?
검색사이트에 내 블로그 글을 검색해봐도 내글이 안나타난다면 이전에 내 블로그를 검색사이트에 등록했었는지 확인해봐야 합니다. 만약 등록은 되어 있는데 검색이 안된다면 내 블로그를 검색사이트가 제대로 읽어서 분석하고 검색에 노출할건지 말건지를 결정해야하는데 이 읽는 작업에서부터 오류가 생겼을 경우가 큽니다. 이는 대부분 스킨을 바꾸거나 하면서 검색사이트의 메타태그등이 지워져 버려서 생기는 문제일 가능성이 있습니다.
메타태그 어디서 찾아요?
이를 해결하기 위해서는 다시 메타태그를 등록해줘야 하는데 이 메타태그라는 녀석을 어디서 찾아야하는지 난감하여 등록을 못하는 경우가 생깁니다. 오늘은 이 메타태그라는 녀석을 찾아서 내 티스토리 블로그에 다시 연결시키고 그로 인해 검색사이트에 다시 내 블로그를 알리는 작업을 해보겠습니다.
구글 서치콘솔의 메타태그 찾기
구글의 서치콘솔에서 메타태그를 찾아보는 작업을 해보겠습니다. 먼저 구글 서치콘솔에 접속해주세요.
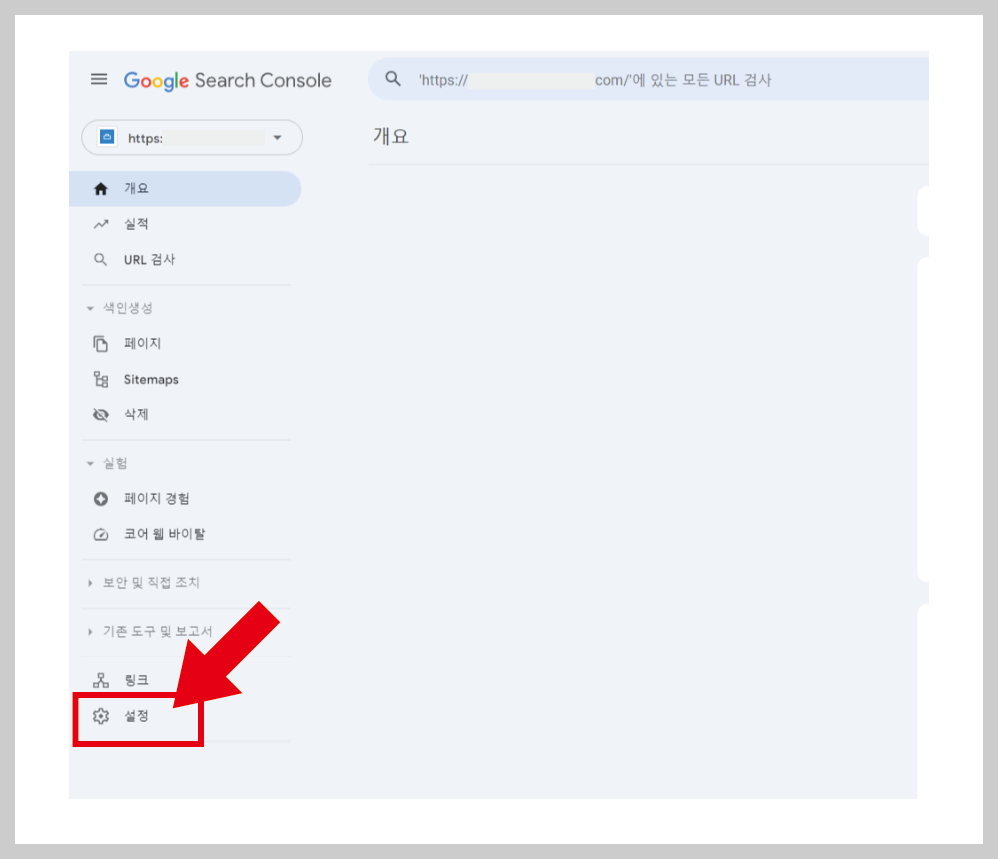
접속하셨다면 페이지에서 좌측하단을 보시면 설정 메뉴가 보입니다. 클릭해주세요.

