
링크버튼을 넣었지만..
이제 티스토리를 열심히 파고들어서 익숙해지고 애드센스도 승인받아서 광고도 달았지만 아직까지 이렇다할 수익이 없어 실망했다면 이제 나만의 무기를 하나더 장착해야합니다. 블로그글의 내용도 물론 가장 중요하지만 그에 맞는 갖가지 스킬도 갖추고 있어야 더욱 높은 수익과 방문자를 기대할 수 있습니다.
이번 시간에는 링크를 더욱 돋보이게 만들어주고 주목도가 높아지는 따라다니는 버튼을 만들고 적용해서 계속해서 사용하는 방법을 알아볼거예요. 쉽게 알려드릴테니 아직 적용되어있지 않은 블로거라면 한번 따라해서 적용해보세요.
플로팅 링크버튼 적용하기
작동하는 예제글 살펴보기
먼저 제가 적용한 블로그글을 예제로 확인하여 보시고 적용하는 글을 계속해서 읽어보시는 것을 추천드립니다. 아래의 링크 글을 클릭해서 링크버튼이 작동하는 방식을 살펴보세요.
이 플로팅 링크버튼을 만들기 위해서 다음과 같은 순서로 진행하세요.
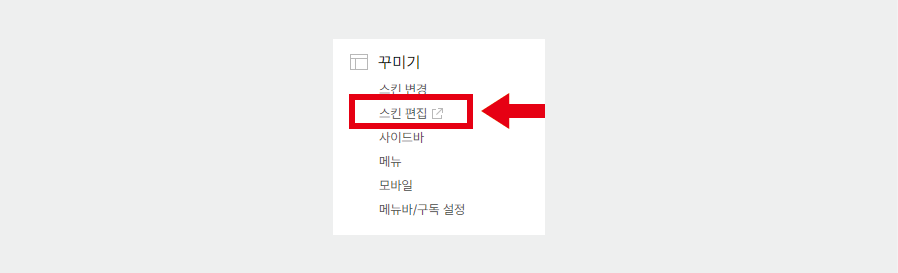
1. 플로팅 버튼을 생성하기 위해서는 블로그에 html과 CSS편집을 해야 합니다. 어렵게 생각하지 마세요. 그대로 따라하시면 됩니다. 먼저 티스토리블로그 관리페이지에서 꾸미기 > 스킨 편집을 클릭합니다.

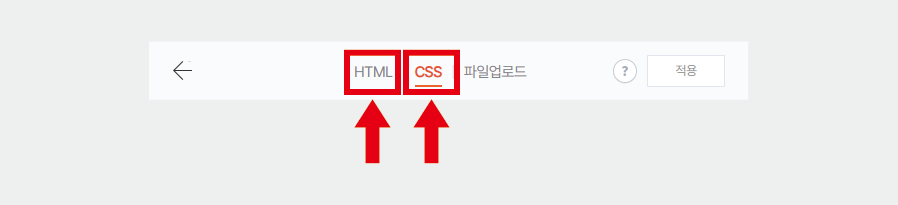
2. 우리는 일단 html, css중 css를 먼저 편집할거에요. css 글자를 누르면 편집창으로 이동합니다.

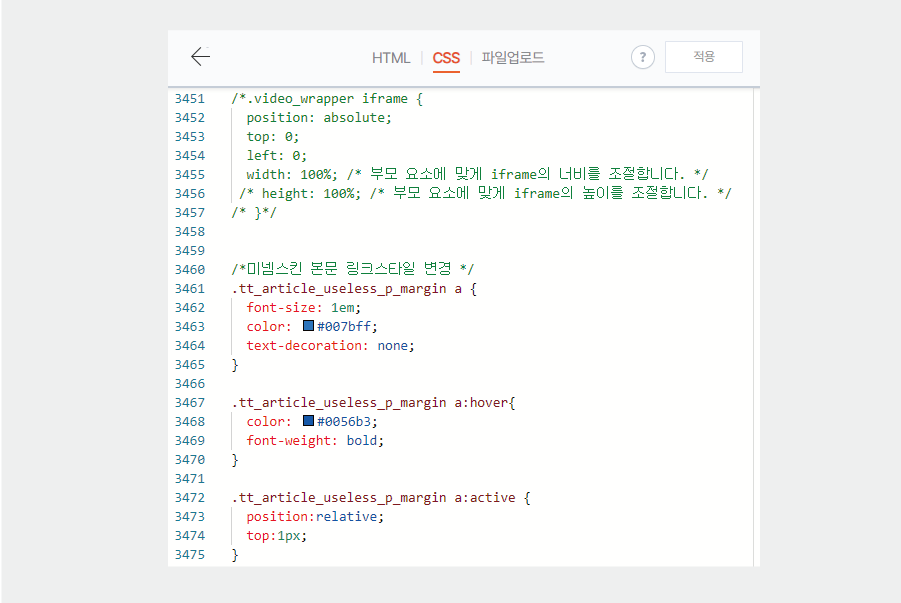
3. css편집창을 열었을때의 화면입니다. 이는 각자의 블로그스킨에 따라서 다르거나 자신이 추가한 css코드에 따라서 다르게 보여지니 크게 신경쓸 필요가 없습니다. 가장 하단으로 내려서 준비해주세요.

