
티스토리의 제목꾸미기
티스토리는 네이버 블로그와 달리 html을 편집하고 활용할 수 있어서 다양하게 꾸미고 변경하는것이 가능한 플랫폼입니다. 이를 활용해 나만의 개성을 나타내고 표현하는 방법을 찾아서 블로그를 더욱 예쁘고 실용적으로 사용하는 분들이 많이 있죠. 이미 많은 곳에서 사용중인 소제목꾸미는 방법중 제가 사용하는 디자인을 어떻게 적용하는지에 대해서 알려드릴까합니다.
소제목 꾸미는 방법
서식으로 만들기
아래의 캡처이미지를 보시면 지금 제 블로그에 적용중인 소제목의 스타일을 볼 수 있습니다. 제목을 박스형태로 감싸서 일반 글과 차이를 두며 색상의 변화로 눈에 띄게 만들어주죠. 모서리를 둥글게 표현하는것도 가능해 원하는 스타일로 만들 수 있다는것이 장점입니다.

그렇다면 위의 스타일로 꾸미려면 어떻게 적용하고 글에 대입해야할까요? 이를 적용하기 위해서는 html코드를 변경하고 적용해야 합니다. 어렵지 않으니 html이 생소한 분들이라도 끝까지 따라해보세요.
먼저 글을 작성하기전에 티스토리의 관리페이지에서 서식관리라는 메뉴를 알아야 합니다. 서식관리에서는 블로그글을 작성하면서 매번 같은 폼을 사용해 글을 작성할경우 시간을 절약하고 좀더 체계적으로 블로그를 운영할 수 있게 해주는 문서창고와 같은 역할을 합니다. 우리는 여기에 제목을 꾸미는 html코드를 집어넣고 필요할때 간단하게 불러들여서 사용할겁니다.

서식관리를 클릭하고 서식쓰기를 클릭해주세요. 저는 이미지 다양하게 저장해둔 서식글이 존재합니다.

서식쓰기로 들어가면 일반 블로그 글쓰기와 같은 모양의 에디터창을 볼 수 있습니다. 여기에 아래와 같이 입력해볼겁니다.제목란에는 자신이 원하는 서식이름을 쓰고 글내용을 아래와 같은 형태로 작성합니다.

이렇게 글작성을 하는데 가장 핵심인 소제목의 디자인을 어떻게 적용하는가입니다. 에디터의 가장오른쪽에 보면 기본모드라고 씌여있는데 클릭하고 HTML로 변경합니다.

검은화면으로 변경되면서 뭔가 어려운 영어가 마구 쓰여있는것이 보입니다. 만약 아직 아무것도 작성하지않았다면 아래의 코드들은 보이지않을겁니다. 저는 미리 입력해둔 화면을 캡처해보여드리는것이기에 이렇게 보이는것이죠. 이제 무엇을 하면 되냐구요? 아래의 코드를 복사해서 붙여넣기 하시면 됩니다.

HTML코드를 입력하여 제목꾸미기
아래의 소제목에 박스모양 적용하는 코드를 복사하세요. 이 코드를 검은화면에 붙여넣기 하시고 HTML모드에서 기본모드로 변경하세요. 적용하고하면 저와 같이 소제목에 박스를 적용한 모양이 나타납니다.
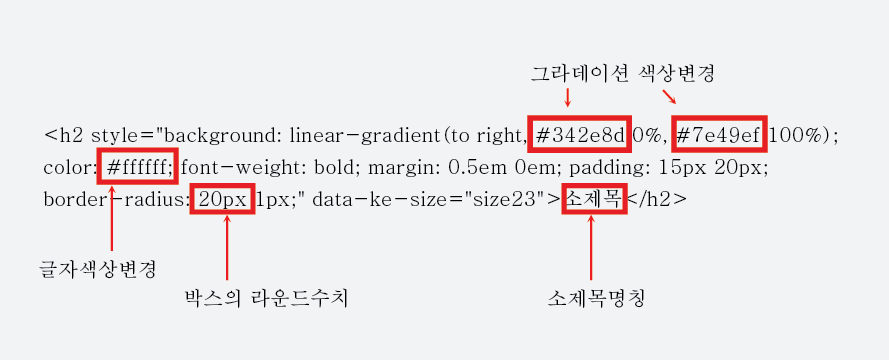
<h2 style="background: linear-gradient(to right, #342e8d 0%, #7e49ef 100%); color: #ffffff; font-weight: bold; margin: 0.5em 0em; padding: 15px 20px; border-radius: 20px 1px;" data-ke-size="size23">소제목</h2>
위의 코드복사가 안되는 분들을 위해서 아래에 메모장 TXT파일을 올려드리니 다운로드 받아서 사용하세요.
위의 코드를 보면 박스의 색상을 내맘대로 변경하거나 박스의 라운드수치를 변화시키거나 라운드를 삭제하거나 하는 등의 변경을 이 코드를 통해서 모두 적용할 수 있습니다.