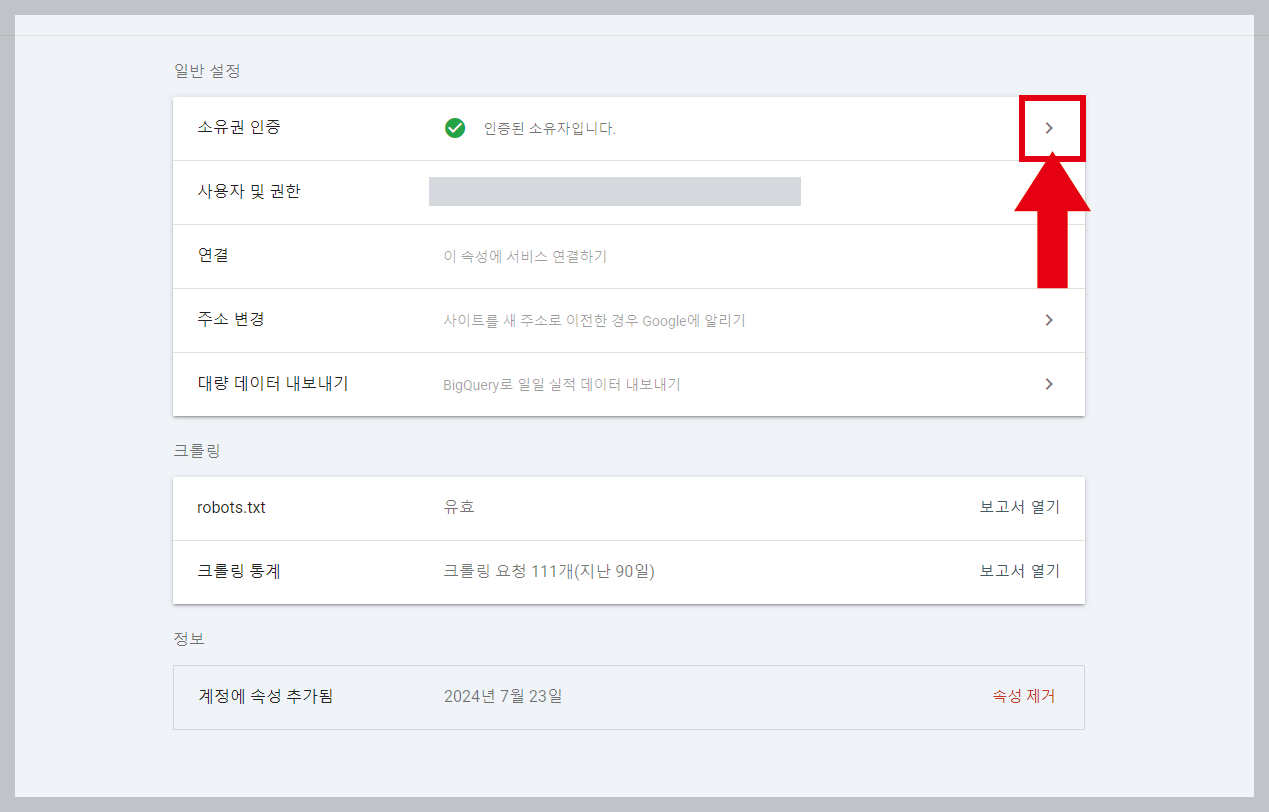
이동된 페이지에서 소유권 인증메뉴의 > 아이콘을 클릭합니다.