4. 아래의 css코드를 그대로 복사하세요. 아래의 보이는 코드가 복사되지 않는 환경의 경우에는 별도로 첨부한 txt파일을 다운로드 받아서 파일안의 코드를 그대로 복사해주면 되겠습니다. 둘중 하나만 하시면 됩니다. 중요한건 코드복사를 한다는 겁니다.
/* 플로팅 버튼 시작 */
/* 콤마군 commagun.tistory.com */
.float-button-container {
z-index: 1000; /* 다른 요소들보다 앞에 배치되도록 설정 */
position: fixed; /* 스크롤해도 화면의 고정된 위치에 버튼이 위치하도록 설정 */
left: 50%; /* 화면의 수평 중앙에 배치 */
bottom: 140px; /* 화면의 아래에서 140px 위로 배치 */
transform: translateX(-50%); /* 정확히 가운데 정렬되도록 설정 */
display: flex; /* 플렉스 박스를 사용하여 내부 요소를 정렬 */
align-items: center; /* 수직 중앙 정렬 */
justify-content: center; /* 수평 중앙 정렬 */
padding: 0 10px; /* 좌우 여백 설정 */
height: 60px; /* 높이 설정 */
border-radius: 12px; /* 모서리를 둥글게 설정 */
}
.float-button {
width: auto; /* 버튼의 너비를 자동으로 설정 */
max-width: calc(100% - 20px); /* 최대 너비를 화면 너비에서 20px 뺀 값으로 설정 */
margin: 0 auto; /* 수평 중앙 정렬 */
box-shadow: 0px 10px 14px -7px #000000; /* 그림자 설정 */
background-color: #000000 !important; /* 배경색을 검정색으로 고정 */
border-radius: 10px; /* 모서리를 둥글게 설정 */
display: block; /* 블록 요소로 설정 */
cursor: pointer; /* 마우스 커서가 포인터로 변경 */
color: #ffffff !important; /* 글자색을 흰색으로 고정 */
font-family: Arial; /* 글꼴을 Arial로 설정 */
font-size: 20px; /* 폰트 크기 설정 */
font-weight: bold; /* 글자 굵기를 볼드체로 설정 */
padding: 20px 40px; /* 패딩 설정 (위아래 20px, 좌우 40px) */
text-decoration: none; /* 텍스트의 밑줄 제거 */
text-align: center; /* 텍스트를 중앙 정렬 */
transition: transform 0.2s; /* 트랜지션 효과 설정 */
}
.float-button:hover {
background-color: #ff0000 !important; /* 배경색을 빨간색으로 변경 */
color: #ffffff !important; /* 글자색을 흰색으로 고정 */
transform: translateY(-5px); /* 버튼이 5px 위로 이동 */
box-shadow: 0px 10px 14px -7px #333333; /* 그림자 색상을 약간 밝게 변경 */
}
.float-button:active {
position: relative; /* 부모 요소에 상대적인 위치 설정 */
top: 1px; /* 클릭 시 버튼이 1px 아래로 이동 */
}
/* 모바일 화면 전용 스타일 */
@media screen and (max-width: 768px) {
.float-button {
font-size: 4vw; /* 모바일 화면에서 폰트 크기를 화면 너비의 4%로 설정 */
padding: 15px 20px; /* 패딩을 줄여서 텍스트가 한 줄에 나오도록 설정 (위아래 15px, 좌우 20px) */
}
}
/* 플로팅 버튼 끝 */
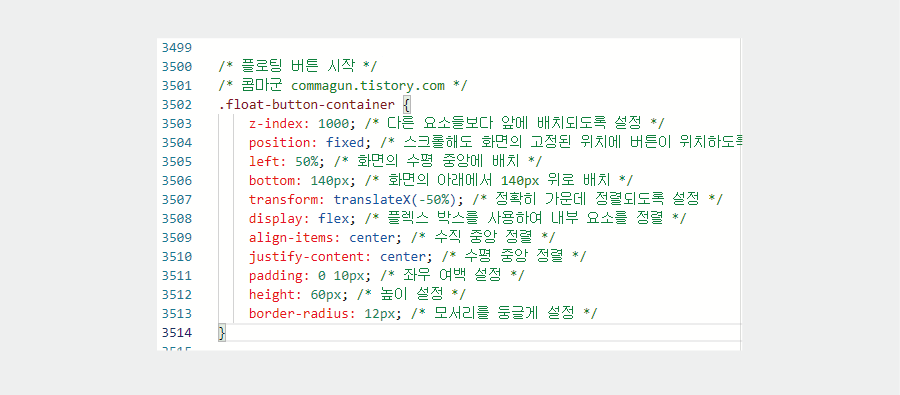
5. 복사한 css코드를 블로그의 css편집창 가장 하단의 빈공간에 붙여넣기 해주세요. 아래의 캡처이미지중 하늘색 부분이 지금 복사한 css코드를 집어넣은 모습입니다.

