
쿠팡 파트너스 배너가 뭐죠?

쿠팡에서 운영하는 어필리에이트 프로그램으로 파트너스에 가입을 하고 쿠팡의 상품을 홍보하거나 배너를 홈페이지, 블로그에 등록하여 수익을 발생시킬 수 있게 돼요. 쿠팡 파트너스에 관한 자세한 이야기는 따로 포스팅하도록 하고 여기서 우리는 쿠팡 파트너스의 배너를 간단하게 생성하고 블로그에 삽입하는 방법을 알아봐요.
티스토리 초보자예요. 알기 쉽게 알려주세요.

네, 최대한 간결하고 자세하게 알려드릴게요. 차례대로 따라 해 보세요.
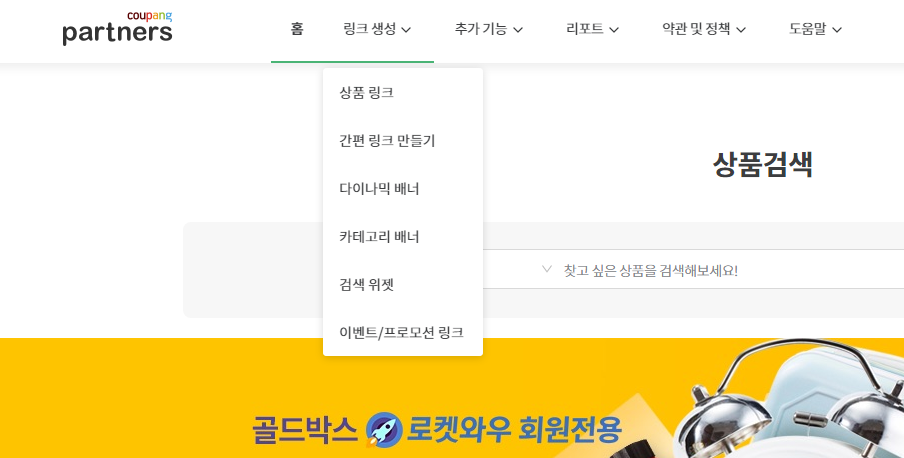
1. 쿠팡파트너스에 로그인한 후 링크 생성 → 다이다믹 배너에 들어간다.

2. 다이내믹 배너 메뉴페이지에 들어가면 우측에 배너 생성 아이콘이 있습니다. 클릭하세요.

