
깔끔하게 정리되었으면 좋겠어요

티스토리 블로그를 운영하면서 글쓰기 할 때 다수의 목록을 깔끔하게 보이고 정리되게 보여주려면 표를 사용하는 것이 효과적입니다. 티스토리에는 에디터 자체에 표 만들기가 있지만 제가 여기서 이야기하는 것은 표에 아주 많은 양의 글목록을 각 칸칸마다 모두 타이핑해야 하는 번거로움을 간단하게 해결하고 쉽고 빠르게 표 안에 적용시키는 방법을 알려드리려고 합니다. 표를 만드는 것이 문제가 아니라 내용을 언제 다 입력하나 걱정해 봤던 분들이라면 주목해 주세요.

18%할인중! 요즘 가장 핫한 가성비 태블릿으로 소문이 자자한 아이뮤즈 뮤패드 살펴보세요.
빠르게 표 안에 내용입력하는 방법
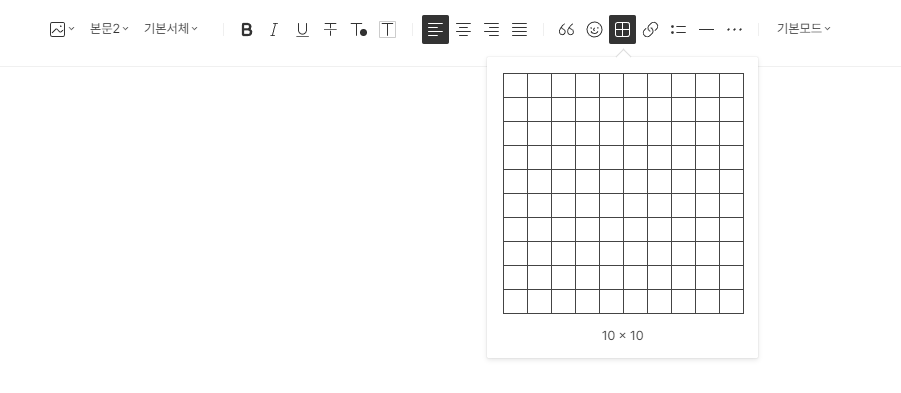
제가 블로그글을 작성하면서 목록은 쭉 가지고 있는데 이것을 표로 칸을 숫자로 세어 표시하려고 하니까 제약이 많더라고요. 일단 가장 큰 문제는 티스토리의 에디터에서는 10 x 10까지만 만들 수 있어요. 가로로 10칸은 뭐 충분히 용납이 되지만 세로로는 10줄 이상의 표를 만들고 싶다면 어떻게 정리해야 할지 막막합니다. 물론 HTML모드에서 편집하면 가능은 하지만 HTML을 모르는 분들도 많고 이걸 이렇게 이용해서 작업하고 싶지 않은 분들도 많습니다.

그러면 어떻게 해야 더 쉽고 빠르게 표로 제작을 할 수 있을까요? 먼저 표로 만들 글목록을 준비해 주세요. 저는 구청의 폐기물목록을 표로 만들고 싶어 졌습니다. 그래서 구청홈페이지에서 목록에 있는 글을 복사하였죠.

아래의 이미지처럼 마우스로 텍스트를 클릭한 다음 쭉 드래그하여 선택한 후 키보드의 Ctrl키+C키를 동시에 눌러서 복사하면 되겠습니다.

이제 가장 중요하고 핵심인 내용이니 집중해 주세요. 구글의 스프레드시트에 접속합니다. 다들 구글의 아이디하나는 가지고 계신다는 가정하에 설명을 드립니다. 아래의 구글 스프레드시트 페이지에 접속해 주세요.
스프레드시트에 접속한 다음 빈 스프레드시트를 만들어주세요.