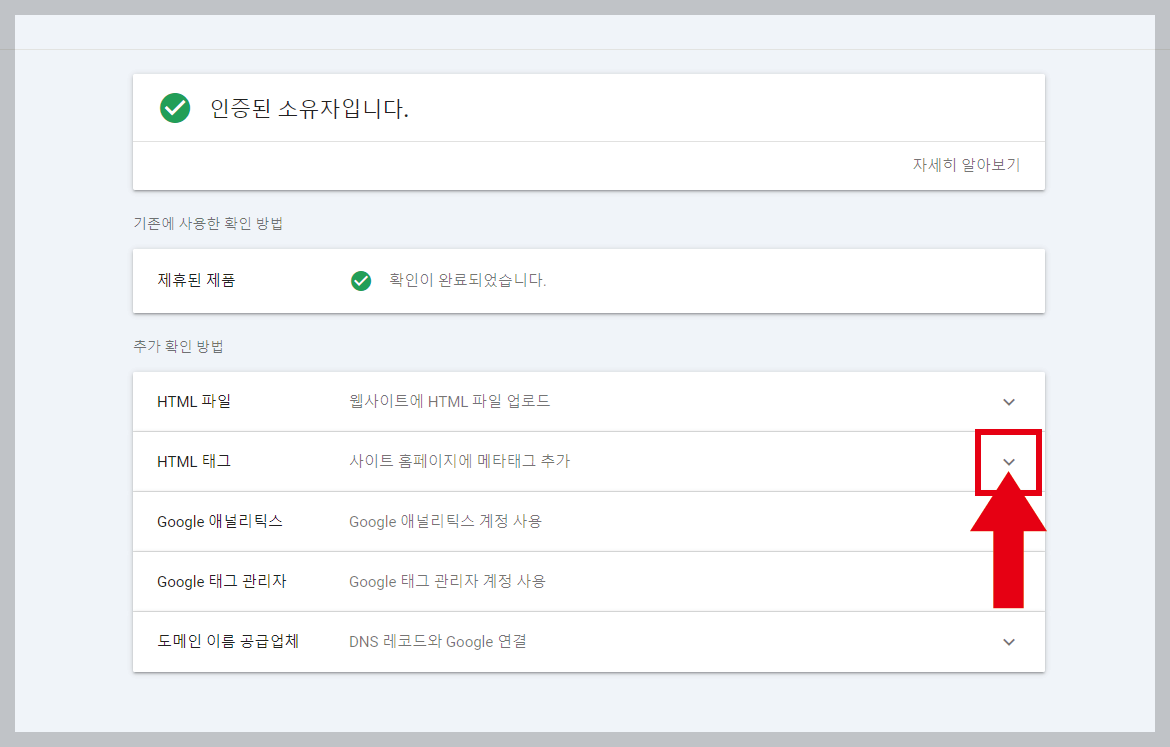
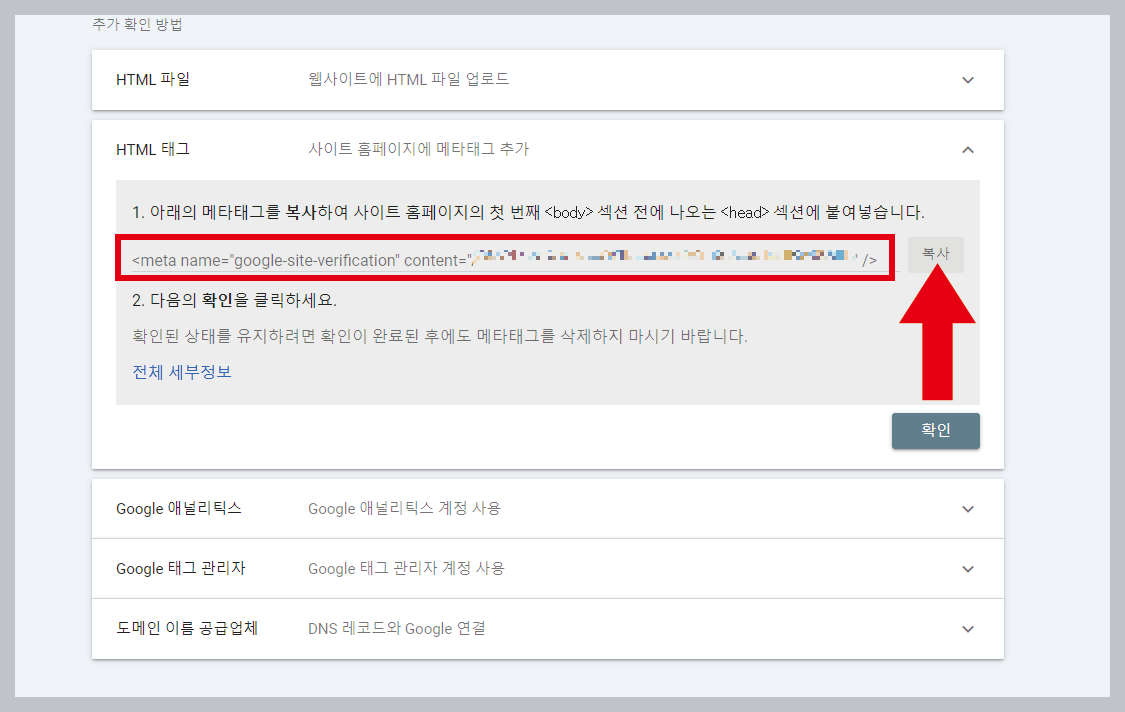
소유권 인증페이지에서 아래에 추가 확인 방법메뉴의 html태그 항목의 ▼ 아이콘을 눌러주세요.

아래의 캡처이미지와 같이 메타태그를 보여줍니다. 우측의 복사버튼을 눌러 복사해서 붙여넣기해주면 되겠습니다.

네이버의 서치어드바이저 메타태그 찾기
네이버의 서치어드바이저 페이지로 먼저 이동합니다. 아래의 링크버튼을 누르세요.
페이지에 접속한 다음 웹마스터 도구를 클릭합니다.

