
코드가 뭐지?
티스토리 블로그를 운영하다가보면 일반적인 글쓰기만 하시는 분들께서는 활용을 안하셨을수도 있지만 대부분 한번씩은 보셨을 html모드에서 빈공백을 표시하는 &npsp; 코드를 확실하신적이 있었을겁니다. 이 코드는 일반적인 글쓰기를 할때 자연적으로 나오는 코드는 상관이 없지만 다른곳의 글을 복사하여 붙여넣기를 했을때는 완전히 이야기가 달라집니다.
html모드로 복사 붙여넣기한 글을 살펴보면 위의 코드가 단어곳곳에 모두 삽입되어 있는 모습을 볼 수 있습니다. 이 코드로 인해 구글이나 네이버의 검색봇이 글작성자가 직접 작성한 글이 아니라고 판단할 수 있다고 한다더라구요. 그래서 우리는 이렇게 글을 복사해왔을때에도 안전하게 내가 쓴글처럼 보이게 하기위해서는 작업을 해주어야 합니다.
nbsp코드를 없애주고 원래 타자를 직접 쳐서 입력한 글인것 처럼 만들어야하는 작업을 거쳐야 한다는 이야기예요. 어떻게 작업하고 글을 삽입하는지 한번 알아봅시다.

커브드게이밍모니터 27인치인데 이가격에 가능해?
코드 없애기 작업
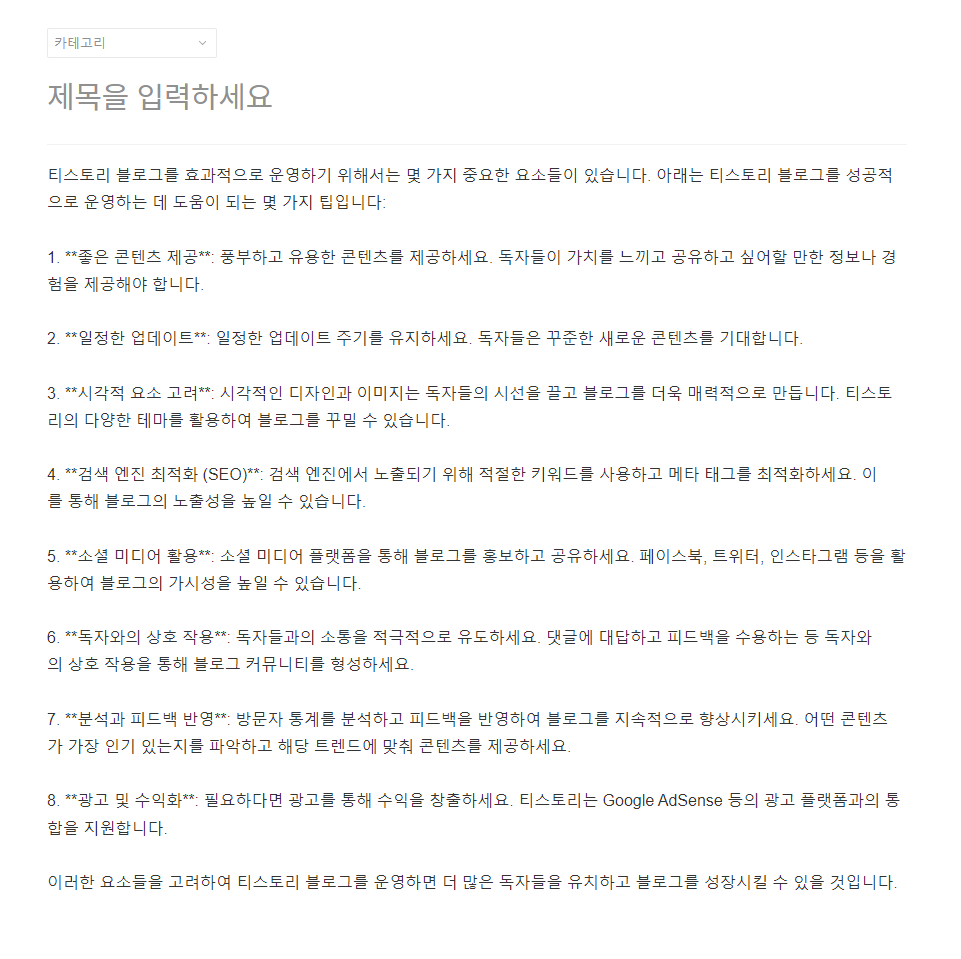
먼저 어디서든 글을 복사해서 붙여넣기 한 모습을 한번 보고 작업을 진행해보겠습니다. 저는 챗GPT에서 질문을 하고 해당 답변글을 복사하기 하여 내 블로그편집창에 글을 붙여넣기해보았습니다. 겉으로 보아서는 일반글과 별차이가 없는데요.