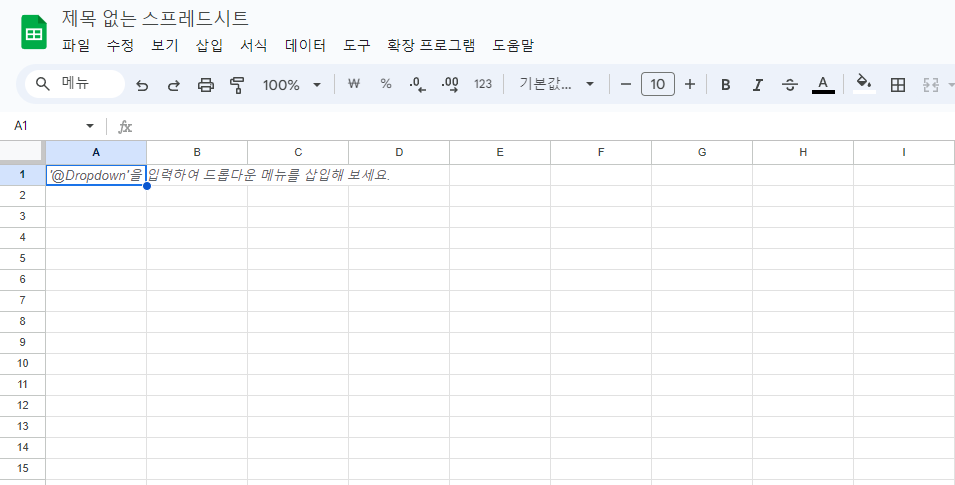
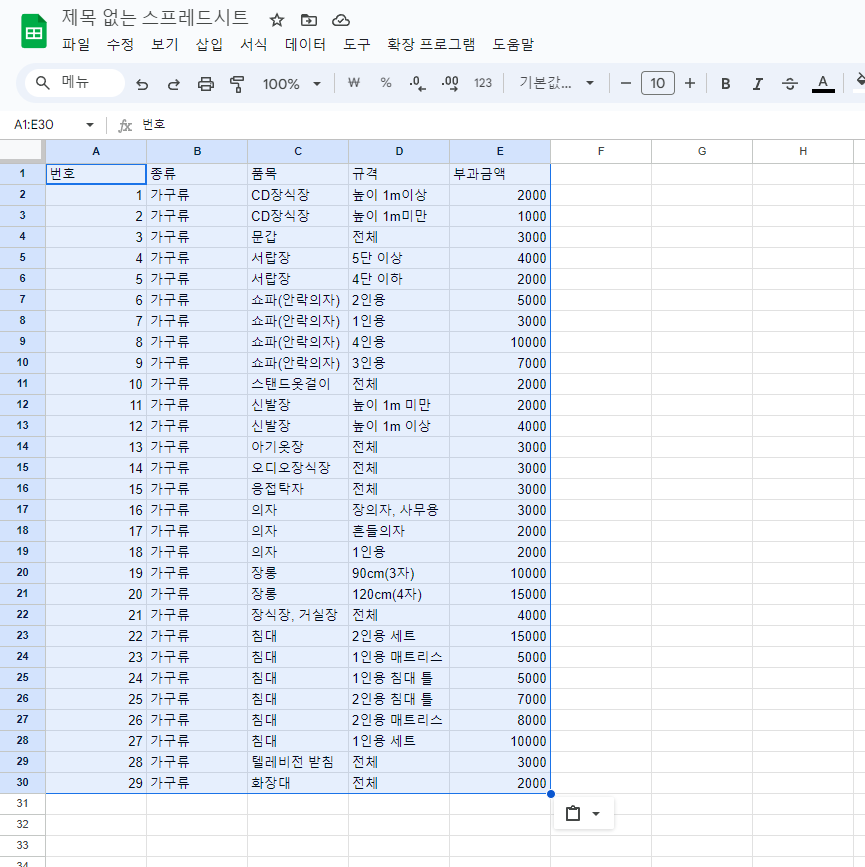
새로운 스프레드시트가 만들어졌습니다. 여기에 아까 복사해 둔 목록을 Ctrl키 + V키로 붙여 넣기 해주세요.

붙여넣기한 글목록이 제대로 삽입되었는지 확인해 보세요.