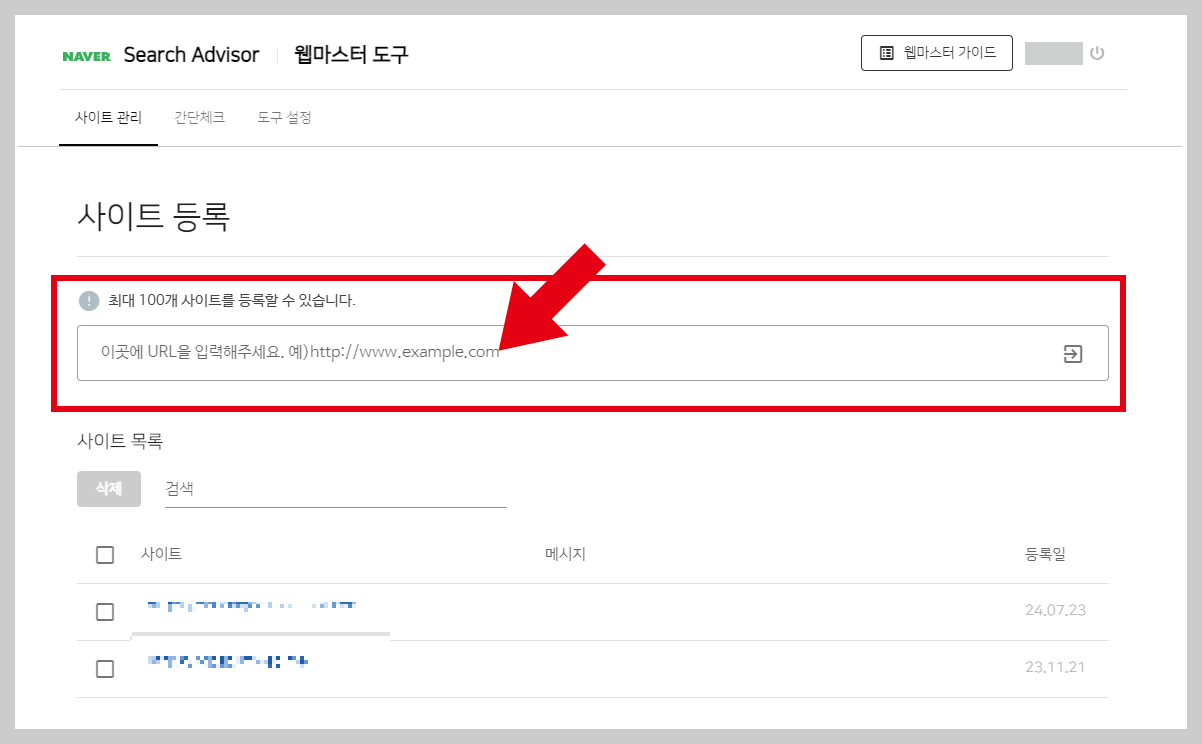
내가 관리하는 사이트의 목록이 나타나는데 가장 상단의 새로운 웹사이트주소를 입력하는 란에 임의의 사이트주소를 넣어주세요. 진짜로 등록할 목적이 아니므로 적당한 주소를 넣어주시면 되겠습니다.