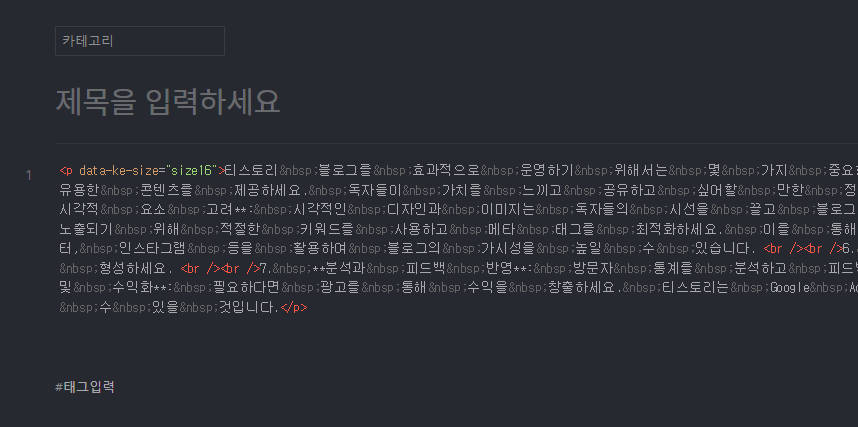
이걸 html모드로 확인해보면 어떨까요? 간단히 앞부분만 캡처했는데도 띄어쓰기를 할때마다 이 코드가 삽입되어있는 것을 보실 수 있습니다.

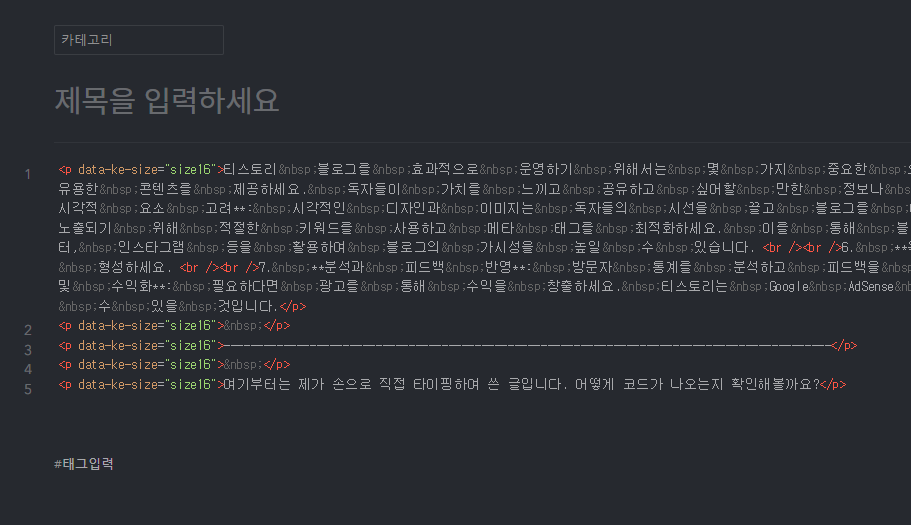
아래는 제가 직접 타이핑만 글을 html모드로 확인하였을때의 모습입니다. 가장 하단에 여기부터는 제가 손으로 직접 타이핑하여 쓴 글입니다. 어떻게 코드가 나오는지 확인해볼까요? 라고 쓰인부분은 띄어쓰기해도 nbsp코드가 보이지않죠?