제대로 목록이 반영되었다면 이제 그 목록의 처음부터 끝까지 또 한 번 마우스로 드래그하여 Ctrl키 + C키를 눌러 복사해 주세요. 그 다음 티스토리 블로그의 글쓰기 에디터로 이동해 주시고 글의 원하는 부분에 다시 Ctrl키 + V키로 붙여 넣기 해주시면 되겠습니다.
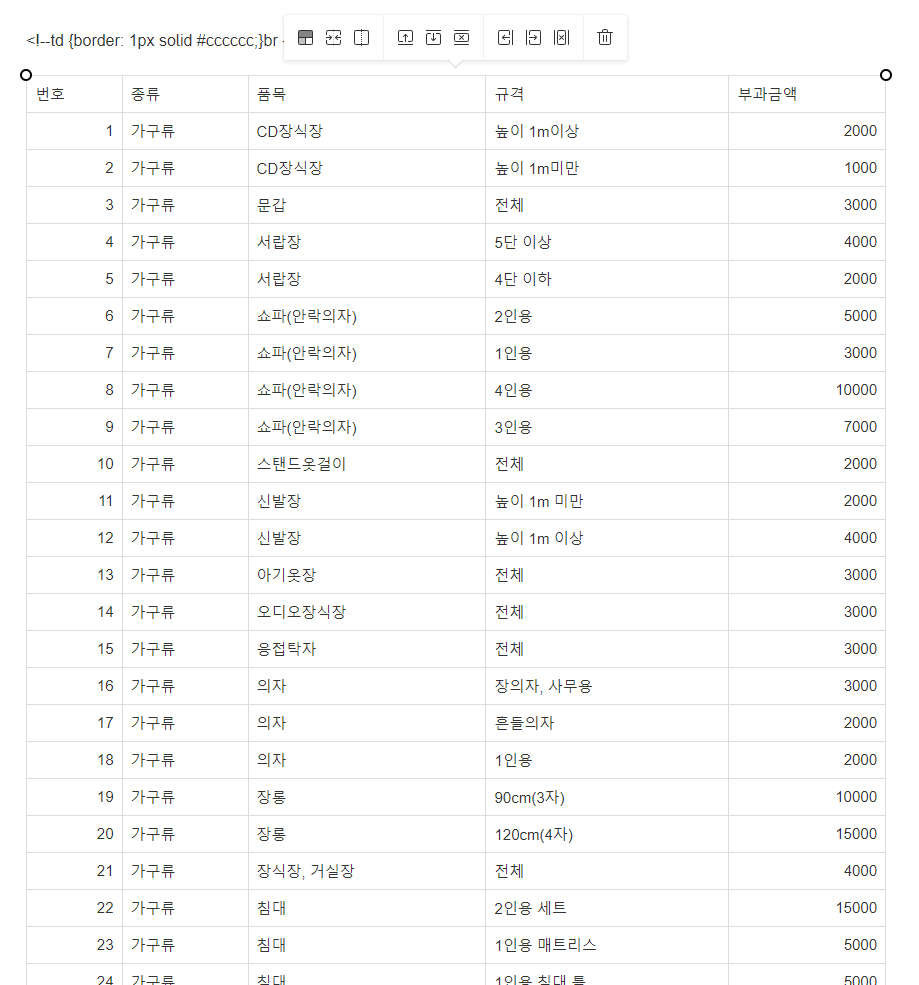
여기까지 따라왔다면 아래의 이미지처럼 표를 만나볼 수 있는데요. 가장 상단의 <!--td {border: 1px solid #cccccc;}br {mso-data-placement:same-cell;}--> 코드는 모두 삭제해 주시고 남은 표를 정리하면 되겠습니다.