6. 각각의 코드에는 알아보기 쉽고 변경하기 쉽게 설명이 달려 있어서 이거 변경하면 뭐가 잘못되는건 아닌지 하는 걱정이 없게 만들었습니다. 이로 인해 버튼의 색상, 크기, 위치등을 내 입맛에 맞게 변경이 가능합니다. 이에 관한 질문은 댓글로 해주세요.

7. 이렇게 코드를 잘 넣었다면 이제 적용을 눌러서 저장 해주세요.

8. 이제 블로그글을 쓰기전에 버튼이 보이게 할 수 있는 html코드를 글안에 삽입해야 하는데요. 그렇게 하기 위해서 몇가지 절차가 있습니다. css코드는 예쁘게 디자인하고 위치등을 잡아주는 작업이었다면 html코드는 이 버튼이 실제 보이게 만들어주고 작동하게 하는 코드로 생각하시면 됩니다. 저는 이 코드를 쉽게 적용하시라고 먼저 블로그관리자페이지에서 콘텐츠 > 서식 관리로 들어가 코드를 미리 넣어놓기를 권장드립니다.

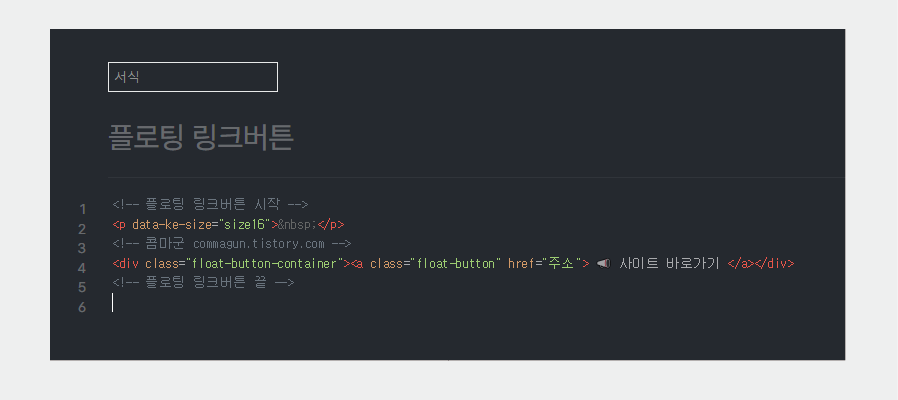
9. 새로운 서식글을 생성한 뒤에 아래처럼 내가 기억하기 쉬운 이름을 정하고 html코드를 넣어서 서식을 완성하는겁니다.