소제목 위,아래에 빈줄을 적용하면 아래의 코드가 HTML모드에서 보입니다. 빈줄을 적용하면 나오는 코드이니 이게 왜 생겼지? 하는 의문은 안가지셔도 됩니다.
<p data-ke-size="size16"> </p>
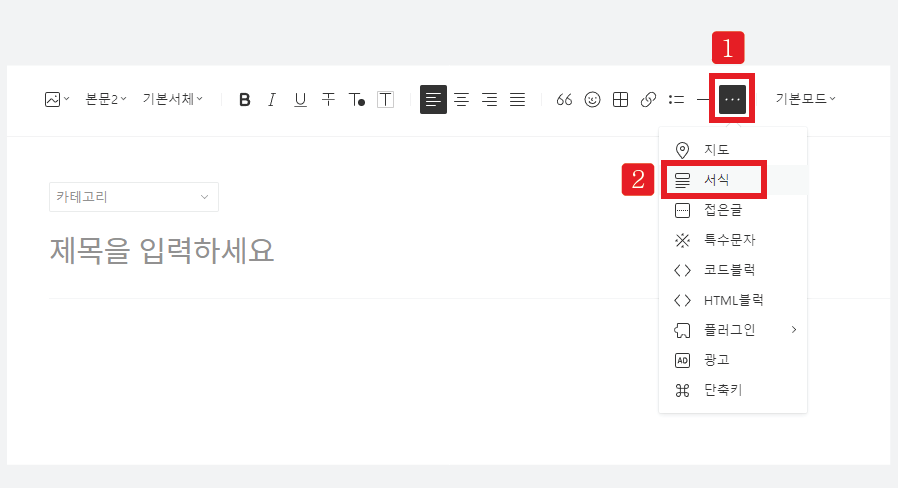
이렇게 코드를 적용하고 일반모드로 돌아오셔서 일반글 입력을 하시거나 공란을 비워두시거나 하는 작업을 하신후 서식저장을 하시면 됩니다. 그리고 이제 이렇게 적용한 코드를 서식으로 불러와서 글쓸때 마다 꺼내쓰시면 됩니다. 글쓰기 에디터에서 점3개를 누르고 서식을 누르세요.

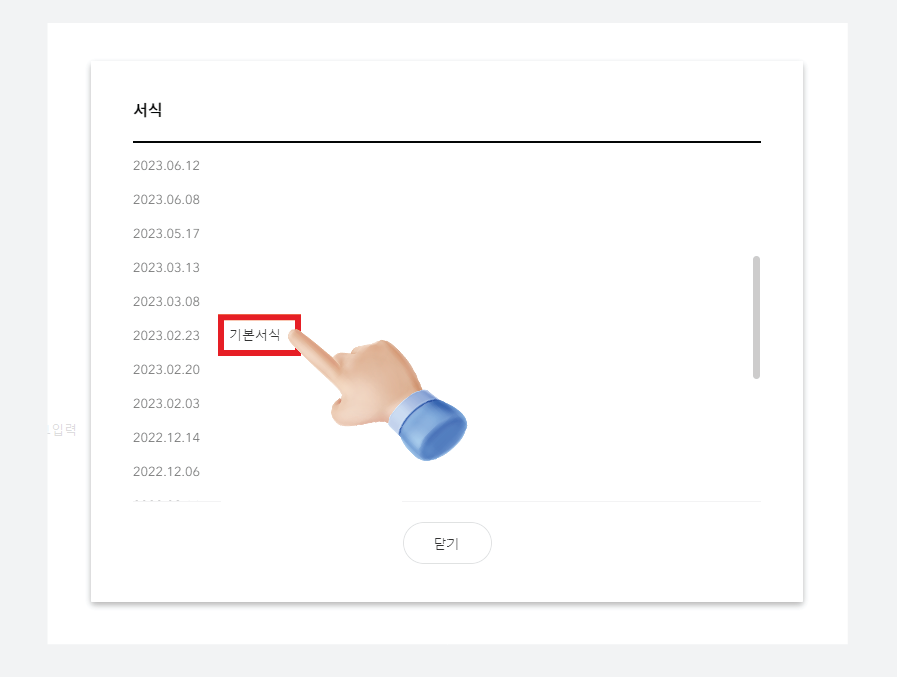
내가 저장해 두었던 서식의 이름을 클릭하면 이제 본문에 바로 적용해두었던 서식이 그대로 나타납니다.