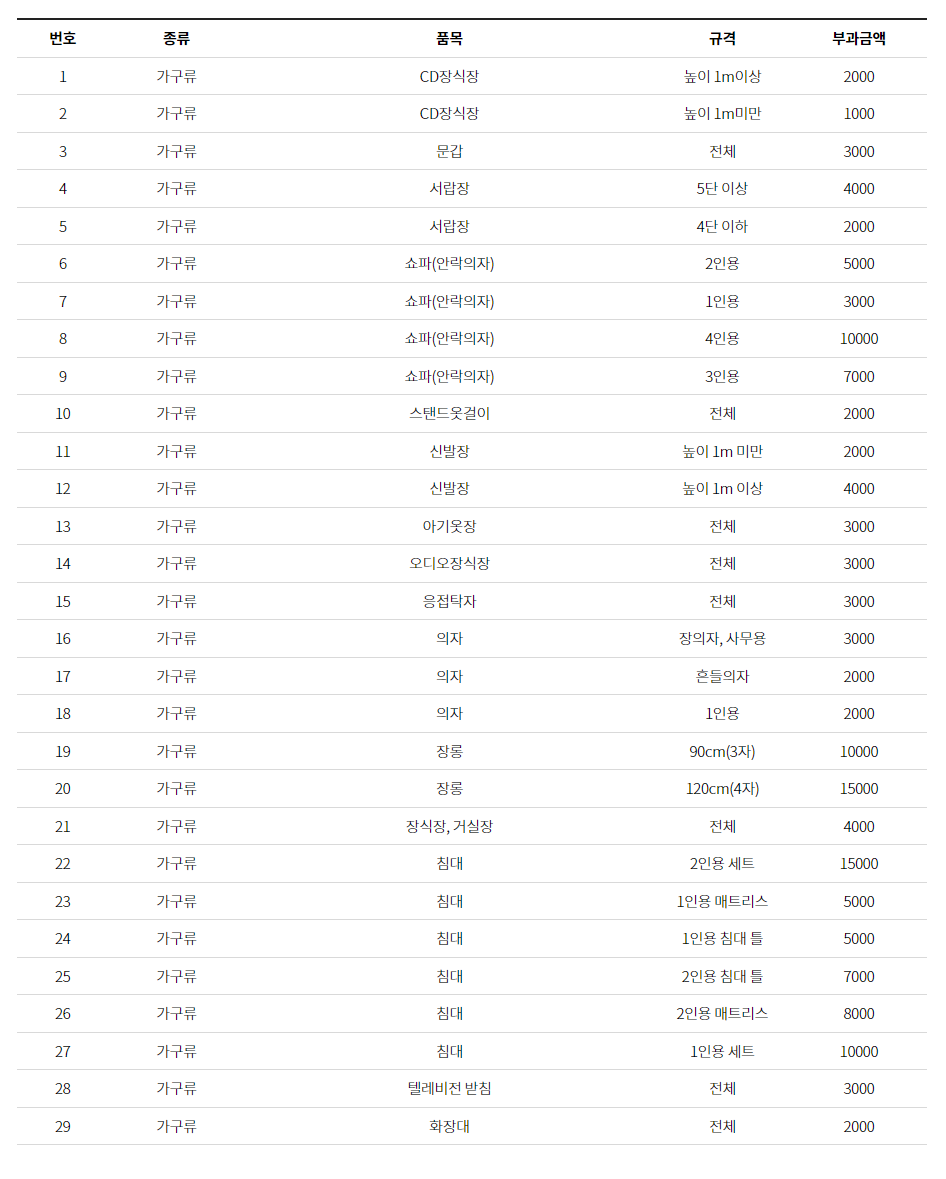
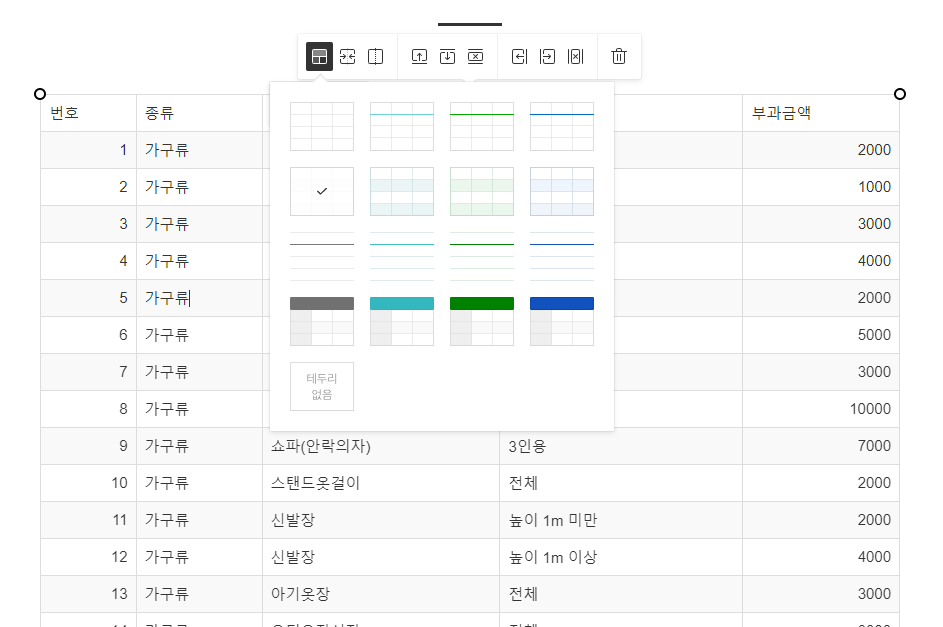
이제 표의 아무 부분이나 마우스클릭해 보면 아래와 같이 표의 속성을 정하는 옵션창이 나타나는 것을 확인할 수 있습니다. 표가 너무 밋밋하니 조금 깔끔하게 꾸며볼까요? 저는 한 줄 걸러 한 줄마다 색상을 달리하는 옵션을 클릭해 적용해 주었습니다. 깔끔하게 잘 적용되었네요.