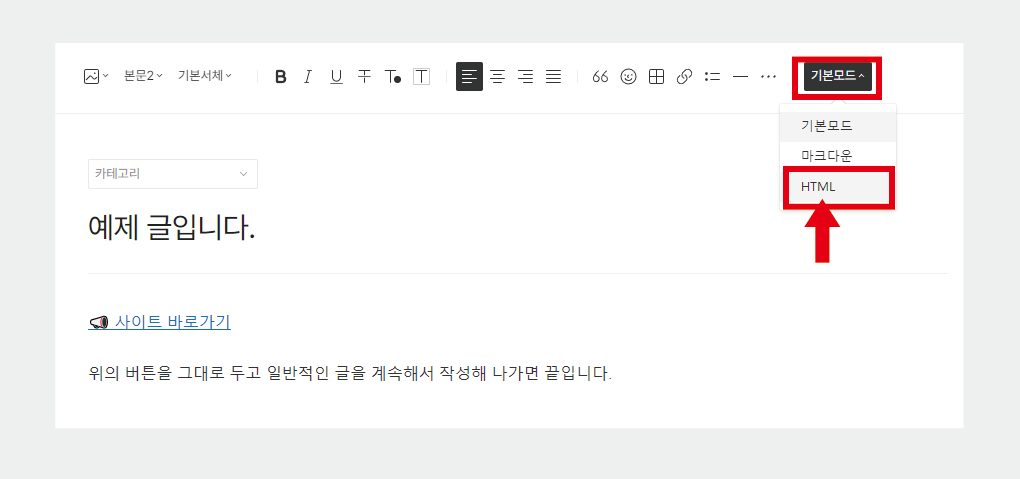
10. 위의 캡처이미지처럼 미리 플로팅 링크버튼을 넣기 위해서 먼저 에디터의 상단에 있는 기본모드를 클릭하고 html모드로 변경해주세요.

11. 아래의 코드를 그대로 넣어주세요. 코드가 복사되지 않는다면 아래의 메모장 txt파일을 다운로드 받아서 복사해주세요.

<!-- 플로팅 링크버튼 시작 -->
<p data-ke-size="size16"> </p>
<!-- 콤마군 commagun.tistory.com -->
<div class="float-button-container"><a class="float-button" href="주소"> 📣 사이트 바로가기 </a></div>
<!-- 플로팅 링크버튼 끝 -->
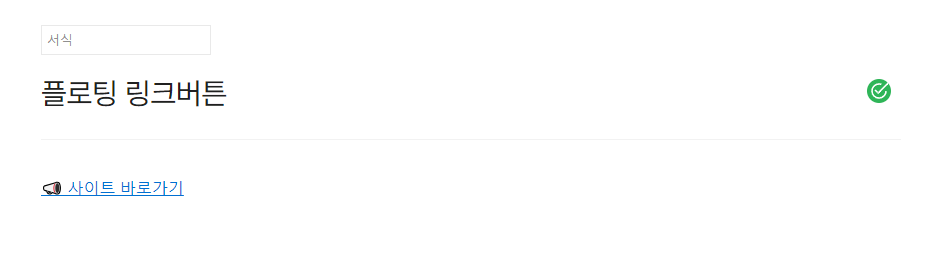
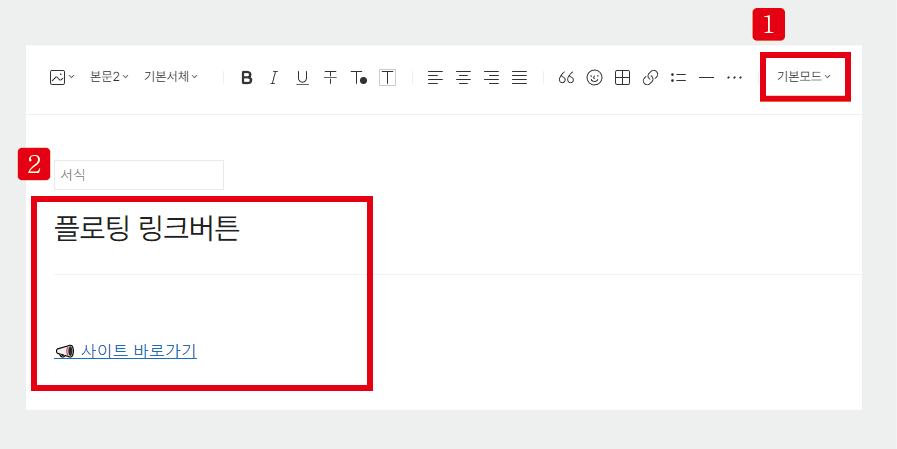
12. 모두 복사해서 넣었다면 기본모드로 변경하고 서식글이 아래처럼 제대로 반영되어 있는지 확인해주세요. 제대로 반영되었다면 저장해주세요.