서식을 저장해두고 이렇게 소제목을 꾸며 활용한다면 글을 쓸때 좀더 체계적이고 빠르게 글쓰기가 가능해져서 블로그글쓰기가 더 능숙해질 수 있습니다. 활용하셔서 티스토리블로그를 더욱 깔끔하고 멋지게 꾸며보세요. 글을 보고 질문이 생긴다면 아래의 댓글에 글을 남겨주시면 확인하는대로 답글드리겠습니다. 이 글이 도움이 되었다면 공감과 댓글 부탁드립니다.
관련글
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
티스토리블로그 미넴스킨의 글목록 썸네일을 라운드모양 설정하기
티스토리블로그 미넴스킨의 글목록 썸네일을 라운드모양 설정하기
미넴스킨이라면? 다들 자신의 티스토리를 깔끔하고 예쁘게 꾸미고 글을 쓰고 계실텐데 다양한 기능과 애드센스적용을 쉽게 해주는 기능으로 인기를 얻고 있는 미넴스킨은 설정기능은 많지만
commagun.tistory.com
티스토리블로그 주소복사할때 외계어말고 숫자주소 쉽게 알아내는 방법
티스토리블로그 주소복사할때 외계어말고 숫자주소 쉽게 알아내는 방법
블로그글주소 복사할때 내 글을 열심히 쓰고 이 글의 주소를 복사하여 SNS나 친구들에게 링크를 발송할때 SEO를 위해서 주소설정을 글제목으로 해두셨던 분들은 모두 글의 주소가 외계어처럼 보
commagun.tistory.com
티스토리블로그 이미지옆에 글쓰기하는 기본에디터 사용방법
티스토리블로그 이미지옆에 글쓰기하는 기본에디터 사용방법
전문적으로 보이게 이미지나오고 그아래에 글을 표시하는 방법이 일반적이라면 좌측이나 우측에 이미지를 배열하고 그 옆에 문장을 쭉쓰게되면 뭔가 뉴스기사처럼 전문적으로 보이는것 같고
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 어필리에이트(쿠팡,알리익스프레스)등으로 인한 수익금을 얻을 수 있습니다.
· 이 글은 블로그정보 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.
'블로그정보' 카테고리의 다른 글
| 티스토리 블로그 : 항상 따라다니는 링크버튼의 수정과 다른 스타일보기 (4) | 2024.06.07 |
|---|---|
| 티스토리 블로그 애드센스 수익을 높일 수 있는 항상 따라다니는 링크버튼 넣기 (12) | 2024.06.05 |
| 티스토리 블로그에 글을 복사,붙여넣기 할 때 코드 삭제해주는 사이트 (1) | 2024.03.11 |
| 티스토리 블로그 미넴스킨 링크스타일 변경하기 (1) | 2024.03.09 |
| 워드프레스 사진과 갤러리에 어울리는 테마추천 리스트6 (2) | 2024.01.31 |
| 티스토리블로그 미넴스킨의 글목록 썸네일을 라운드모양 설정하기 (0) | 2024.01.25 |
| 워드프레스 기초 - 다운로드 받은 테마 삭제하기 (2) | 2023.12.18 |
| 티스토리블로그 주소복사할때 외계어말고 숫자주소 쉽게 알아내는 방법 (1) | 2023.12.11 |



댓글