이렇게 복사한글은 죄다 nbsp코드가 붙어서 작성되니 기본모드에서만 글작성을 하는 사람은 그걸 모르고 글을 발행하죠. 하지만 검색봇은 그런점을 모두 파악하여 이글은 가치가 없는 글이니 검색에 노출되지않게 조치를 해야겠다하고 내글을 누락시켜버릴수 있다는 것입니다.
그럼 어떻게 블로그글을 써야하느냐? 그래도 글을 복사해서 넣고는 싶고 저 코드를 일일이 수작업으로 하나하나 없앨수도 없고 난감합니다. 하지만 이렇게하시면 간단하고 쉽게 글을 복사해서 넣을 수 있습니다.
1. 아래의 사이트에 접속해주세요.

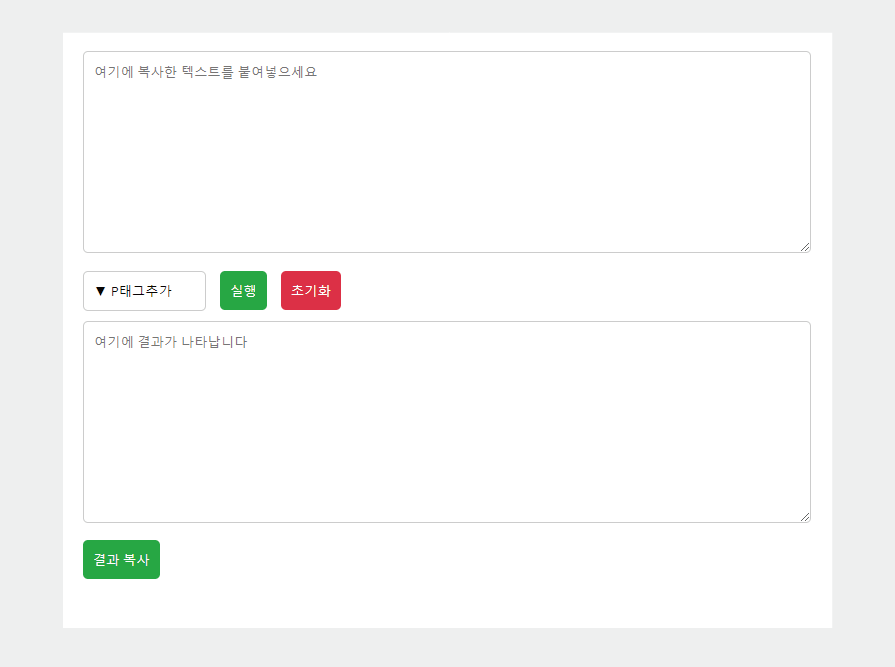
2. 이 곳에서는 저희처럼 티스토리블로그를 운여할때 글복사로 생기는 nbsp코드를 삭제해주고 티스토리블로그에 쉽게 글을 삽입할 수 있도록 p태그나 br태그를 붙여서 글을 복사할 수 있게 해줍니다. 아까 챗GPT에서 복사한 글을 "여기에 복사한 텍스트를 붙여넣으세요"란에 붙여넣기 해주세요.