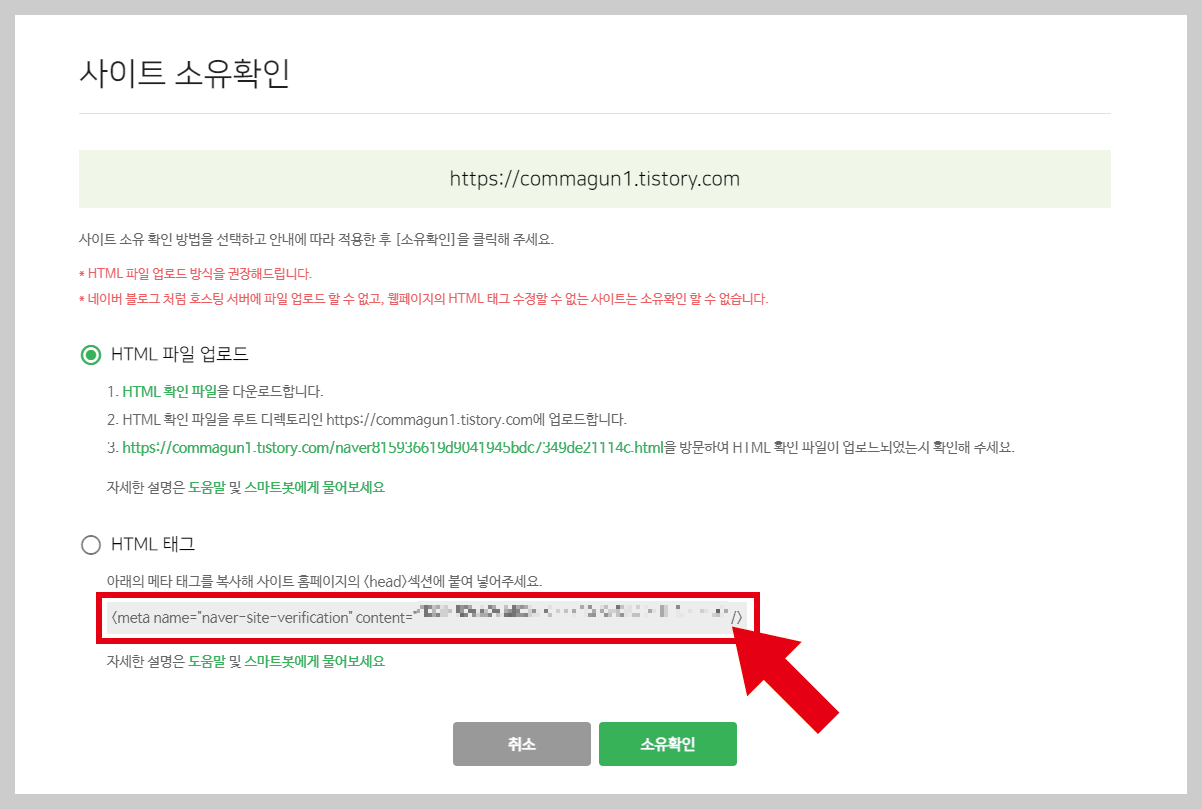
사이트 소유확인페이지가 나오고 하단에 html태그가 나옵니다. 이 태그로 복사하여 붙여넣기로 다시 확인이 가능합니다. 네이버의 메타태그는 같은 로그인아이디가 관리하는 메타태그가 같다고 하여 이와같이 메타태그를 확인할 수 있었습니다.

빙검색의 웹마스터툴에서 메타태그 찾기
빙의 웹마스터 툴사이트로 이동합니다. 아래의 링크버튼을 누르세요.
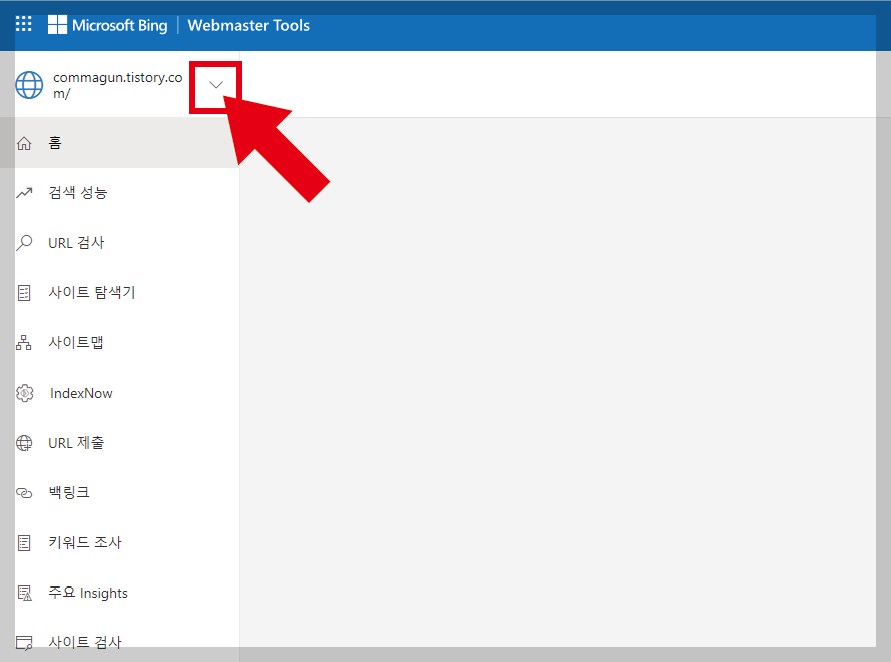
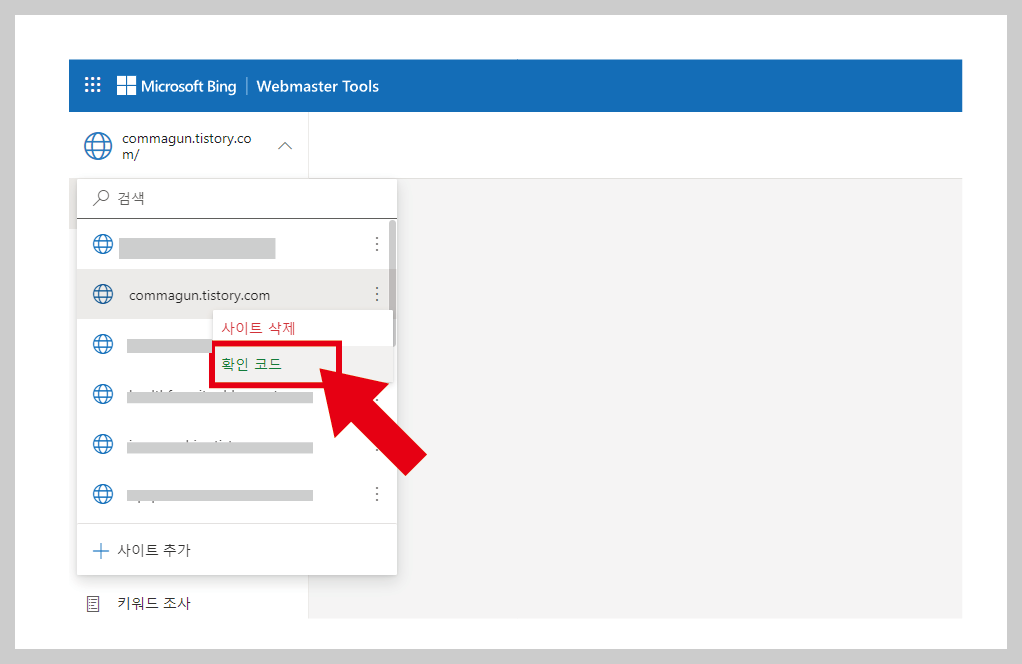
내 블로그의 주소에서 우측의 ▼아이콘을 눌러주세요.