13. 이제 모든 작업이 끝났습니다. 시험으로 작동이 제대로 되는지 확인해볼 차례입니다. 글쓰기를 눌러 에디터를 열어주세요.

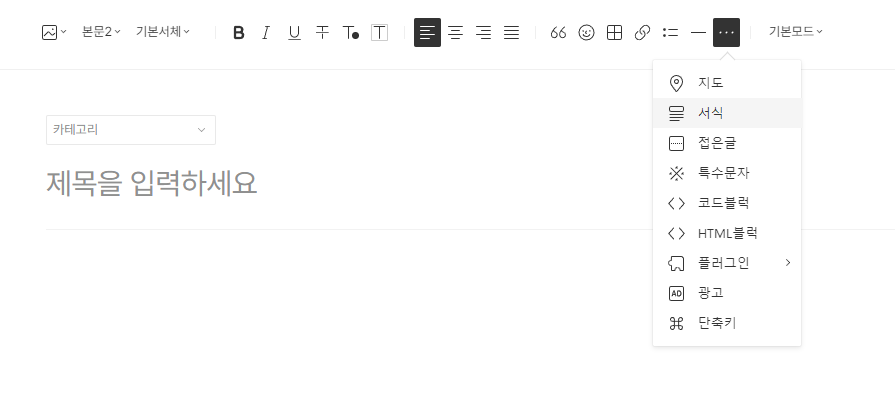
14. 에디터에서 상담의 메뉴중 점3개 아이콘을 누르고 서식을 클릭합니다.

15. 서식중 만들어둔 플로팅 링크버튼 글을 클릭합니다.

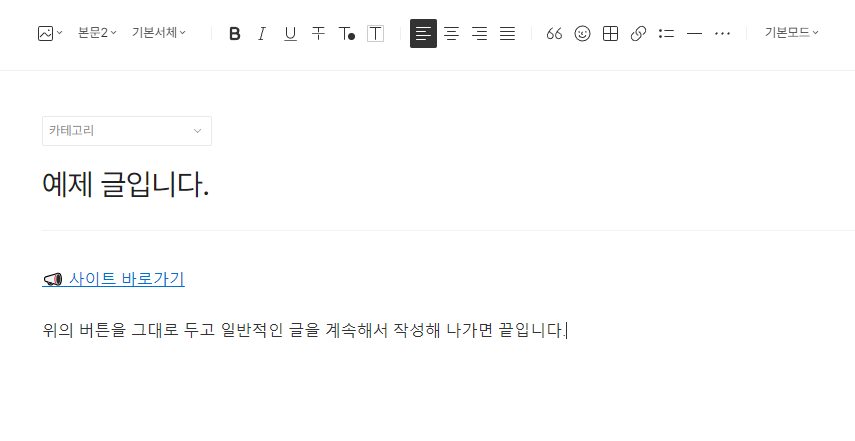
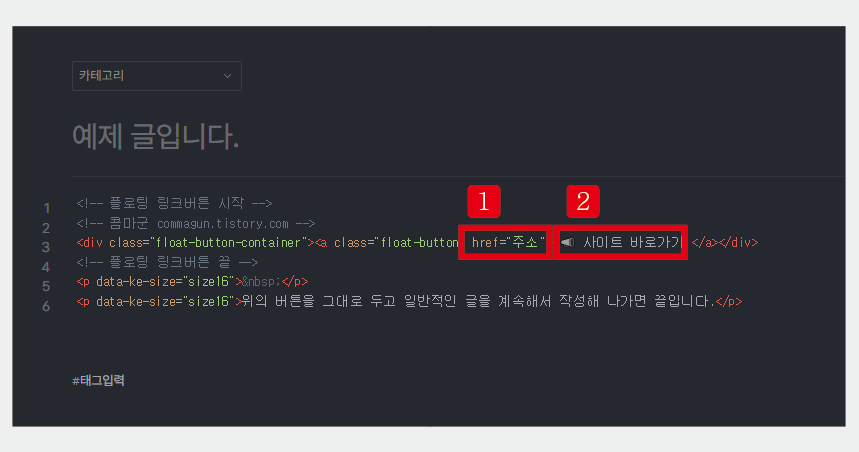
16. 본문글에 아래와 같이 링크버튼 소스코드를 넣고 일반적인 글을 작성하면 되겠습니다.

