
유튜브영상이 이상하게 짤려요.
열심히 글작성을 하고 이미지도 넣고 영상도 링크따다가 올렸는데 모바일에서 확인하니 유튜브영상이 제대로 표시가 안되고 한쪽부분이 페이지를 넘어가 짤려있는 모습을 보시고 검색하시다가 여기로 흘러들어온 분들이 많을거라 생각합니다. 저도 역시 이렇게 영상을 열심히 올렸는데 짤려있어 당황스러워 검색을 하고 그 방법을 기록하기에 여러분들께 알기쉽게 소개해드립니다.
이렇게만 따라하세요.
검색을 하다보면 영상에 소스코드를 덧붙여서 입력하고 html로 뭘 수정해서 넣고 글을 작성하라 등의 글이 많은데 솔직히 이것도 글쓰는 입장에서는 여간 귀찮은 일이 아닙니다. 그냥 영상 링크 넣으면 알아서 되었으면 좋겠다... 생각하시는 분들 잘 오셨어요. 바로 여기예요 여기~! 순서대로 따라만오세요.
1. 가장 먼저 아래의 소스코드를 복사해주세요.
<!-- 유튜브동영상 반응형만들기 -->
<script type="text/javascript">
$(window).resize(function(){resizeYoutube();});
$(function(){resizeYoutube();});
function resizeYoutube(){ $("iframe").each(function(){ if( /^https?:\/\/www.youtube.com\/embed\//g.test($(this).attr("src")) ){ $(this).css("height",Math.ceil( parseInt($(this).css("width")) * 480 / 854 ) + "px");} }); }
</script>
<!-- 유튜브동영상 반응형만들기 -->
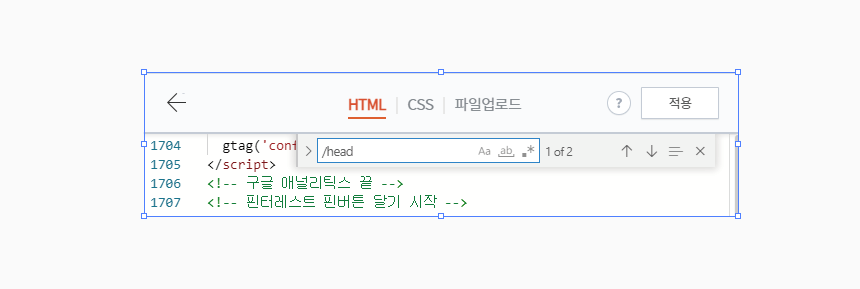
2. 위의 소스코드를 블로그편집 > html > Ctrl키+F키를 동시에 눌러 검색창을 연뒤 /head를 입력하고 /head 바로위에 복사한 코드를 넣습니다.

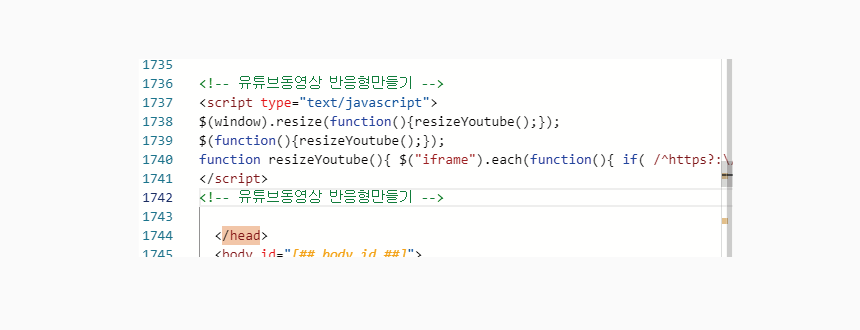
3. 아래의 이미지처럼 위치에 잘 복사해서 넣으시면 되겠습니다. </head> 보이시죠?

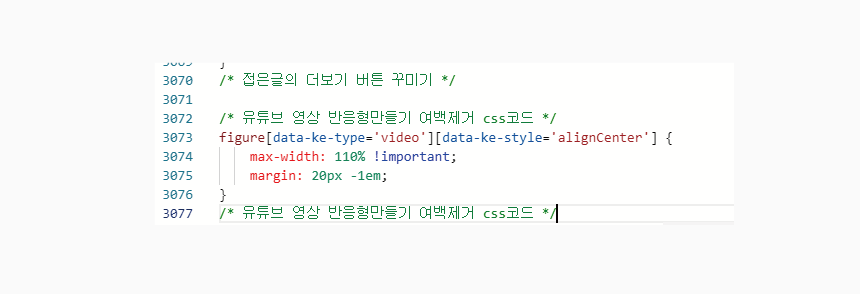
4. 이제 css편집창으로 이동한 후에 아래의 소스코드를 복사해서 편집창 제일 아래로 이동해서 붙여넣기 해주세요.
/* 유튜브 영상 반응형만들기 여백제거 css코드 */
figure[data-ke-type='video'][data-ke-style='alignCenter'] {
max-width: 110% !important;
margin: 20px -1em;
}
/* 유튜브 영상 반응형만들기 여백제거 css코드 */
5. CSS편집창의 제일 하단에 붙여넣기 한 모습입니다.