그러면 아래의 캡처이미지처럼 내가 소유한 사이트의 목록이 쭉 나열되는데 이중에서 원하는 사이트의 이름 우측에 점3개 아이콘을 눌러주세요.

사이트 삭제, 확인 코드 메뉴가 나타납니다. 확인 코드를 눌러주세요.

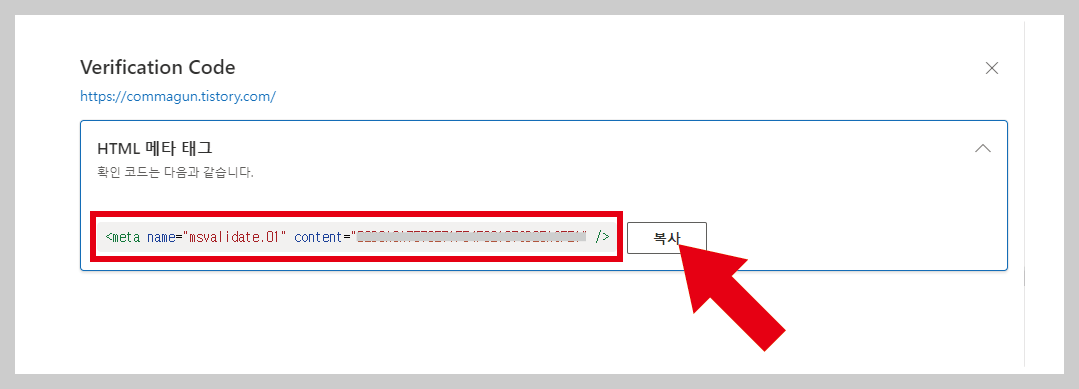
우측에 새로운 페이지가 나타나면서 메타 태그가 나타납니다. 복사버튼을 눌러서 붙여넣기로 사용하시면 되겠습니다.

플러그인 활용으로 편리하게
html코드 편집창에 매번 붙여넣기로 메타 태그를 사용하면 스킨을 변경할때마다 내가 등록한 메타태그가 삭제되어서 불편하고 소중하게 지켜온 내 블로그의 글이 등록되는것을 방해하는것이기 때문에 티스토리의 플러그인 기능을 활용해 스킨이 변경되어도 이 메타태그를 계속해서 유지할 수 있게 등록해 줄 수 있습니다.
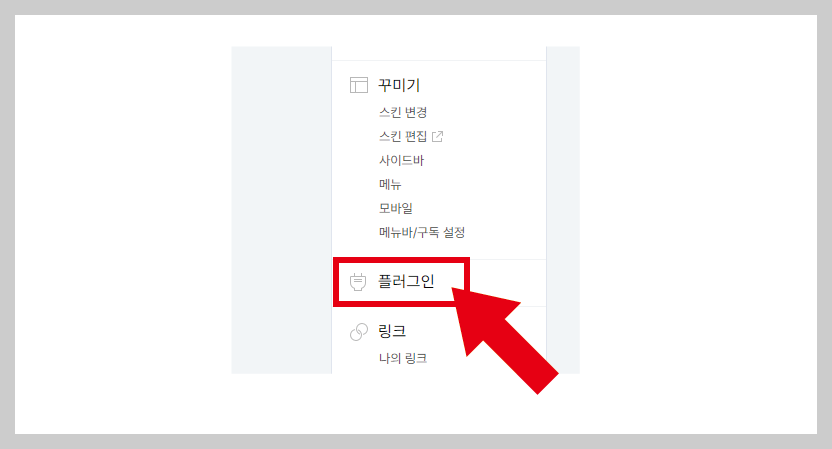
먼저 티스토리의 관리자페이지에서 플러그인을 클릭해주세요.