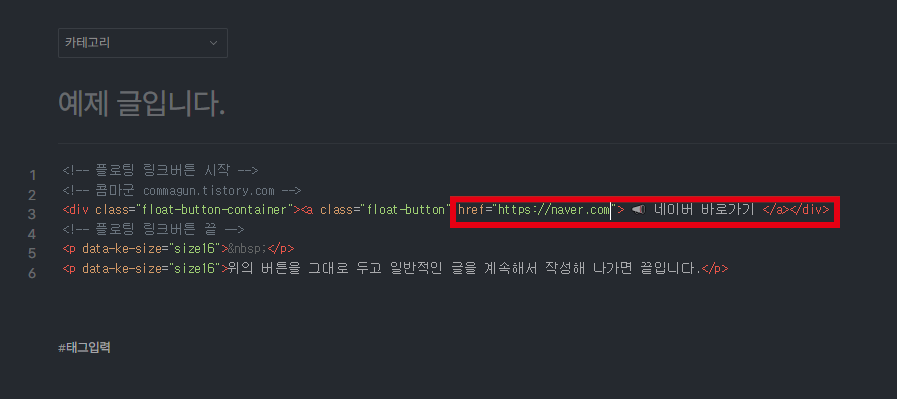
17. 글을 모두 작성했다면 이제 기본모드를 클릭하여 html모드로 변경합니다.

18. 1번의 "주소" 부분에 이 글에서 가장 강조하고 싶은 링크주소를 넣고, "📣 사이트 바로가기"는 원하는 문구로 바꿔주세요.

19. 아래와 같이 주소와 버튼명을 써주고 글을 완성하시면 됩니다.

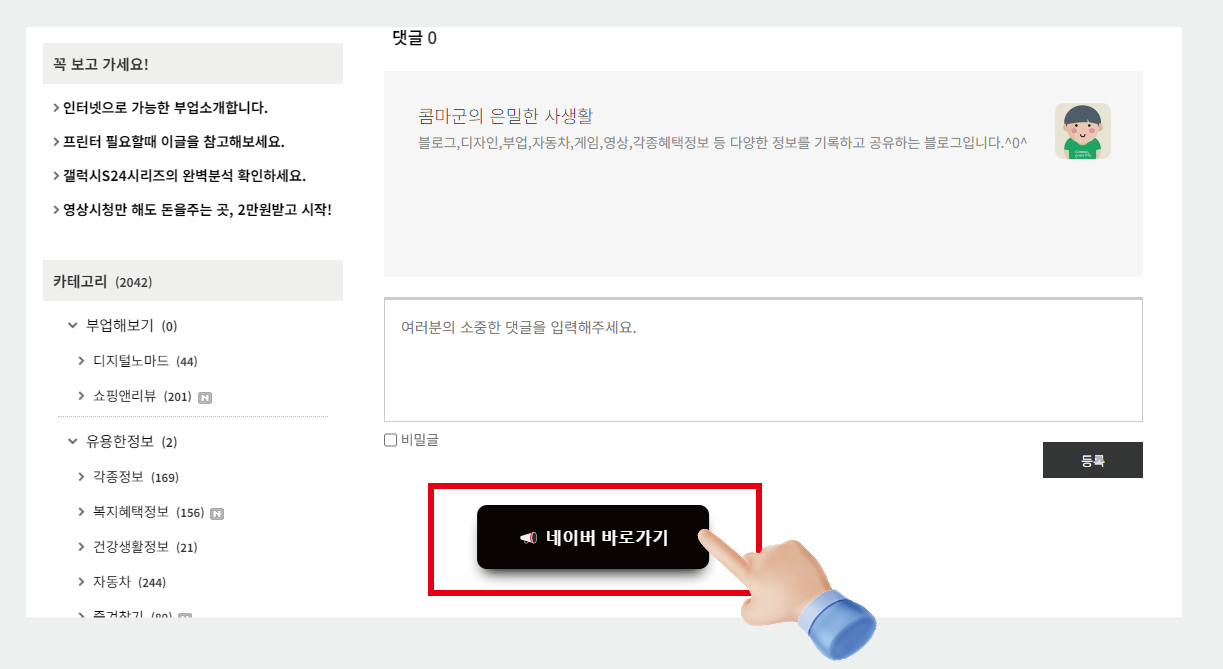
20. 이제 버튼이 화면에 나타나고 클릭하면 이동하는것을 확인할 수 있습니다.