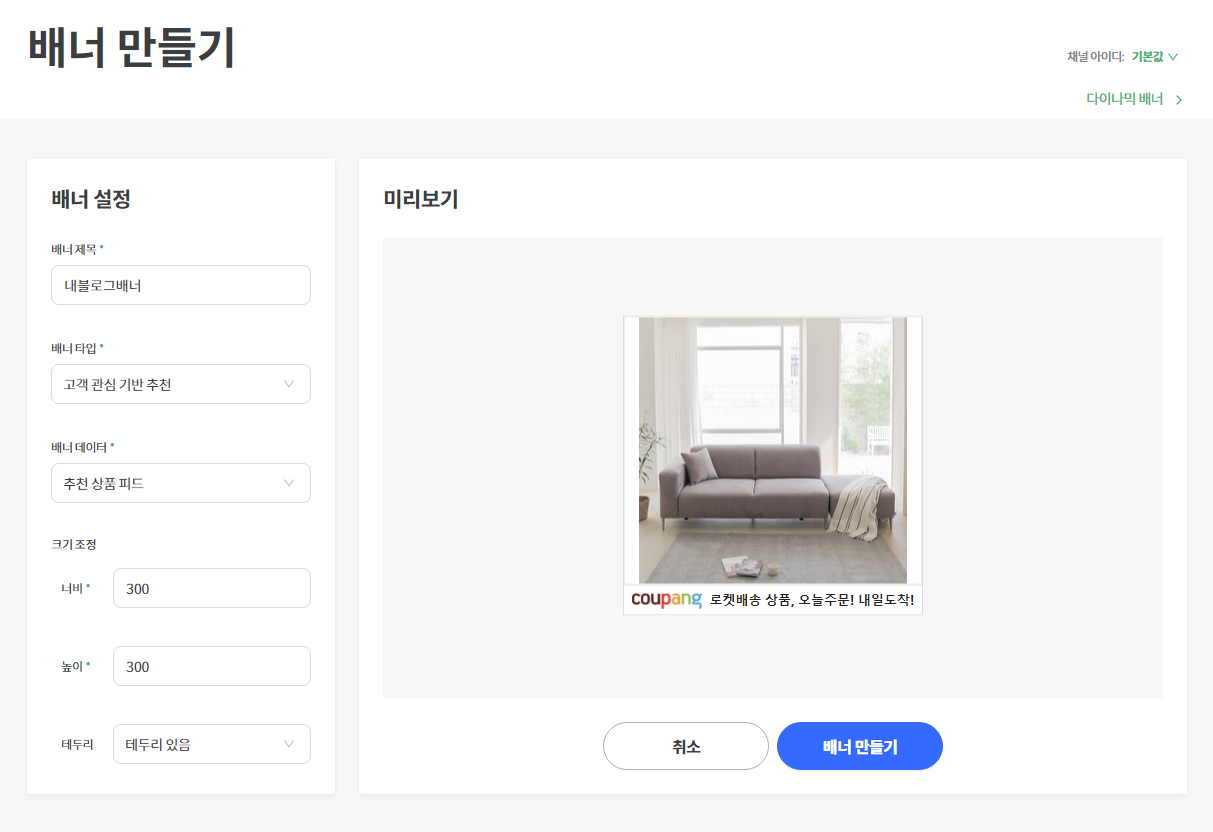
3. 배너생성 페이지에서 내 마음대로 적절하게 옵션을 설정하세요. 배너 제목은 원하는 대로, 배너 타입은 고객 관심 기반 추천(사용자가 평상시에 관심 있어 살펴본 적 있는 상품) 배너 데이터는 추천상품 피드로 여기까지는 자신이 하고 싶은 대로 맞춰도 무방하고요 크기 조정에서 너비와 높이가 가장 중요합니다. 300*300정도로 맞추고 배너 만들기를 눌러주세요.

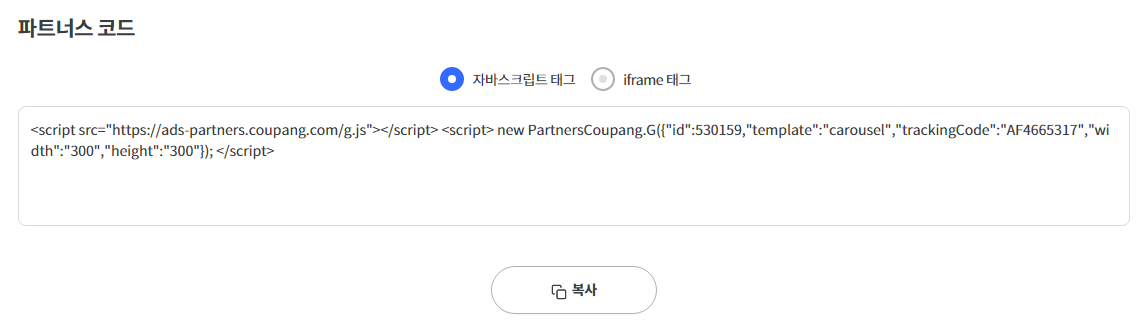
4. 생성된 자바스크립트 태그를 복사합니다. 하단의 복사 버튼을 누르세요.

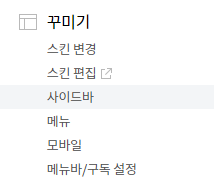
5. 이제 티스토리 블로그의 관리화면으로 돌아와 꾸미기 → 사이드바 순서로 클릭합니다.