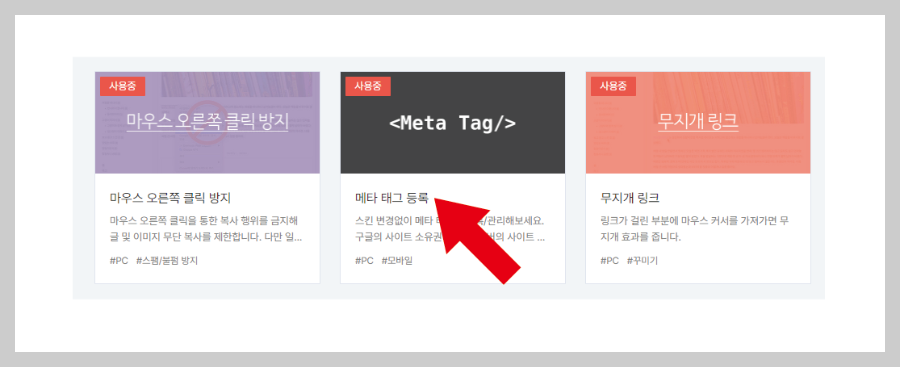
플러그인의 여러가지 목록중에 메타 태그 등록 이라는 플러그인을 클릭해주세요.

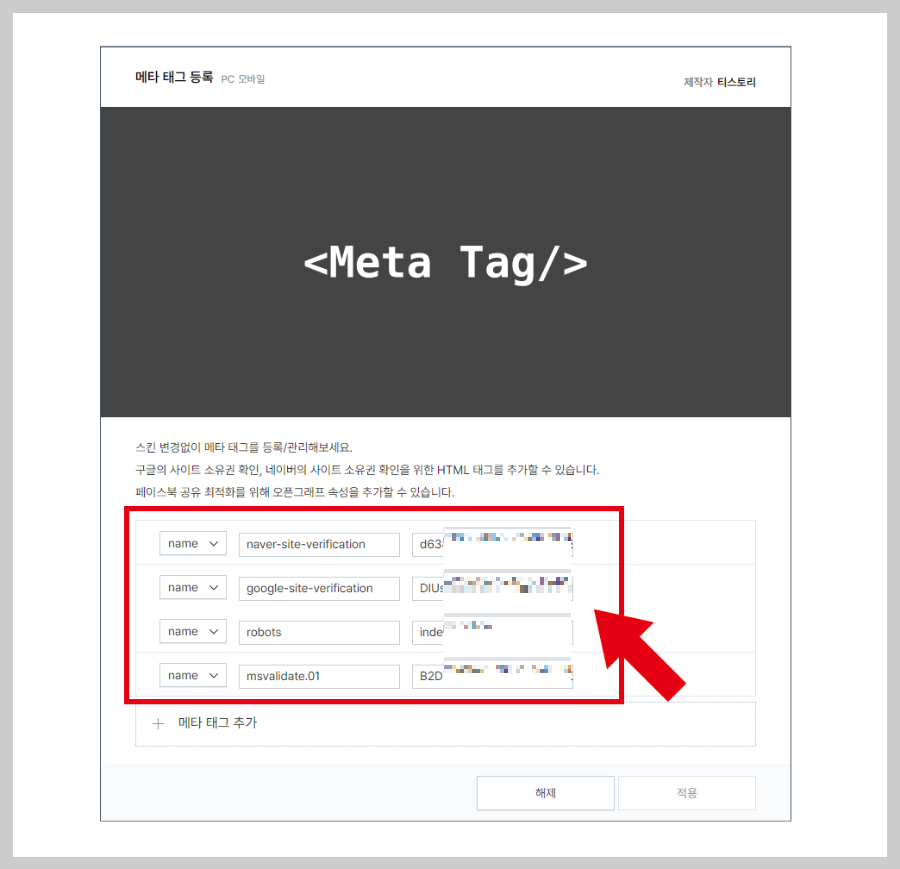
메타 태그 등록페이지에서 위의 메타 태그를 확인하고 각 란에 맞게 붙여넣기 해주시면 되겠습니다.