이렇게 간단하게 목록을 스프레드시트에 붙여 넣고 다시 한번 복사해서 티스토리에 붙여 넣기 하면 글의 단락을 스프레드시트에서 자동으로 나눠주고 그 단락을 티스토리에서는 다시 쉽게 표로 만들어줄 수 있습니다. 아래에는 그 결과물로 실제 표로 완성된 글의 목록입니다. 이렇게 웹페이지등에서 다량의 글을 복사하고 다시 표로 편집하려고 할 때 유용하게 사용해 볼 수 있는 꿀팁을 전해드렸습니다.
| 번호 | 종류 | 품목 | 규격 | 부과금액 |
| 1 | 가구류 | CD장식장 | 높이 1m이상 | 2000 |
| 2 | 가구류 | CD장식장 | 높이 1m미만 | 1000 |
| 3 | 가구류 | 문갑 | 전체 | 3000 |
| 4 | 가구류 | 서랍장 | 5단 이상 | 4000 |
| 5 | 가구류 | 서랍장 | 4단 이하 | 2000 |
| 6 | 가구류 | 쇼파(안락의자) | 2인용 | 5000 |
| 7 | 가구류 | 쇼파(안락의자) | 1인용 | 3000 |
| 8 | 가구류 | 쇼파(안락의자) | 4인용 | 10000 |
| 9 | 가구류 | 쇼파(안락의자) | 3인용 | 7000 |
| 10 | 가구류 | 스탠드옷걸이 | 전체 | 2000 |
| 11 | 가구류 | 신발장 | 높이 1m 미만 | 2000 |
| 12 | 가구류 | 신발장 | 높이 1m 이상 | 4000 |
| 13 | 가구류 | 아기옷장 | 전체 | 3000 |
| 14 | 가구류 | 오디오장식장 | 전체 | 3000 |
| 15 | 가구류 | 응접탁자 | 전체 | 3000 |
| 16 | 가구류 | 의자 | 장의자, 사무용 | 3000 |
| 17 | 가구류 | 의자 | 흔들의자 | 2000 |
| 18 | 가구류 | 의자 | 1인용 | 2000 |
| 19 | 가구류 | 장롱 | 90cm(3자) | 10000 |
| 20 | 가구류 | 장롱 | 120cm(4자) | 15000 |
| 21 | 가구류 | 장식장, 거실장 | 전체 | 4000 |
| 22 | 가구류 | 침대 | 2인용 세트 | 15000 |
| 23 | 가구류 | 침대 | 1인용 매트리스 | 5000 |
| 24 | 가구류 | 침대 | 1인용 침대 틀 | 5000 |
| 25 | 가구류 | 침대 | 2인용 침대 틀 | 7000 |
| 26 | 가구류 | 침대 | 2인용 매트리스 | 8000 |
| 27 | 가구류 | 침대 | 1인용 세트 | 10000 |
| 28 | 가구류 | 텔레비전 받침 | 전체 | 3000 |
| 29 | 가구류 | 화장대 | 전체 | 2000 |
글자가 각 셀에 안 들어가요
웹페이지에서 기본적으로 단락이 나눠진 텍스트들은 위의 방법으로 모두 적용이 가능하지만 그렇지 않고 그냥 일반적인 목록을 가지고 구글스프레드시트에 붙여 넣기 하면 각실에 분류되면서 텍스트가 적용되지 않습니다. 이를 해결하기 위해서 다음의 방법을 따라 하세요. 이 작업은 리스트의 띄어쓰기를 분류 삼아서 각각의 셀에 적용할 수 있는 방법을 알려드리는 것입니다.
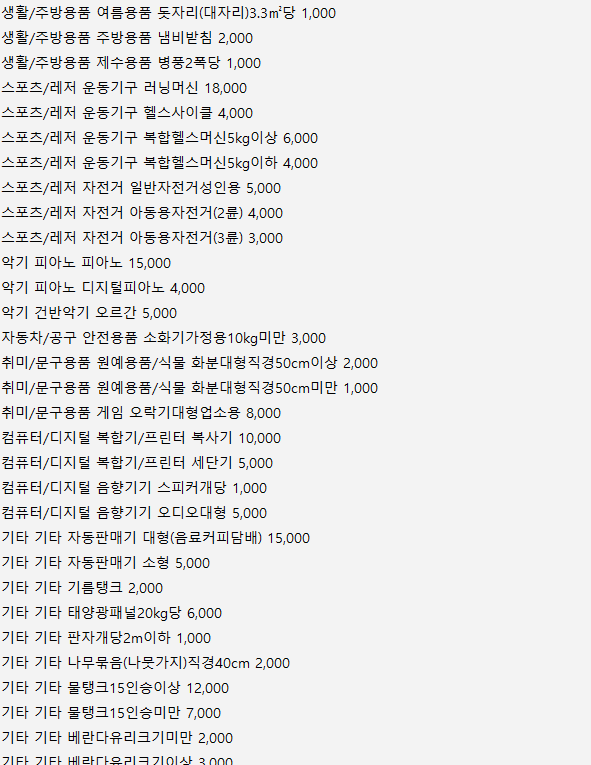
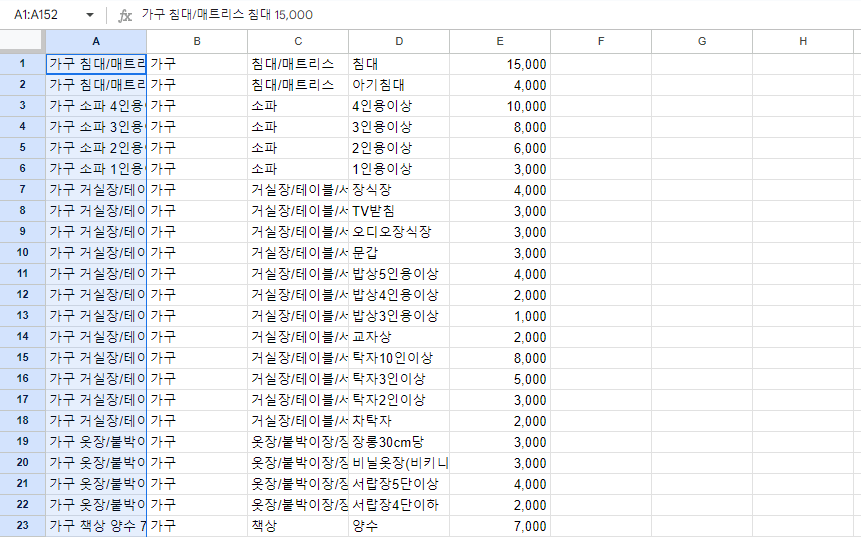
먼저 필요한 텍스트를 준비하세요. 저는 대형폐기물 목록과 단가를 담은 리스트를 준비하였습니다. 그 리스트는 아래와 같습니다.