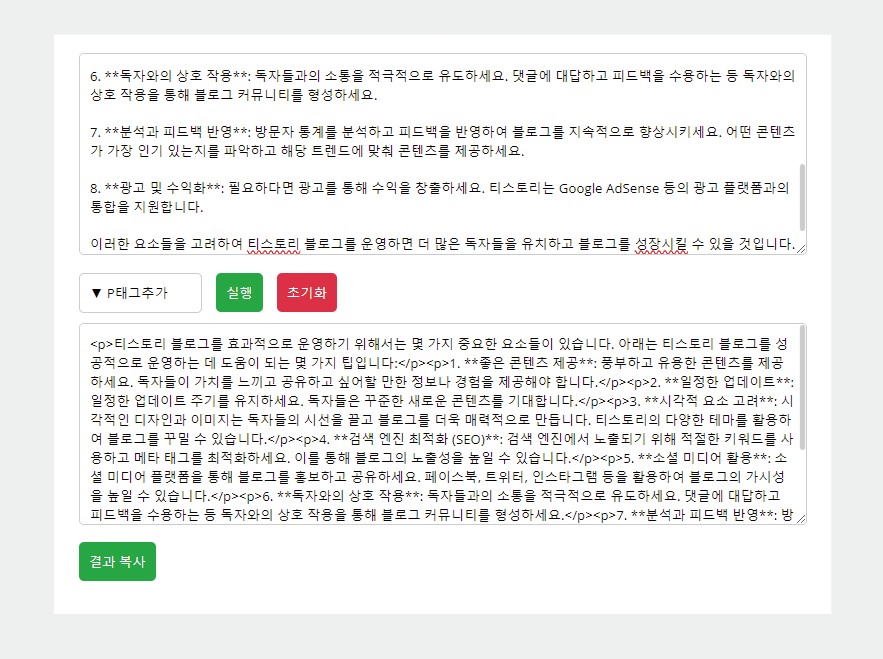
3. 그리고 일반적입 티스토리 블로그에 글을 붙여넣기 할것이라면 기본적인 옵셥인 p태그추가를 선택후 실행버튼을 누르면 nbsp태그는 모두 삭제해주고 p태그를 글의 문장 앞뒤에 붙여서 그대로 결과 복사 버튼을 눌러 복사한뒤 티스토리 블로그에 붙여넣기 하면 됩니다.

4. 챗GPT등의 글에서는 강조를 위해 글의 제목 앞뒤에 **이 붙는 경우가 생기는데 이는 마크다운형식의 글을 작성할때 필요한 코드라서 그건 알아서 수동으로 삭제해주면 되겠습니다. 아무튼 이렇게 결과 복사버튼을 눌러 복사한 글을 티스토리 블로그에 html모드로 변경한뒤에 붙여넣기 해줍니다.

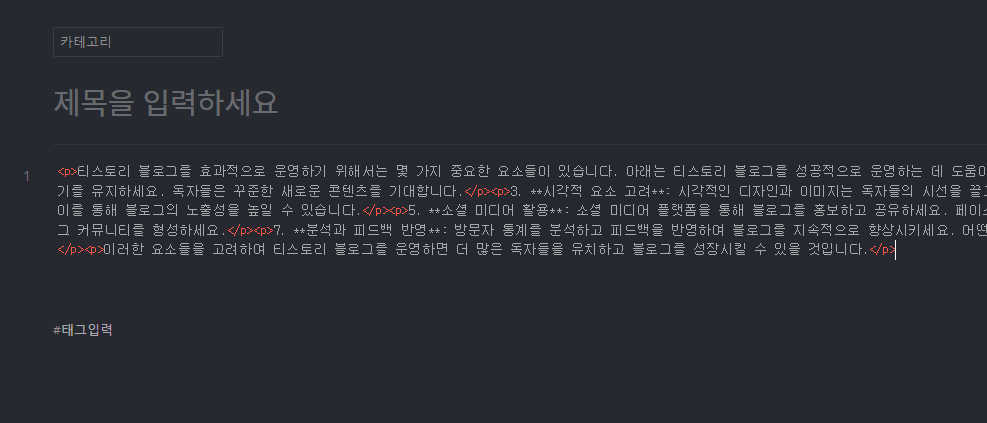
이제 차이점이 느껴지시나요? 처음과는 다르게 nbsp코드가 전혀 보이지않죠? 게다가 문장 앞뒤에 p태그가 자동으로 삽입되어서 줄바꿈이나 문장의 끝맺음이 잘 분리되어 보여서 정리하기가 휠씬 수월해집니다.