저의 빙검색 웹마스터 툴의 메타태그를 예제로 말씀드려보면 다음과 같습니다. 먼저 예제의 메타태그를 확인해보세요.
<meta name="msvalidate.01" content="SJS9NS652S90SJD7W9V7S6DAU" />
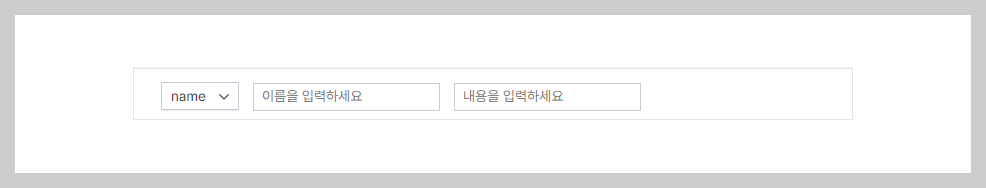
위의 메타태그중 앞부분의 "msvalidate.01"을 이름을 입력하세요 란에 넣어주고, "SJS9NS652S90SJD7W9V7S6DAU"을 내용을 입력하세요 란에 입력해주시면 됩니다. 물론 "" 따옴표는 제외하고 내용만 넣어주시면 됩니다.

이렇게 구글, 네이버, 빙검색사이트에 등록한 메타태그를 다시 확인해보고 해당 메타태그를 티스토리 플러그인을 통해서 쉽게 등록하는 방법을 알아보았습니다. 해당 방법으로 내 블로그의 방문자를 늘리고 광고수익을 늘려볼 수 있겠습니다.
관련링크
이 글의 썸네일처럼 나도 쉽게 썸네일을 만들어보고싶다 생각하면 클릭
이 블로그에 쓰인 스킨 다운로드 받아서 내 블로그에 적용해보기
카테고리 더보기
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
티스토리 블로그 미넴스킨 링크스타일 변경하기
미넴스킨 링크가 맘에 안들어 저는 티스토리 블로그를 운영하는데 스킨이 중요한 역할을 한다고 생각합니다. 그래서 무료로 사용하는 스킨에서도 심사숙고하여 스킨을 골랐죠. 그래서 정착한
commagun.tistory.com
티스토리 블로그에 글을 복사,붙여넣기 할 때 코드 삭제해주는 사이트
티스토리 블로그에 글을 복사,붙여넣기 할 때 코드 삭제해주는 사이트
코드가 뭐지? 티스토리 블로그를 운영하다가보면 일반적인 글쓰기만 하시는 분들께서는 활용을 안하셨을수도 있지만 대부분 한번씩은 보셨을 html모드에서 빈공백을 표시하는 &npsp; 코드를 확실
commagun.tistory.com
티스토리 블로그 애드센스 수익을 높일 수 있는 항상 따라다니는 링크버튼 넣기
티스토리 블로그 애드센스 수익을 높일 수 있는 항상 따라다니는 링크버튼 넣기
링크버튼을 넣었지만..이제 티스토리를 열심히 파고들어서 익숙해지고 애드센스도 승인받아서 광고도 달았지만 아직까지 이렇다할 수익이 없어 실망했다면 이제 나만의 무기를 하나더 장착해
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 쿠팡, 알리익스프레스등의 파트너스 활동으로 인한 수익금을 얻는 링크가 있습니다.
· 이 블로그의 홈으로 가시려면 여기를 누르셔도 됩니다.
'블로그정보 > 티스토리블로그' 카테고리의 다른 글
| 티스토리블로그 오블완챌린지 참여하고 간식부터 아이폰까지 선물받아요. (12) | 2024.10.29 |
|---|---|
| 블로그 글작성 시 이미지는 얼마나 어떻게 사용해야 하는가? (30) | 2024.09.27 |
| Buy Me a Coffee : 간편한 후원으로 창작자(블로거,유튜버) 수익 올리기 (20) | 2024.09.25 |
| 티스토리블로그 : 애드센스 전면광고를 위한 새창열기 전체 해제 방법 (23) | 2024.09.25 |
| ✅ 티스토리 블로그에 키보드 단축키를 시각적으로 표현하는 css코드 (4) | 2024.09.09 |
| 티스토리 블로그 이미지에 마우스 올렸을때 어둡게 변하는 효과 적용하기 (1) | 2024.08.21 |
| 티스토리 : <meta name="description"> 태그에 동일 설명문 발견문제 해결하는 방법 (1) | 2024.08.21 |



댓글