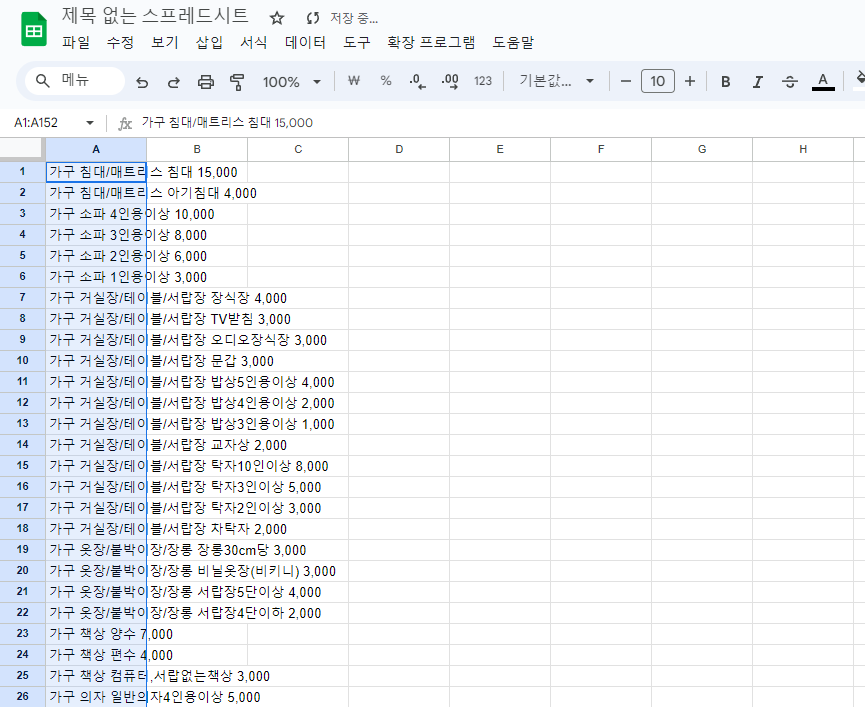
구글스프레드시트에 붙여 넣기 해봤습니다. 그러니 아래처럼 한셀에 글자가 모두 모여버렸습니다. 각실에 적용이 안되니 티스토리에 붙여 넣기 해도 아무런 소용이 없죠.