이렇게 서식으로 정해둔 html코드를 그때그때 글에 불러와서 원하는 링크를 적용해 사용해볼 수 있습니다. 본문에 있는 링크버튼은 그냥 넘어가고 클릭하는 횟수가 적을 수 있지만 이렇게 계속해서 따라다니는 링크버튼을 본문에 보이게 적용해준다면 더욱 높은 확률로 버튼을 누를 수 있게 될거에요. 이 글이 도움이 되었다면 공감과 댓글을 부탁드립니다.

에헴에헴

관련링크
이 글의 썸네일처럼 나도 쉽게 썸네일을 만들어보고싶다 생각하면 클릭
이 블로그에 쓰인 스킨 다운로드 받아서 내 블로그에 적용해보기
관련글
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
티스토리 블로그에 글을 복사,붙여넣기 할 때 코드 삭제해주는 사이트
티스토리 블로그에 글을 복사,붙여넣기 할 때 코드 삭제해주는 사이트
코드가 뭐지? 티스토리 블로그를 운영하다가보면 일반적인 글쓰기만 하시는 분들께서는 활용을 안하셨을수도 있지만 대부분 한번씩은 보셨을 html모드에서 빈공백을 표시하는 &npsp; 코드를 확실
commagun.tistory.com
티스토리 블로그 미넴스킨 링크스타일 변경하기
미넴스킨 링크가 맘에 안들어 저는 티스토리 블로그를 운영하는데 스킨이 중요한 역할을 한다고 생각합니다. 그래서 무료로 사용하는 스킨에서도 심사숙고하여 스킨을 골랐죠. 그래서 정착한
commagun.tistory.com
티스토리 블로그에 'SNS아이콘' 달고 글을 쉽게 공유하게 만들어주세요.
티스토리 블로그에 'SNS아이콘' 달고 글을 쉽게 공유하게 만들어주세요.
사라진 내 SNS아이콘 티스토리에는 플러그인으로 SNS로 공유하기 아이콘이 제공되었는데요. 무슨이유에서인지 갑자기 어느날 블로그에서 공유하기 아이콘이 다 사라진거예요. 아무리 뒤져봐도
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 쿠팡, 알리익스프레스등의 파트너스 활동으로 인한 수익금을 얻는 링크가 있습니다.
· 이 블로그의 홈으로 가시려면 여기를 누르셔도 됩니다.
'블로그정보' 카테고리의 다른 글
| 티스토리 블로그 : 모바일에서 표의 글자 크기 줄이는 꿀팁 코드 적용하기 (0) | 2024.08.05 |
|---|---|
| 🎉티스토리 블로그에 정리되지 않은 목록을 표로 쉽게 삽입하는 꿀팁 (2) | 2024.07.10 |
| 티스토리 블로그 : 항상 따라다니는 링크버튼 스타일 3번 (0) | 2024.06.13 |
| 티스토리 블로그 : 항상 따라다니는 링크버튼의 수정과 다른 스타일보기 (4) | 2024.06.07 |
| 티스토리 블로그에 글을 복사,붙여넣기 할 때 코드 삭제해주는 사이트 (1) | 2024.03.11 |
| 티스토리 블로그 미넴스킨 링크스타일 변경하기 (1) | 2024.03.09 |
| 티스토리 블로그 소제목을 깔끔하고 눈에 띄게 꾸미는 간단한 방법 (1) | 2024.02.15 |
| 워드프레스 사진과 갤러리에 어울리는 테마추천 리스트6 (2) | 2024.01.31 |



댓글