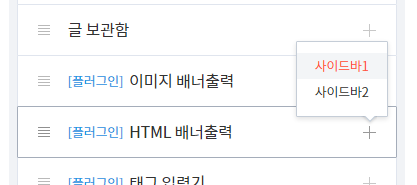
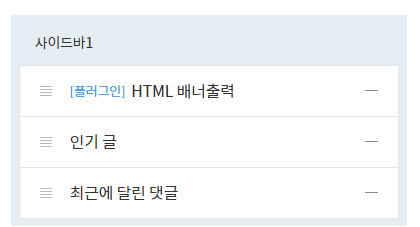
6. 기본모듈창에 있는 html배너 출력 탭의 오른쪽 + 부분을 클릭합니다. 사이드바가 여러개로 나눠져 있다면 아래와 같이 1,2로 표시가 됩니다. 적당한 위치를 정해서 위치해주세요.

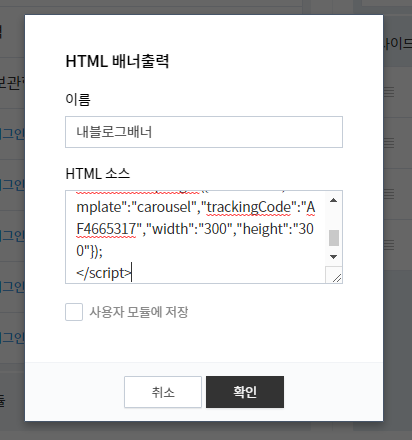
7. 옮겨진 html배너출력탭의 편집 버튼을 눌러 태그 소스를 넣을 창을 엽니다.

8. html배너출력 창에서 이름은 원하는 대로 적용하고 html 소스 창에 이전에 복사한 소스코드를 붙여 넣기 합니다. 붙여 넣기 된 소스 중에 "width":"300"을 찾아서 300을 지우고 100%로 입력하고 확인버튼을 누르세요. (300을 지우고 100%를 입력한 이유는 300으로 고정된 값이 아닌 사이드바의 가로폭을 100% 활용한다는 의미로 코드를 바꾼 것입니다.)

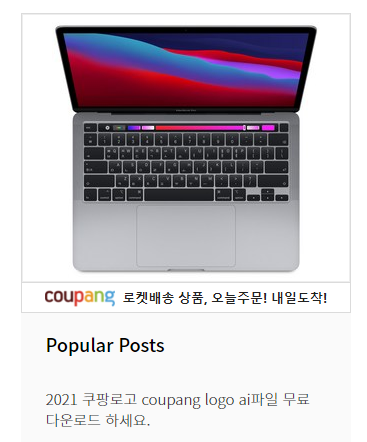
9. 이제 변경사항 저장 버튼을 누르고 블로그를 확인하여 보면 사이드바의 가로폭에 딱 맞는 쿠팡 파트너스 배너가 삽입되어 잘 반영된 모습을 확인할 수 있습니다. 마찬가지로 세로 폭도 숫자를 달리하여 사이즈를 변경할 수 있습니다.

순서대로 잘 따라오셨다면 금방 되는 작업이므로 어렵지 않게 성공하셨을 겁니다. 다음에는 또 다른 팁으로 만날게요. 잘 이해 안 가는 부분은 댓글 남겨주세요.
반응형
'블로그정보' 카테고리의 다른 글
| 티스토리 블로그 스킨 어포스트의 본문이미지 그림자나타내기 소스 (0) | 2022.01.10 |
|---|---|
| 워드프레스 테마 justvideo 동영상에 최적화된 테마입니다. (0) | 2022.01.07 |
| 검색사이트 네이트 NATE에 내 블로그 등록하기 (0) | 2022.01.05 |
| 검색사이트 줌 ZUM에 내 블로그를 등록해보자 (0) | 2022.01.05 |
| 티스토리블로그 본문에 광고배너를 넣고싶을때 (0) | 2021.12.01 |



댓글