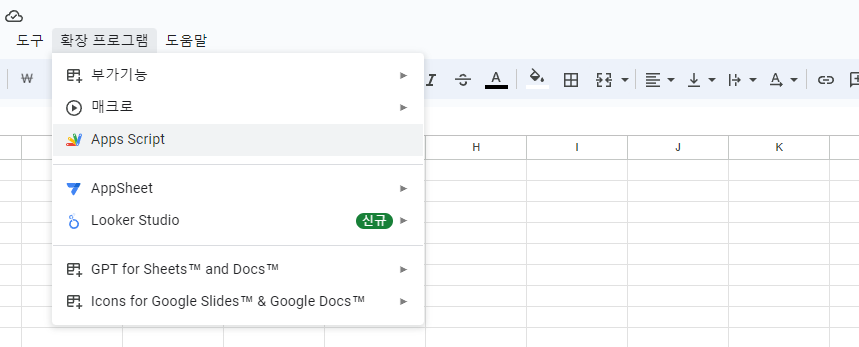
구글스프레드시트에서 메뉴 중 Apps Script를 클릭합니다.

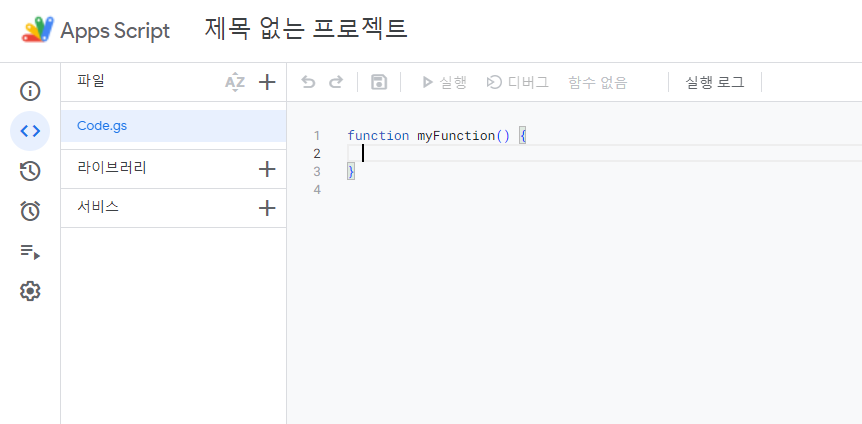
그러면 Apps Script의 새창이 뜨면서 아래와 같은 페이지가 나타납니다.

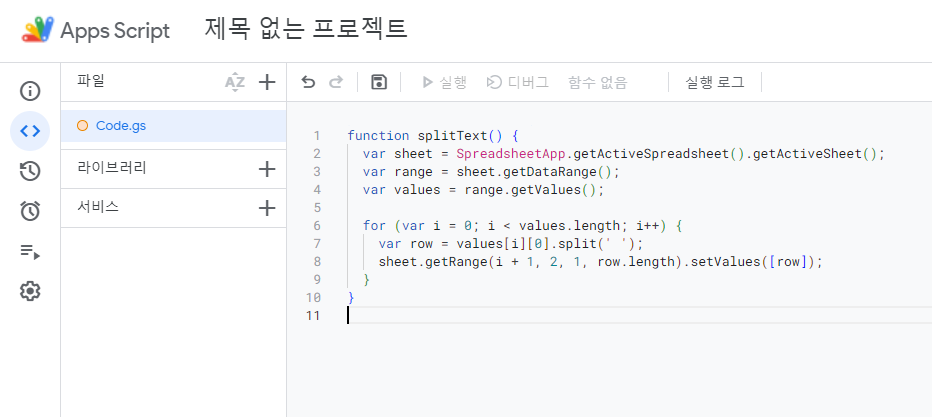
코드를 입력하는 란을 전부 지우고 아래와 같이 코드를 새롭게 붙여 넣기 하세요. 해당 코드는 아래에 제공하겠습니다. 혹은 메모장의 파일을 다운로드하여서 열어 복사하세요.