6. 이제 마지막으로 글본문에 붙여넣은 유튜브영상 주소를 자동으로 찾아서 소스코드를 적용시켜줄 코드를 입력해야합니다. 아래의 코드를 복사하세요.
<!-- 유튜브 영상 반응형만들기 자동으로 소스찾기 -->
<script>
$(function() {
//Youtube의 태그를 찾아서 video_wrapper 태그를 추가
$('iframe[src*="youtube.com"]').each(function() {
$(this).wrap('<div class="video_wrapper"></div>');
});
});
</script>
<!-- 유튜브 영상 반응형만들기 자동으로 소스찾기 -->
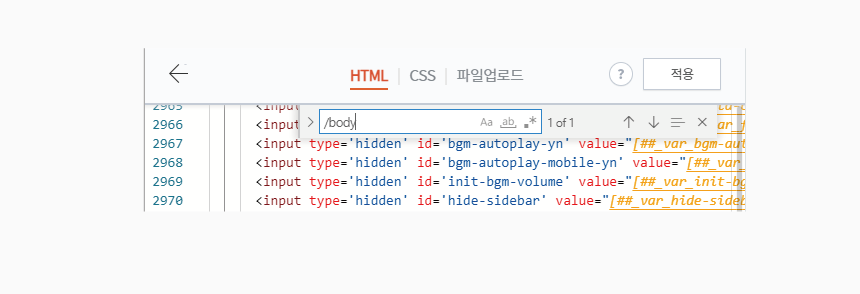
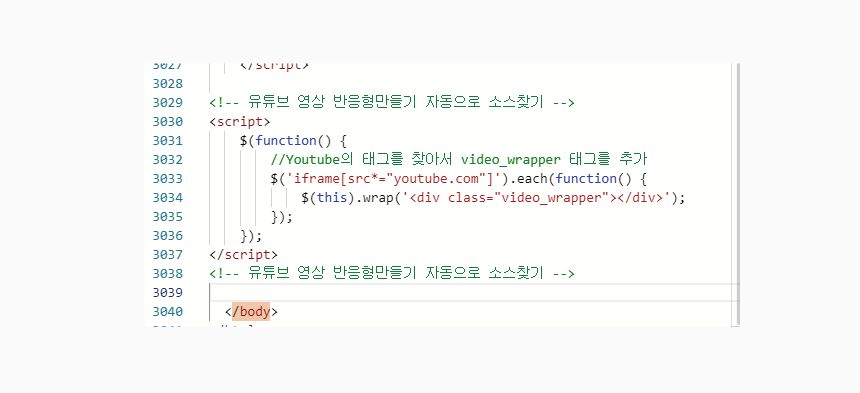
7. html편집창에서 Ctrl키+F키를 동시에 누르고 검색창에서 /body를 눌러 위치를 찾습니다.

8. /body 코드 위에 소스코드를 붙여넣기해주시면 되겠습니다.

이렇게 작업을 마친후 모바일에서 확인해보시면 짤리지않고 유튜브영상이 화면에 맞게 출력되고있는 모습을 볼 수 있습니다. 한번만 적용해두면 후에 재작업이 필요없으니까 꼭 적용해서 사용하세요. 이 글이 도움이 되었으면 댓글이나 공감부탁드려요.^^
관련글
이 글과 비슷한 관련 카테고리의 글을 함께 읽어보세요. 도움이 되는 정보가 많이 준비되어 있습니다.
티스토리블로그 애드센스 앵커광고 하단으로 고정시키는 방법
티스토리블로그 애드센스 앵커광고 하단으로 고정시키는 방법
거슬리는 애드센스 앵커광고 티스토리 블로그를 어느 정도 성장시키셨다면 애드센스를 신청하셨을 겁니다. 마냥 내 블로그에 광고가 붙이니 기분이 좋은데 이제 실제 블로그를 사용하다 보니
commagun.tistory.com
티스토리 블로그 접은글의 더보기글씨 버튼으로 꾸미는 방법
티스토리 블로그 접은글의 더보기글씨 버튼으로 꾸미는 방법
접은글기능 티스토리 블로그는 자유롭게 블로그를 설정할 수 있도록 html과 CSS를 쓸 수 있다는게 매력이죠. 하지만 기본적인 기능은 또 반대로 너무 구리다는게 단점입니다. 있는 기능을 쓰려고
commagun.tistory.com
티스토리 블로그에 핀터레스트 핀달아 유입늘리기
티스토리 이미지에 핀달기 티스토리 블로그를 사용하다보면 방문자가 더 늘었으면 어디에다가 더 홍보를 해야하지?하는 걱정들이 점점 생겨납니다. 트위터와 페이스북등에 홍보를 하셨다면 이
commagun.tistory.com
참고하세요
· 블로그 상단의 구독하기버튼을 누르시면 제 블로그의 새글을 바로 받아볼 수 있습니다.
· 방문하시는 여러분의 ♥공감 하나와 댓글 하나가 저에게는 큰힘이 될 수 있습니다.
· 이 글에는 다양한 어필리에이트 활동으로 수익금을 지급받을 수 있는 링크가 있습니다.
· 이 글은 티스토리블로그 카테고리에 위치하고 있습니다. 비슷한글을 보시려면 아래를 확인하세요.
'블로그정보' 카테고리의 다른 글
| 티스토리블로그 - 관리페이지의 플러그인 네이버 애널리틱스를 설치하고 활용하기 (2) | 2023.03.19 |
|---|---|
| 구글의 서치콘솔의 메타태그 다시 쉽게 확인하는 방법 (10) | 2023.03.17 |
| 워드프레스 - 업로드 이미지를 자동으로 최적화해주는 플러그인 TinyPNG (2) | 2023.03.15 |
| 티스토리블로그 애드센스 앵커광고 하단으로 고정시키는 방법 (5) | 2023.03.09 |
| 내 블로그 글을 SNS에 자동으로 전파해주는 고마운 4개의 사이트 (5) | 2023.01.13 |



댓글