이렇게 사이트를 활용하여 간단하게 문제를 해결하고 조금더 안전하게 블로그글을 작성할 수 있습니다. html모드를 안쓰셨던 분들이라면 조금 어렵다고 느낄 수 있겠지만 몇번 시도해보면 이렇게 글을 입력하고 사진은 이런식의 코드로 나타내는구나 하면서 알수 있게 됩니다.
이렇게 작업하여 구글이나 기타 검색사이트에 노출을 더 늘릴 수 있는 계기가 되어 애드센스도 잘 운영하는 블로거가 되었으면 좋겠습니다. 저도 그동안 코드 보고도 별 신경을 안썼는데 이게 중요하다고 말씀하시는 분들이 있어서 이렇게 글로 알려드립니다.
질문은 댓글로 남겨주시고 아는한도 내에서 친절히 답변드리겠습니다. 이 글이 도움이 되었다면 공감과 댓글을 부탁드립니다.

커브드게이밍모니터 27인치인데 이가격에 가능해?
관련링크
이 글의 썸네일처럼 나도 쉽게 썸네일을 만들어보고싶다 생각하면 클릭
이 블로그에 쓰인 스킨 다운로드 받아서 내 블로그에 적용해보기
콤마군의 은밀한 사생활 SNS를 팔로우하고 새로운 글올라올때 확인하기
관련글
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
티스토리 블로그 미넴스킨 링크스타일 변경하기
미넴스킨 링크가 맘에 안들어 저는 티스토리 블로그를 운영하는데 스킨이 중요한 역할을 한다고 생각합니다. 그래서 무료로 사용하는 스킨에서도 심사숙고하여 스킨을 골랐죠. 그래서 정착한
commagun.tistory.com
티스토리 블로그 소제목을 깔끔하고 눈에 띄게 꾸미는 간단한 방법
티스토리 블로그 소제목을 깔끔하고 눈에 띄게 꾸미는 간단한 방법
티스토리의 제목꾸미기 티스토리는 네이버 블로그와 달리 html을 편집하고 활용할 수 있어서 다양하게 꾸미고 변경하는것이 가능한 플랫폼입니다. 이를 활용해 나만의 개성을 나타내고 표현하
commagun.tistory.com
티스토리블로그 미넴스킨의 글목록 썸네일을 라운드모양 설정하기
티스토리블로그 미넴스킨의 글목록 썸네일을 라운드모양 설정하기
미넴스킨이라면? 다들 자신의 티스토리를 깔끔하고 예쁘게 꾸미고 글을 쓰고 계실텐데 다양한 기능과 애드센스적용을 쉽게 해주는 기능으로 인기를 얻고 있는 미넴스킨은 설정기능은 많지만
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 어필리에이트(쿠팡,알리익스프레스)등으로 인한 수익금을 얻을 수 있습니다.
· 이 블로그의 홈으로 가시려면 여기를 누르셔도 됩니다.
'블로그정보' 카테고리의 다른 글
| 🎉티스토리 블로그에 정리되지 않은 목록을 표로 쉽게 삽입하는 꿀팁 (2) | 2024.07.10 |
|---|---|
| 티스토리 블로그 : 항상 따라다니는 링크버튼 스타일 3번 (0) | 2024.06.13 |
| 티스토리 블로그 : 항상 따라다니는 링크버튼의 수정과 다른 스타일보기 (4) | 2024.06.07 |
| 티스토리 블로그 애드센스 수익을 높일 수 있는 항상 따라다니는 링크버튼 넣기 (12) | 2024.06.05 |
| 티스토리 블로그 미넴스킨 링크스타일 변경하기 (1) | 2024.03.09 |
| 티스토리 블로그 소제목을 깔끔하고 눈에 띄게 꾸미는 간단한 방법 (1) | 2024.02.15 |
| 워드프레스 사진과 갤러리에 어울리는 테마추천 리스트6 (2) | 2024.01.31 |
| 티스토리블로그 미넴스킨의 글목록 썸네일을 라운드모양 설정하기 (0) | 2024.01.25 |



댓글