function splitText() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var range = sheet.getDataRange();
var values = range.getValues();
for (var i = 0; i < values.length; i++) {
var row = values[i][0].split(' ');
sheet.getRange(i + 1, 2, 1, row.length).setValues([row]);
}
}
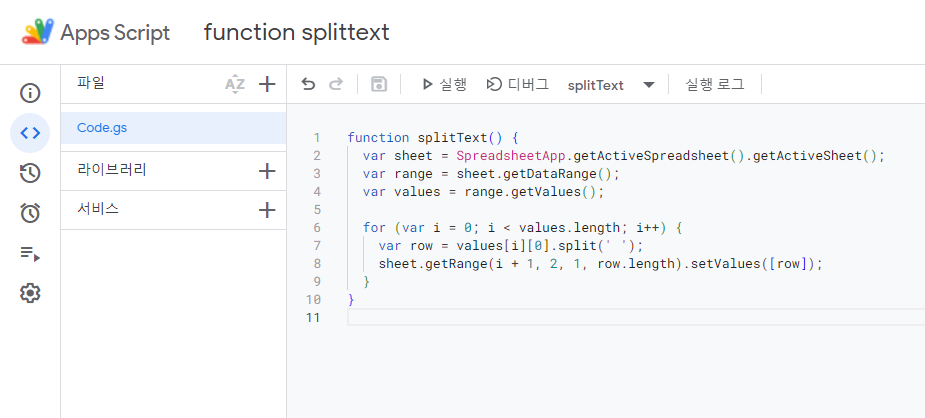
현재 붙여넣기한 코드를 저장하고 ▷실행 메뉴를 클릭합니다.

실행을 하고 나면 하단에 아래와 같은 메시지를 출력합니다.

그 작업뒤에 다시 구글스프레드시트페이지로 가보면 아래와 같이 각각의 셀에 맞게 글자가 적용되어 있는 것을 확인할 수 있습니다. 띄어쓰기 한대로 셀에 적용되기에 목록을 다시 한번 잘 확인하여 데이터를 사용하시면 됩니다.


관련링크
이 글의 썸네일처럼 나도 쉽게 썸네일을 만들어보고 싶다 생각하면 클릭
이 블로그에 쓰인 스킨 다운로드하여서 내 블로그에 적용해 보기
관련글
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
티스토리블로그 주소복사할때 외계어말고 숫자주소 쉽게 알아내는 방법
티스토리블로그 주소복사할때 외계어말고 숫자주소 쉽게 알아내는 방법
블로그글주소 복사할때 내 글을 열심히 쓰고 이 글의 주소를 복사하여 SNS나 친구들에게 링크를 발송할때 SEO를 위해서 주소설정을 글제목으로 해두셨던 분들은 모두 글의 주소가 외계어처럼 보
commagun.tistory.com
티스토리블로그 미넴스킨의 글목록 썸네일을 라운드모양 설정하기
티스토리블로그 미넴스킨의 글목록 썸네일을 라운드모양 설정하기
미넴스킨이라면? 다들 자신의 티스토리를 깔끔하고 예쁘게 꾸미고 글을 쓰고 계실텐데 다양한 기능과 애드센스적용을 쉽게 해주는 기능으로 인기를 얻고 있는 미넴스킨은 설정기능은 많지만
commagun.tistory.com
티스토리 블로그 소제목을 깔끔하고 눈에 띄게 꾸미는 간단한 방법
티스토리 블로그 소제목을 깔끔하고 눈에 띄게 꾸미는 간단한 방법
티스토리의 제목꾸미기 티스토리는 네이버 블로그와 달리 html을 편집하고 활용할 수 있어서 다양하게 꾸미고 변경하는것이 가능한 플랫폼입니다. 이를 활용해 나만의 개성을 나타내고 표현하
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기 버튼을 누르시면 제 블로그의 새 글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰 힘이 될 수 있습니다.
· 이 글에는 쿠팡, 알리익스프레스등의 파트너스 활동으로 인한 수익금을 얻는 링크가 있습니다.
· 이 블로그의 홈으로 가시려면 여기를 누르셔도 됩니다.
'블로그정보' 카테고리의 다른 글
| 티스토리 블로그 : 모바일에서 표의 글자 크기 줄이는 꿀팁 코드 적용하기 (0) | 2024.08.05 |
|---|---|
| 티스토리 블로그 : 항상 따라다니는 링크버튼 스타일 3번 (0) | 2024.06.13 |
| 티스토리 블로그 : 항상 따라다니는 링크버튼의 수정과 다른 스타일보기 (4) | 2024.06.07 |
| 티스토리 블로그 애드센스 수익을 높일 수 있는 항상 따라다니는 링크버튼 넣기 (12) | 2024.06.05 |
| 티스토리 블로그에 글을 복사,붙여넣기 할 때 코드 삭제해주는 사이트 (1) | 2024.03.11 |
| 티스토리 블로그 미넴스킨 링크스타일 변경하기 (1) | 2024.03.09 |
| 티스토리 블로그 소제목을 깔끔하고 눈에 띄게 꾸미는 간단한 방법 (1) | 2024.02.15 |
| 워드프레스 사진과 갤러리에 어울리는 테마추천 리스트6 (2) | 2024.01.31 |



댓글